W3.CSS 为 Web 开发人员提供了两个最有用的类,即容器和面板。它们用于将具有相同字体颜色、背景颜色、字体大小、字体系列等的内容放在一起。
w3-container:该类用于在元素的左右两侧添加 16px 填充。它可以与所有 HTML5 容器元素一起使用,即 div、文章、节、页眉、页脚等。此类中的所有元素共享相同的字体大小、字体颜色、填充、对齐等。
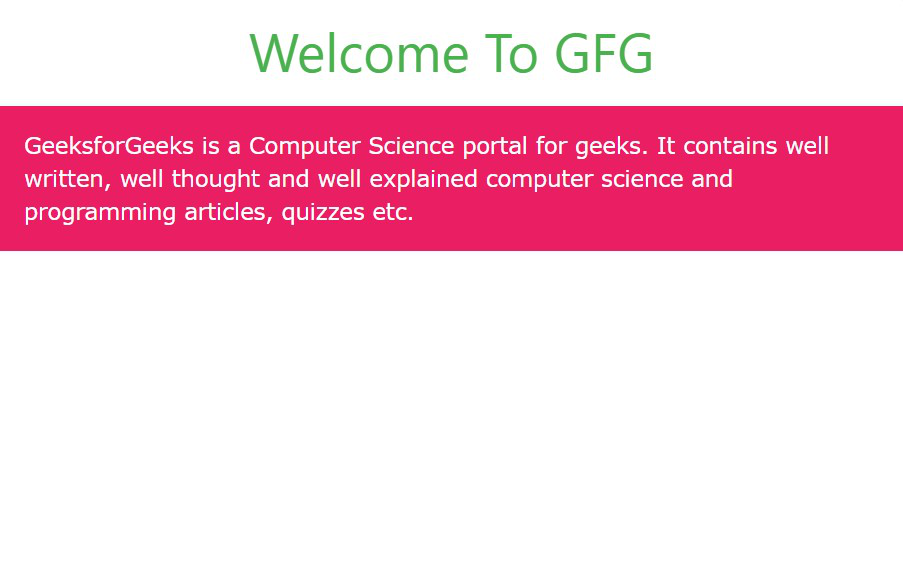
示例:在 HTML 页面中使用 w3-container 类。
HTML
Welcome To GFG
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
HTML
Welcome To GFG
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
输出:

w3-panel:这个类在所有边上添加 16px 填充,即顶部、右侧、底部、左侧。它也可以与所有 HTML5 容器元素一起使用,即 div、文章、节、页眉、页脚等。这个类中的所有元素共享相同的字体大小、字体颜色、填充、对齐等。
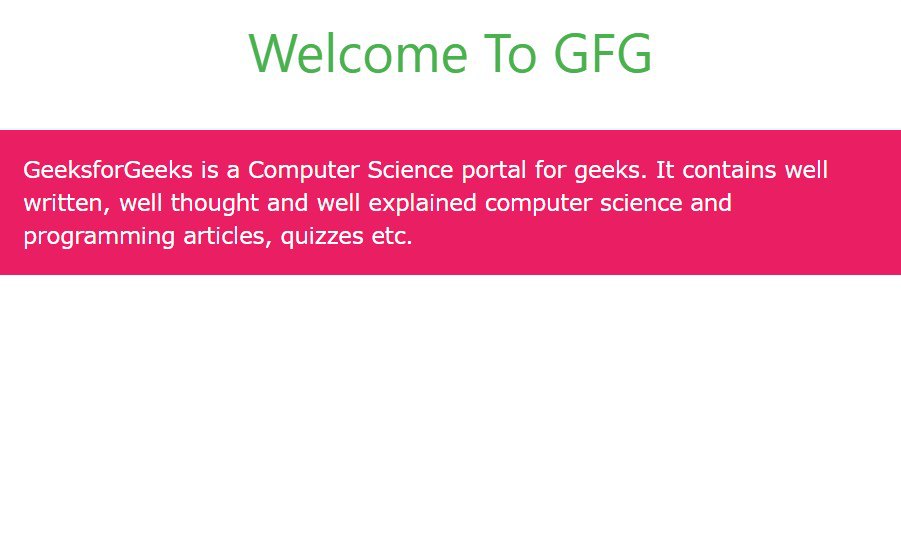
示例:在 HTML 页面中使用 w3-panel 类。
HTML
Welcome To GFG
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
输出:

你可以看到标题和段落之间的差距增加了,因为我们有 w3-panel 类。
笔记:
- 如果您使用段落标记,则会在内容和分区之间自动添加填充。
- 您可以使用面板和容器来制作笔记、引用、提醒、卡片等样式。