scroll-margin-top属性用于一次将所有滚动边距设置为元素的顶部。为 scroll-margin-top指定的值决定了主要在支持之外的页面应该保持可见的程度。
因此, scroll-margin-top值表示定义用于将此框对齐到支持的滚动对齐区域的起点。
句法:
scroll-margin-top: length
/* Or */
scroll-margin-top: Global_Values
属性值:此属性接受上面提到和下面描述的两个属性:
- length:该属性指的是用长度单位定义的值:px、em、rem、vh 等。
- Global_Values:该属性指的是初始、继承、未设置等全局值。
注意: scroll-margin-top不接受百分比值作为长度。
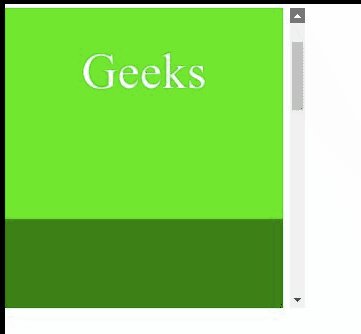
示例:在此示例中,您可以通过滚动到示例内容的两个“界面”之间的某个点来查看 scroll-margin-top 的效果。
Geeks
for
Geeks
for
输出:

支持的浏览器:
- 铬合金
- 火狐
- 歌剧
- 边缘
- Internet Explorer(不支持)
- Safari(部分支持)