ElectronJS是一个开源框架,用于使用能够在 Windows 、 macOS和Linux操作系统上运行的 HTML、CSS 和 JavaScript 等 Web 技术构建跨平台原生桌面应用程序。它将 Chromium 引擎和NodeJS 组合成一个单一的运行时。
在传统的 Web 应用程序中,“关于”页面是网站上最常访问和最重要的页面之一。这是访问者了解网站的机会。关于页面提供了一些背景信息,介绍了网站及其背后的人员。只需单击一下主页即可,它应该给人留下深刻的印象。 Electron 还为我们提供了一种方法,通过该方法我们可以使用app模块的实例方法在桌面应用程序中包含关于面板。本教程将演示如何在 Electron 中包含关于面板。
我们假设您熟悉上述链接中介绍的先决条件。为了让 Electron 正常工作,需要在系统中预装node和npm。
- 项目结构:

示例:按照 ElectronJS 中自定义通知中给出的步骤设置基本的 Electron 应用程序。复制文章中提供的main.js文件和index.html文件的样板代码。还要执行 package.json文件中提到的必要更改以启动电子应用程序。我们将继续使用相同的代码库构建我们的应用程序。设置 Electron 应用程序所需的基本步骤保持不变。
包.json:
{
"name": "electron-panel",
"version": "1.0.0",
"description": "About Panel in Electron",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"keywords": [
"electron"
],
"author": "Radhesh Khanna",
"license": "ISC",
"dependencies": {
"electron": "^8.3.0"
}
}
根据项目结构创建资产文件夹。将您选择的任何图像文件复制到资产文件夹中,并将其命名为image.png 。在本教程中,我们将使用 Electron 徽标作为image.png文件。
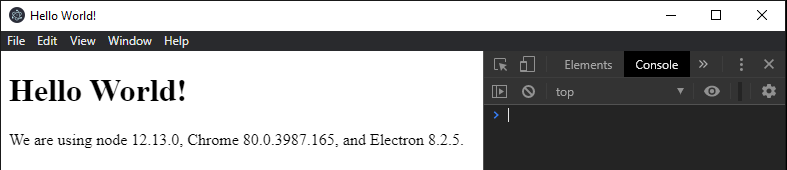
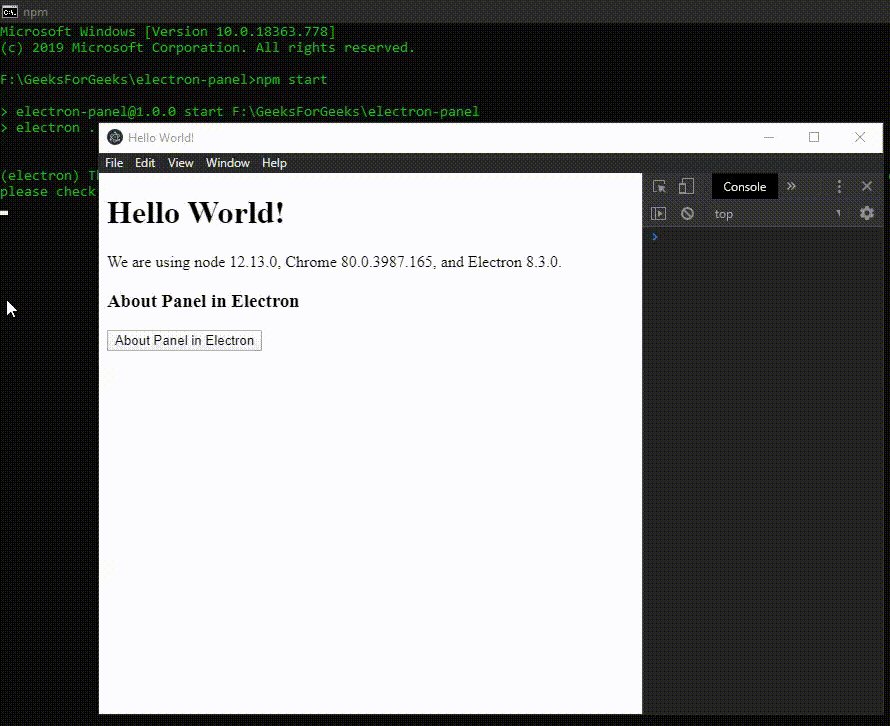
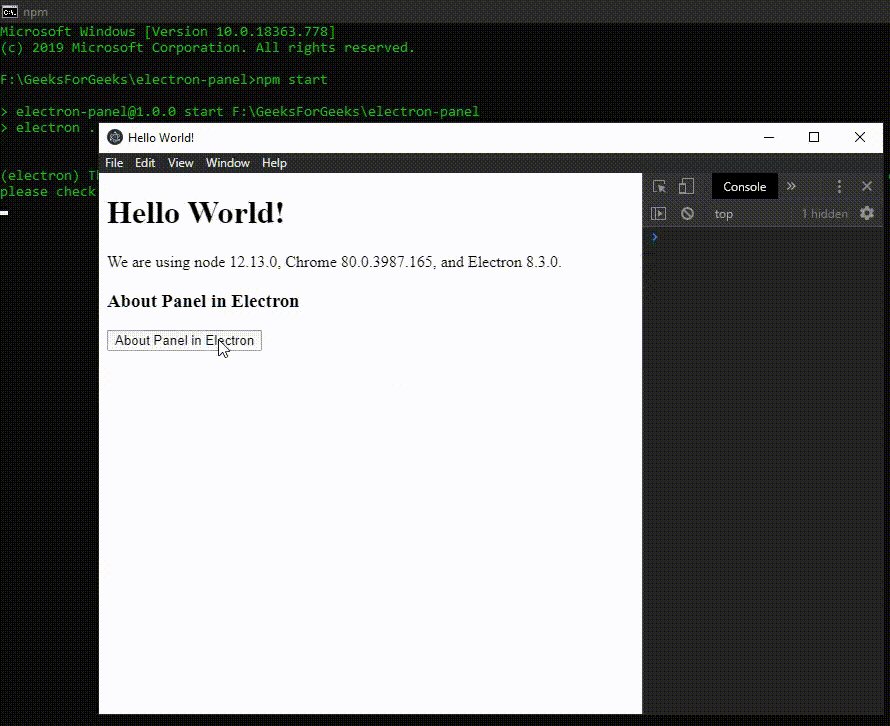
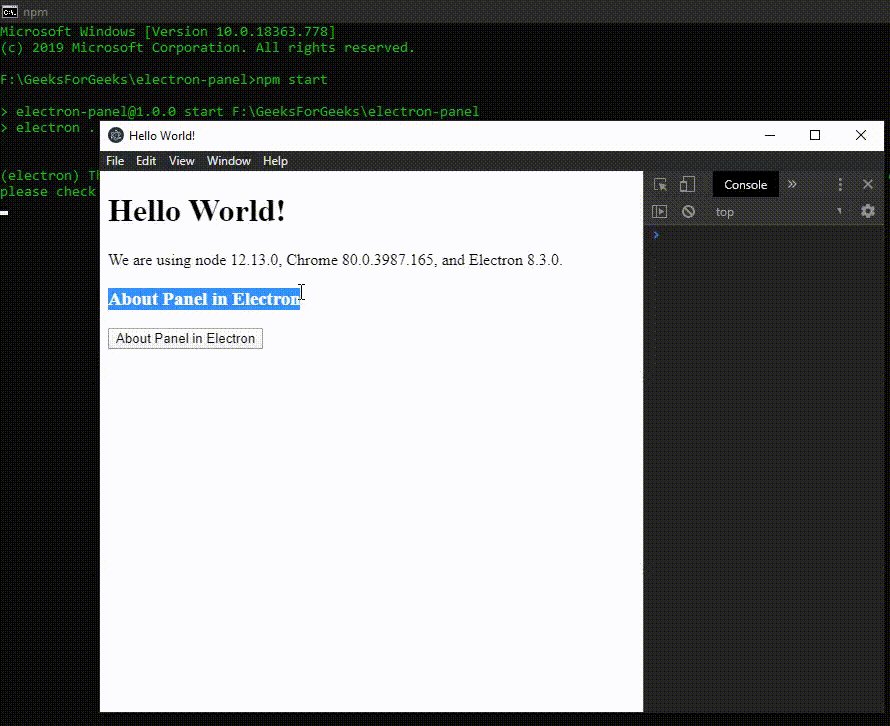
输出:此时,我们的基本电子应用程序已设置。启动应用程序后,我们应该会看到以下结果。

关于 Electron 中的 Panel: app 模块用于控制应用程序事件生命周期。该模块是Main Process 的一部分。为了在Renderer Process 中导入和使用app模块,我们将使用 Electron远程模块。
index.html :在该文件中添加以下代码段。
html
About Panel in Electron
javascript
const electron = require('electron')
const path = require('path')
// Importing the app module using Electron remote
const app = electron.remote.app
var about = document.getElementById('about');
about.addEventListener('click', (event) => {
app.setAboutPanelOptions({
applicationName: 'About Panel in Electron',
applicationVersion: '1.0.0',
copyright: 'GeeksForGeeks',
credits: 'GeeksForGeeks',
authors: ['Radhesh Khanna'],
website: 'https://www.geeksforgeeks.org/',
iconPath: path.join(__dirname, '../assets/image.png'),
});
app.showAboutPanel();
});index.js :在该文件中添加以下代码段。
javascript
const electron = require('electron')
const path = require('path')
// Importing the app module using Electron remote
const app = electron.remote.app
var about = document.getElementById('about');
about.addEventListener('click', (event) => {
app.setAboutPanelOptions({
applicationName: 'About Panel in Electron',
applicationVersion: '1.0.0',
copyright: 'GeeksForGeeks',
credits: 'GeeksForGeeks',
authors: ['Radhesh Khanna'],
website: 'https://www.geeksforgeeks.org/',
iconPath: path.join(__dirname, '../assets/image.png'),
});
app.showAboutPanel();
});
代码中用到的app模块的所有实例方法的详细解释如下:
- app.setAboutPanelOptions(options)此实例方法用于设置关于面板的选项。在Linux 上,必须传递选项才能显示在“关于”面板中。它不支持任何默认值。此方法没有任何返回类型。它接受以下参数。有关更多详细信息,请参阅此链接。
- options: Object它接受以下参数:
- applicationName: String (可选)设置要在“关于”面板中显示的应用程序名称。
- 应用版本; String (可选)设置要在“关于”面板中显示的应用程序版本。
- 版权所有:字符串(可选)设置要在“关于”面板中显示的应用程序版权信息。
- 版本:字符串(可选)此参数仅在 macOS 中受支持。它设置要在“关于”面板中显示的应用程序版本号。
- credits: String (可选)此参数仅在Windows和Linux 中受支持。它设置要在“关于”面板中显示的应用程序信用信息。
- author: String[] (可选)此参数仅在 Linux 中受支持。此参数接受一个字符串数组。它设置应用程序的作者列表。
- 网站:字符串(可选)此参数仅在 Linux 中受支持。它设置应用程序网站信息。
- iconPath: String (可选)此参数仅在Windows和Linux 中受支持。它接受应用程序图标的路径。在Linux 上,图标将显示为 64×64 像素的图像,同时保留纵横比。在我们的代码中,我们使用image.png文件作为我们的应用程序图标。
- options: Object它接受以下参数:
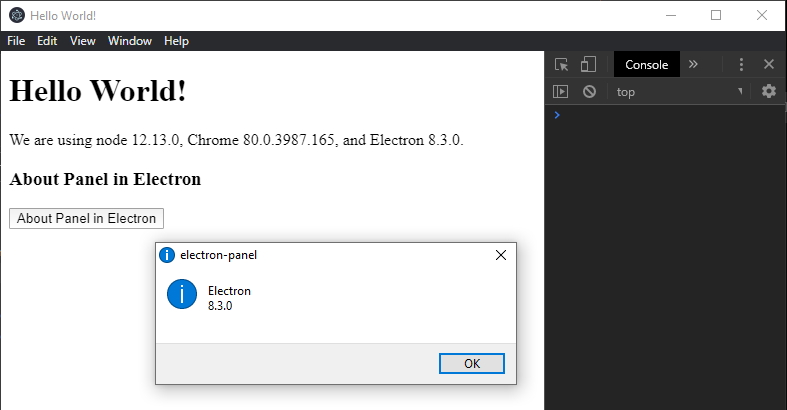
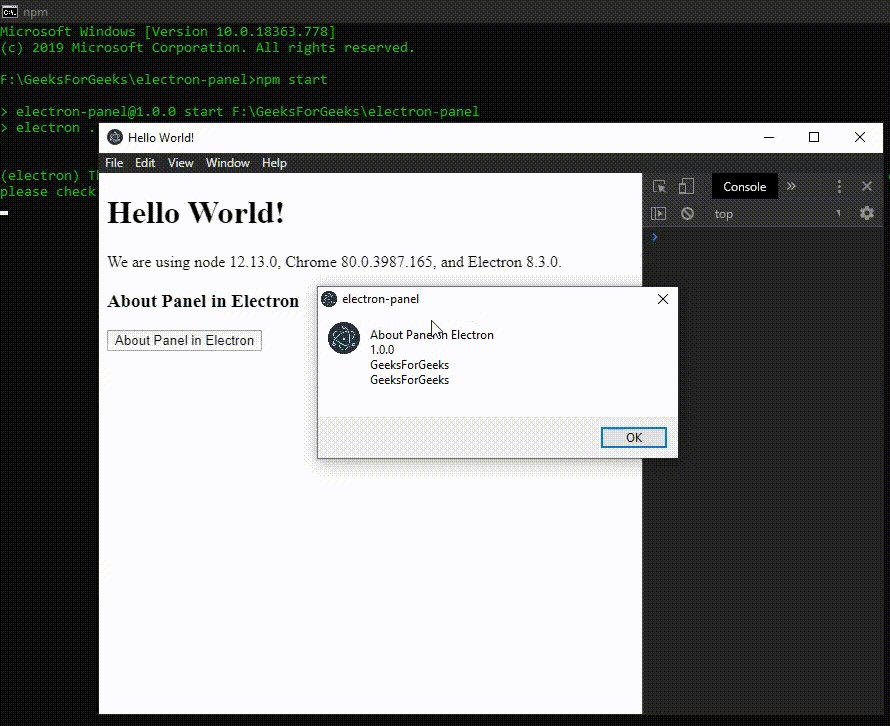
- app.showAboutPanel()此实例方法仅显示应用程序关于面板以及使用app.setAboutPanelOptions()方法设置的选项。如果没有提供选项,它会在Windows和macOS上使用默认值。 Linux不支持关于面板的任何默认值。在Windows 上,它只是将当前在应用程序中运行的 Electron 版本显示为它的默认选项。
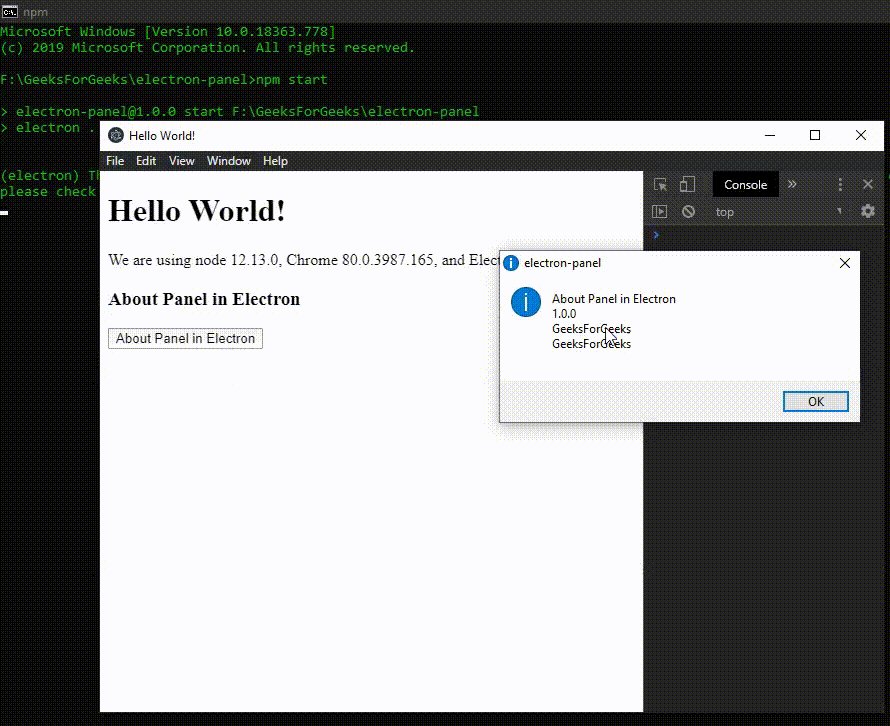
输出:

- 从app.setAboutPanelOptions(options)方法中删除iconPath 属性。

- 在 Windows 的app.setAboutPanelOptions(options)方法中传递一个 Empty选项对象。