元素的 CSS mix-blend-mode属性用于指定元素背景与元素父元素的混合。
句法:
mix-blend-mode: normal | multiply | exclusion
| overlay | lighten | darken
| color-dodge | color-burn
| hard-light | soft-light
| difference | hue
| saturation | color | screen
| luminosity
价值观:
- 初始– 默认设置,这不会设置混合模式。
- 继承– 这继承了其父元素的混合模式。
- unset – 这会从元素中删除当前的混合模式。
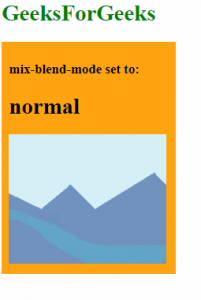
- 正常– 没有在元素上应用混合。
GeeksForGeeks
mix-blend-mode set to:
normal

输出:

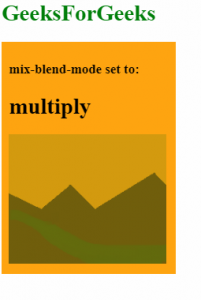
- 乘法——这将元素的颜色与背景相乘。生成的颜色始终与背景一样深。
GeeksForGeeks
mix-blend-mode set to:
multiply

输出:

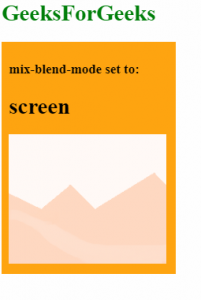
- screen – 这将元素的颜色与背景相乘,然后补充结果。生成的颜色始终与混合图层之一一样明亮。
GeeksForGeeks
mix-blend-mode set to:
screen

输出:

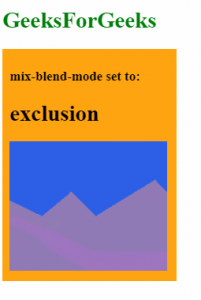
- 排除– 这从元素的最亮颜色中减去两种颜色中较暗的颜色。结果类似于“差异”,但对比度较低。
GeeksForGeeks
mix-blend-mode set to:
exclusion

输出:

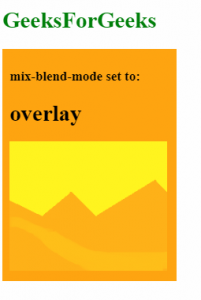
- 覆盖– 这对元素中的较浅颜色应用“乘法”,对较暗颜色应用“屏幕”。这种效果实际上与“强光”相反。
GeeksForGeeks
mix-blend-mode set to:
overlay

输出:

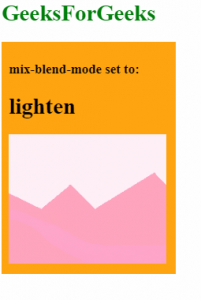
- 变亮– 这会用元素较亮的元素颜色替换背景。
GeeksForGeeks
mix-blend-mode set to:
lighten

输出:

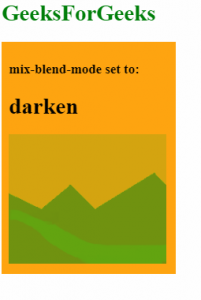
- 变暗– 这将用元素颜色替换背景,元素颜色较暗。
GeeksForGeeks
mix-blend-mode set to:
darken

输出:

- color-dodge – 使背景颜色变亮以反映元素的颜色。
GeeksForGeeks
mix-blend-mode set to:
color-dodge

输出:

- color-burn – 这会使背景颜色变暗以反映图像的自然色彩。结果增加了元素和背景之间的对比度。
GeeksForGeeks
mix-blend-mode set to:
color-burn
Output:soft-light – this applies ‘multiply’ on lighter colors and ‘screen’ on darker colors in the element. The resulting effect is softer than that of ‘overlay’.mix-blend-mode set to:
hard-light

GeeksForGeeks
Output:difference – this subtracts the absolute difference of the background color and the element’s color.mix-blend-mode set to:
soft-light

GeeksForGeeks
Output:hue – this applies the hue of the element with the saturation and luminosity of the background.mix-blend-mode set to:
difference

GeeksForGeeks
Output:saturation – this applies the saturation of the element with the hue and luminosity of the background.mix-blend-mode set to:
hue

GeeksForGeeks
Output:color – this applies the hue and saturation of the element with the luminosity of the background.mix-blend-mode set to:
saturation

GeeksForGeeks
Output:luminosity – this applies the luminosity of the element with the hue and saturation of the background.mix-blend-mode set to:
color

GeeksForGeeks
Output:Browsers that support mix-blend-mode are:Chrome 41.0Firefox 32.0Opera 35.0Safari 8.0mix-blend-mode set to:
luminosity

GeeksForGeeks
mix-blend-mode set to:
hard-light

GeeksForGeeks
mix-blend-mode set to:
soft-light

GeeksForGeeks
mix-blend-mode set to:
difference

GeeksForGeeks
mix-blend-mode set to:
hue

GeeksForGeeks
mix-blend-mode set to:
saturation

GeeksForGeeks
mix-blend-mode set to:
color

GeeksForGeeks
mix-blend-mode set to:
luminosity
