CSS 的transform-origin属性用于指定元素的旋转原点。它是元素旋转的点。它可用于 2D 和 3D 旋转。
句法:
transform-origin: position | initial | inherit属性值:
- position:这指定旋转原点的位置。它取 3 个值,分别对应于到盒子左边缘的距离、到盒子上边缘的距离和旋转的 z 轴。
这些值可以以长度单位、百分比或关键字来指定。 z 轴值始终使用长度单位指定。
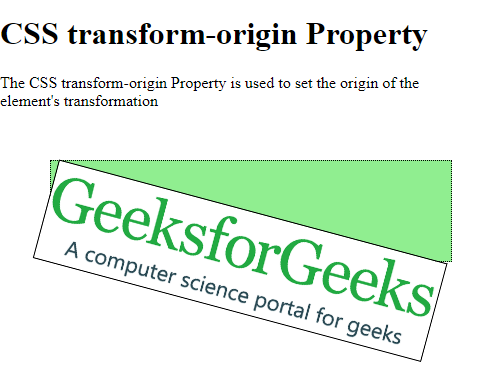
示例 1:以长度单位指定位置
CSS transform-origin Property
The CSS transform-origin Property is used to set the origin of the element's transformation
输出:

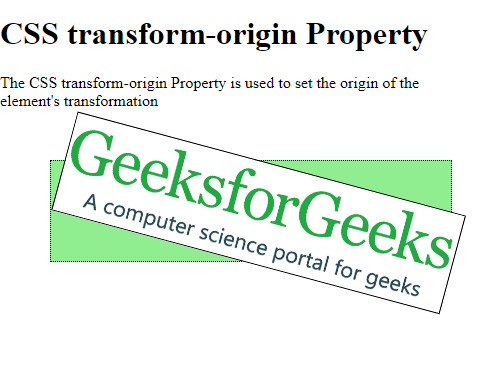
示例 2:以百分比指定位置
CSS transform-origin Property
The CSS transform-origin Property is used to set the origin of the element's transformation
输出:

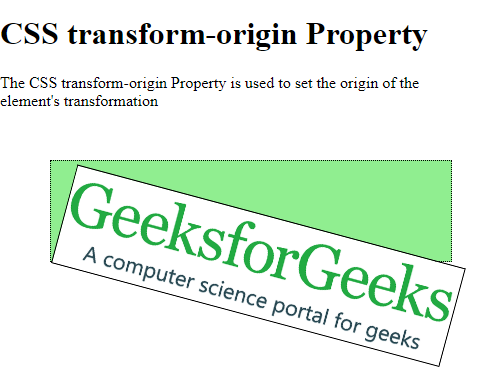
示例 3:指定关键字中的位置
CSS transform-origin Property
The CSS transform-origin Property is used to set the origin of the element's transformation
输出:

- 初始值:这用于将属性设置为其默认值。
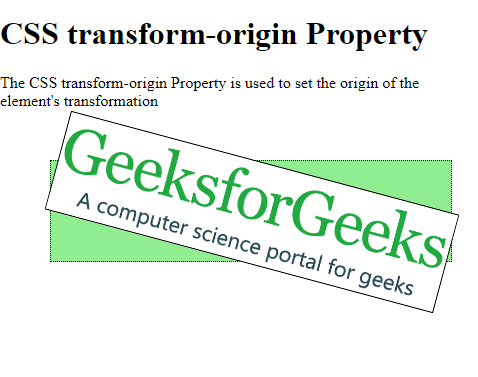
例子:
CSS transform-origin Property
The CSS transform-origin Property is used to set the origin of the element's transformation
输出:

- 继承:这用于从其父级继承属性。
例子:
CSS transform-origin Property
The CSS transform-origin Property is used to set the origin of the element's transformation
输出:

支持的浏览器: transform-origin属性支持的浏览器如下:
- 铬 35.0
- 浏览器 10.0
- 火狐 16.0
- Safari 9.0
- 歌剧 23.0