CSS 中的 grid-row-start 属性用于通过指定其网格区域的内联起始边缘来定义网格行内的网格项开始位置。
句法:
grid-row-start: auto|span|row-line|initial|inherit;属性值:
- auto:它将 grid-row-start 属性设置为其默认值一行。
- span:它指定项目将跨越的行数。
- integer(row-line):它指定项目开始的行。
- initial:它将 grid-row-start 属性设置为其默认值。
- 继承: grid-row-start 属性从其父级继承。
注意:不要显式初始化容器项的高度和宽度。如果初始化,则无法观察到它的跨度效应。
示例 1:此示例描述没有 grid-row-start 属性的容器项。
HTML
CSS grid-row-start Property
1
2
3
4
5
html
CSS grid-row-start Property
1
2
3
4
5
html
CSS grid-row-start Property
1
2
3
4
5
html
CSS grid-row-start Property
1
2
3
4
5
html
CSS grid-row-start Property
1
2
3
4
5
html
CSS grid-row-start Property
1
2
3
4
5
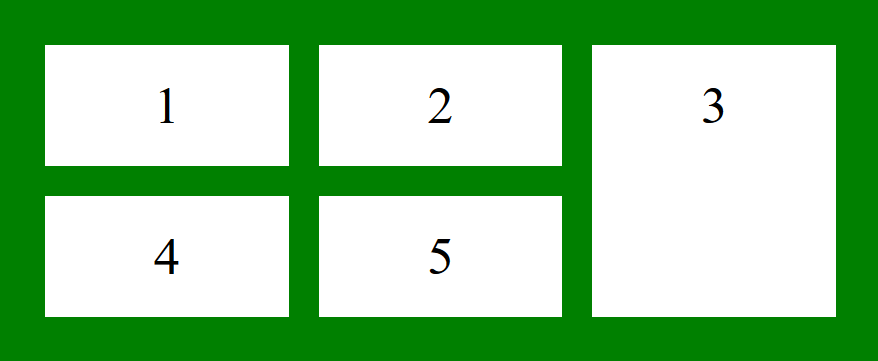
输出:

示例 2:此示例将 grid-row-start 属性描述为 auto。
html
CSS grid-row-start Property
1
2
3
4
5
输出:

示例 3:此示例描述要跨越的 grid-row-start 属性。
html
CSS grid-row-start Property
1
2
3
4
5
输出:

示例 4:此示例将 grid-row-start 属性描述为行行。
html
CSS grid-row-start Property
1
2
3
4
5
输出:

示例 5:此示例将 grid-row-start 属性描述为初始值。
html
CSS grid-row-start Property
1
2
3
4
5
输出:

示例 6:此示例描述要继承的 grid-row-start 属性。
html
CSS grid-row-start Property
1
2
3
4
5
输出:

支持的浏览器: grid-row-start 属性支持的浏览器如下
- 谷歌浏览器 57.0
- 浏览器 16.0
- 火狐 52.0
- Safari 10.0
- 歌剧 44.0