font-synthesis属性控制浏览器对缺少的字体样式(例如粗体、斜体或下划线)的合成。
中文和日文等不同的字体语言不包括这些字体变体,因此合成它们可能会妨碍文本的易读性,因此必须关闭字体的默认浏览器合成。
句法:
font-synthesis: none | weight | style | style weight;属性值:
- none: None 表示不能合成粗细和风格的字体。
句法:
font-synthesis:none;例子:
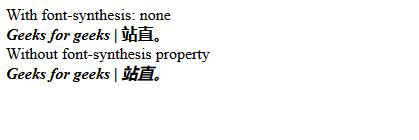
Document With font-synthesis: none
Geeks for geeks | ???
Without font-synthesis property
Geeks for geeks | ???输出:

- 样式:据此,浏览器可以根据需要合成斜体字体。
句法:
font-synthesis: style例子:
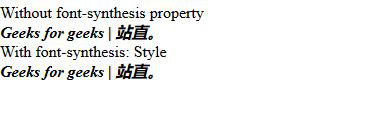
Document Without font-synthesis property
Geeks for geeks | ???
With font-synthesis: Style
Geeks for geeks | ???输出:

- 权重:据此,如果需要,浏览器可以合成粗体字体。
句法:
font-synthesis: weight例子:
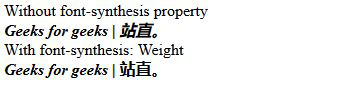
Document Without font-synthesis property
Geeks for geeks | ???
With font-synthesis: Weight
Geeks for geeks | ???输出:

- 样式权重:据此,浏览器可以根据需要合成粗斜体字体。
句法:
font-synthesis: style weight例子:
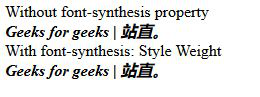
Document Without font-synthesis property
Geeks for geeks | ???
With font-synthesis: Style Weight
Geeks for geeks | ???输出:

支持的浏览器:
- 火狐
- 苹果Safari
- 样式权重:据此,浏览器可以根据需要合成粗斜体字体。
- 权重:据此,如果需要,浏览器可以合成粗体字体。
- 样式:据此,浏览器可以根据需要合成斜体字体。