stroke-width属性用于设置 SVG 形状的边框宽度。此属性只能应用于具有形状或文本内容元素的元素。
句法:
stroke-width: | 属性值:
- length:用于以测量单位设置笔划宽度。它可以采用整数或百分比小数的值。
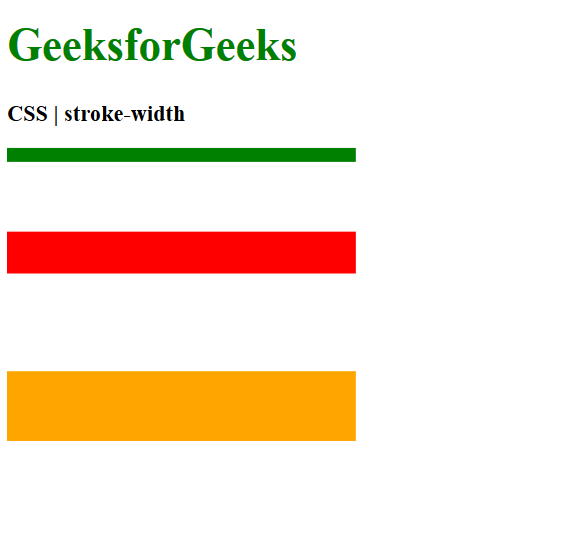
值不需要具有像“px”或“em”这样的单位标识符。没有单位的值将基于 SVG 视图框的坐标系。示例 1:此示例设置不带单位的笔划宽度。
CSS | stroke-width GeeksforGeeks
CSS | stroke-width输出:

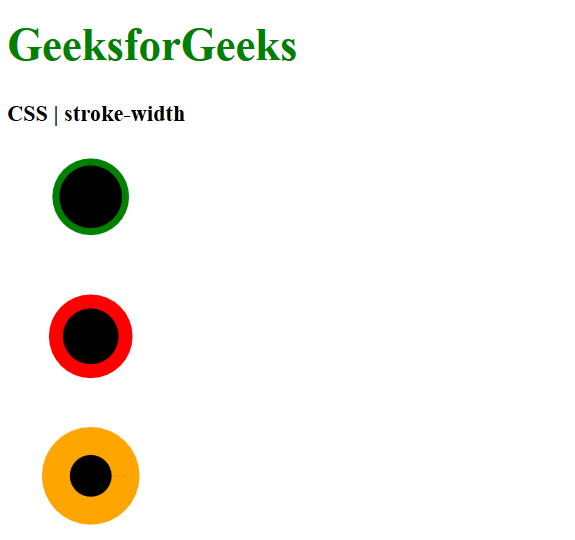
示例 2:此示例以像素为单位设置笔触宽度。
CSS | stroke-width GeeksforGeeks
CSS | stroke-width输出:

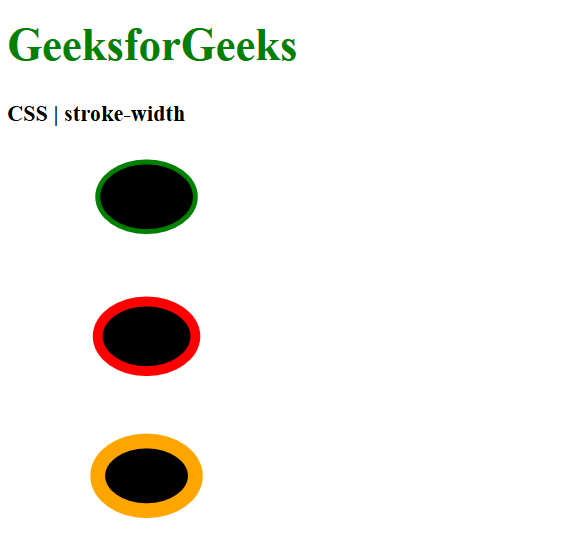
- 百分比:用于设置笔划宽度的百分比。
例子:
CSS | stroke-width GeeksforGeeks
CSS | stroke-width输出:

支持的浏览器: stroke-width属性支持的浏览器如下:
- 铬合金
- 火狐
- 苹果浏览器
- 歌剧
- 浏览器 9