CSS 中的 margin-right 属性用于设置元素的右边距。它设置元素右侧的边距区域。负值也是允许的。 margin-right 属性的默认值为零。
句法:
margin-right: length|auto|initial|inherit;适当的价值:
- length:该属性用于设置固定值,定义为px、cm、pt等,允许负值,默认值为0px。
句法:
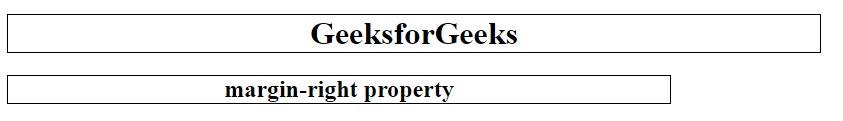
margin-right: length;例子:
margin-right property GeeksforGeeks
margin-right property
输出:

- auto:这个属性在需要时使用,由浏览器决定。
句法:
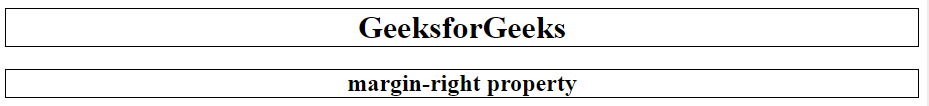
margin-right: auto;例子:
margin-right property GeeksforGeeks
margin-right property
输出:

- initial它将 right-margin 的值设置为其默认值。
句法:
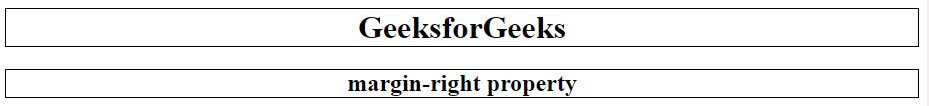
margin-right: initial;例子:
margin-right property GeeksforGeeks
margin-right property
输出:

- 继承:此属性是从其父级继承的。
支持的浏览器: margin-right属性支持的浏览器如下:
- 谷歌浏览器 1.0
- 浏览器 6.0
- 火狐 1.0
- Safari 1.0
- 歌剧 3.5