CSS 中的column-fill属性用于指定是否以平衡方式填充列。
句法:
column-fill: balance|auto|initial|inherit属性值:
- balance:这是属性的默认值。该值用相同数量的内容填充每一列,但不允许列高于高度。
- auto:这个值填充每一列直到它达到高度
- 初始值:此值用于将列填充属性设置为其默认值。
- 继承:此值用于从其父级继承列填充属性。
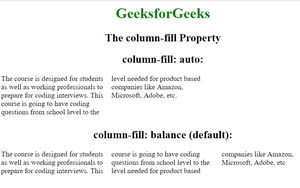
示例:举例说明 column-fill 属性的自动值和平衡值。
html
The column-fill Property
GeeksforGeeks
The column-fill Property
column-fill: auto:
The course is designed for students
as well as working professionals to
prepare for coding interviews. This
course is going to have coding questions
from school level to the level needed for
product based companies like Amazon,
Microsoft, Adobe, etc.
column-fill: balance (default):
The course is designed for students
as well as working professionals to
prepare for coding interviews. This
course is going to have coding questions
from school level to the level needed for
product based companies like Amazon,
Microsoft, Adobe, etc
输出:

Supported Browsers : CSS支持的浏览器 | column-fill 属性如下所示:
- 谷歌浏览器 50.0, 4.0 -webkit-
- 浏览器 10.0
- 火狐 52.0, 2.0 -moz-
- 歌剧 37.0, 15.0 -webkit-, 11.1
- Safari 9.0, 3.1 -webkit-