font-variant-caps属性在不移动基线的情况下垂直更改字符的位置,并将它们显示为上标或下标。如果给定的字体具有一些不同大小的大写字母字形,则此属性选择最合适的字形。
句法:
font-variant-caps: keyword_values或者
font-variant-caps: Global_values
属性值:此属性接受上面提到和下面描述的两个值。
- keyword_values:此属性指的是具有单元如正常,小型股,所有小瓶盖,娇小帽,全娇小-帽,UNICASE,字幕-帽等定义的keyword_values
- Global_values:该属性指的是初始、继承、未设置等全局值。
句法:
font-variant-caps: small-caps | all-small-caps | normal |
inherit | petite-caps | unicase | all-petite-caps |
titling-caps | unset | initil
示例 1:下面的代码说明了font-variant-caps属性与all-small-caps、small-caps、normal 的使用。
HTML
GeeksforGeeks
a computer Science portal
It is a Small caps
It is a Normal caps
HTML
GeeksforGeeks
It is a petite-caps
It is a all-petite-caps
It is a unicase
It is a titling caps
输出:

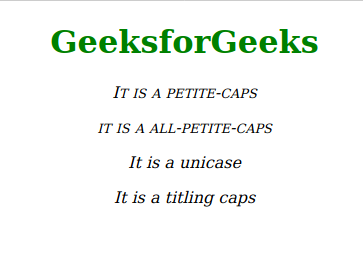
示例 2:下面的代码说明了font-variant-caps属性与petite-caps、unicase、all-petite-caps、titlet-caps 的使用。
HTML
GeeksforGeeks
It is a petite-caps
It is a all-petite-caps
It is a unicase
It is a titling caps
输出:

支持的浏览器:
- 铬合金
- 火狐
- 边缘
- 歌剧
- Safari(不支持)
- Internet Explorer(不支持)。