这个类在 Tailwind CSS 中接受多个值,所有属性都以类的形式覆盖。它是 CSS gap 属性的替代品。此类用于设置行和列之间的间距以及调用者装订线。就像分别使用 column-gap 和 row-gap 一样,这样就可以简单地使用可以给定列和行间隙的间隙属性。
间隙:间隙共有 105 个类,x 轴和 y 轴也分别包含在内。
- 间隙-0
- 间隙-x-0
- 间隙-y-0
- 间隙-0.5
- 间隙-x-0.5
- 间隙-y-0.5
- 间隙-1
- 间隙-x-1
- 间隙-y-1
- 间隙-1.5
- 间隙-x-1.5
- 间隙-y-1.5
- 间隙-2
- 间隙-x-2
- 间隙-y-2
- 间隙-2.5
- 间隙-x-2.5
- 间隙-y-2.5
- 间隙-3
- 间隙-x-3
- 间隙-y-3
- 间隙-3.5
- 间隙-x-3.5
- 间隙-y-3.5
- 间隙-4
- 间隙-x-4
- 间隙-y-4
- 间隙-5
- 间隙-x-5
- 间隙-y-5
- 间隙-6
- 间隙-x-6
- 间隙-y-6
- 间隙-7
- 间隙-x-7
- 间隙-y-7
- 间隙-8
- 间隙-x-8
- 间隙-y-8
- 间隙-9
- 间隙-x-9
- 间隙-y-9
- 间隙-10
- 间隙-x-10
- 间隙-y-10
- 间隙-11
- 间隙-x-11
- 间隙-y-11
- 间隙-12
- 间隙-x-12
- 间隙-y-12
- 间隙-14
- 间隙-x-14
- 间隙-y-14
- 间隙-16
- 间隙-x-16
- 间隙-y-16
- 间隙-20
- 间隙-x-20
- 间隙-y-20
- 间隙-24
- 间隙-x-24
- 间隙-y-24
- 间隙-28
- 间隙-x-28
- 间隙-y-28
- 间隙-32
- 间隙-x-32
- 间隙-y-32
- 间隙-36
- 间隙-x-36
- 间隙-y-36
- 间隙-40
- 间隙-x-40
- 间隙-y-40
- 间隙-44
- 间隙-x-44
- 间隙-y-44
- 间隙-48
- 间隙-x-48
- 间隙-y-48
- 间隙-52
- 间隙-x-52
- 间隙-y-52
- 间隙-56
- 间隙-x-56
- 间隙-y-56
- 间隙-60
- 间隙-x-60
- 间隙-y-60
- 间隙-64
- 间隙-x-64
- 间隙-y-64
- 间隙-72
- 间隙-x-72
- 间隙-y-72
- 间隙-80
- 间隙-x-80
- 间隙-y-80
- 间隙-96
- 间隙-x-96
- 间隙-y-96
- 间隙像素
- 间隙-x-像素
- 间隙-y-px
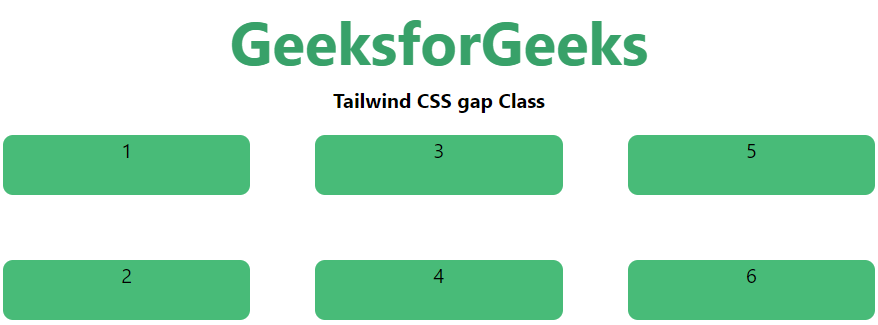
gap-number:通过只使用间隙类而不提及轴将根据提到的数字在两个轴上保持:
句法:
Contents... 参数:此类接受如上所述和如下所述的单个值:
- number:保存元素的间隙大小。
例子:
HTML
Tailwind gap Class
GeeksforGeeks
Tailwind CSS gap Class
1
2
3
4
5
6
HTML
Tailwind gap-x-number Class
GeeksforGeeks
Tailwind CSS gap-x-number Class
1
2
3
4
5
6
HTML
Tailwind gap-y-number Class
GeeksforGeeks
Tailwind CSS gap-y-number Class
1
2
3
4
5
6
输出:

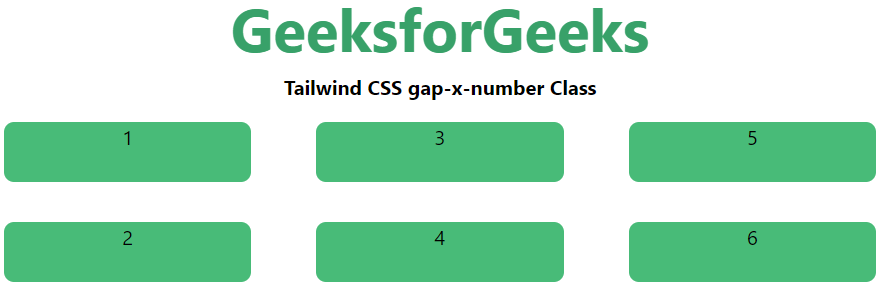
gap-x-number:通过使用 gap-x 类将根据提到的数字保持 x 轴上的间隙:
句法:
Contents... 例子:
HTML
Tailwind gap-x-number Class
GeeksforGeeks
Tailwind CSS gap-x-number Class
1
2
3
4
5
6
输出:

gap-y-number:通过使用 gap-y 类将根据提到的数字保持 x 轴上的间隙:
句法:
Contents... 例子:
HTML
Tailwind gap-y-number Class
GeeksforGeeks
Tailwind CSS gap-y-number Class
1
2
3
4
5
6
输出:
