CSS 中的perspective-origin 属性用于定义用户注视3D 对象的位置,即3D 对象的消失点。
句法:
perspective-origin: x-axis y-axis|initial|inherit;属性值:
- x轴:表示透视原点的水平位置。下面列出了 x 轴的可能值:
- 百分比 (%):它以百分比形式设置 x 轴。
- 长度:它定义了 x 轴的长度。
- left:它设置在 x 轴上的左侧位置。
- cente:在x轴上设置位置中心。
- 右:我根据 x 轴设置正确的位置。
- y 轴:表示透视原点的垂直位置。下面列出了 y 轴的可能值:
- 百分比 (%):以百分比形式设置 y 轴的位置。
- 长度:它根据长度设置位置。
- 顶部:它设置在 y 轴上的顶部位置。
- center:设置y轴的中心位置。
- 底部:它设置在 y 轴上的底部位置。
- 初始:它将透视原点属性设置为其默认值。
- 继承:透视源属性是从其父级继承的。
例子:
CSS perspective-origin Property
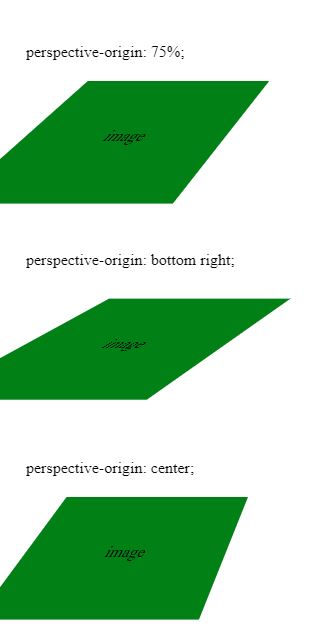
perspective-origin: 75%;
image
perspective-origin: bottom right;
image
perspective-origin: center;
image
输出: 
支持的浏览器: perspective-origin 属性支持的浏览器如下:
- 谷歌 Chrome36.0, 12.0 -webkit-
- Apple Safari 9.0, 4.0.3 -webkit-)
- Mozilla Firefox 16.0, 10.0 -moz-
- 歌剧 23.0, 15.0 -webkit-
- 浏览器 10.0