透视是 3D 对象在 2D 平面上的表示,以提供彼此之间的外观深度和距离。 CSS透视属性用于为 3D 对象提供透视。定义透视属性时,子元素获得透视,而不是父元素。因此,该值定义了孩子离 Z 平面的距离。
句法:
perspective: length | none | initial | inherit;属性值:
- 长度:长度设置子元素从查看器到 Z 平面的距离。因此,该值越小,形成的图像越精彩。
句法:
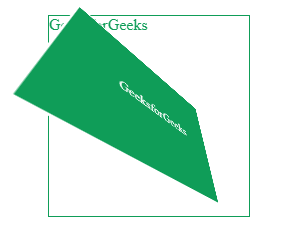
perspective: length;例子:
CSS | perspective Property GeeksforGeeksGeeksforGeeks输出:

- none: none 是默认值。它表示没有设置透视图。 none 相当于 0px。
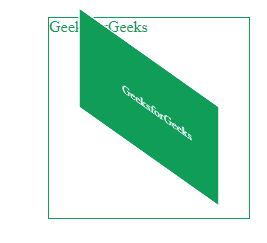
句法:perspective: none;例子:
CSS | perspective Property GeeksforGeeksGeeksforGeeks输出:

- initial: initial 设置默认值,即没有设置透视图。
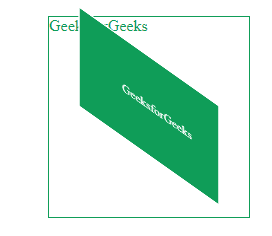
句法:perspective: initial ;例子:
CSS | perspective Property GeeksforGeeksGeeksforGeeks输出:

- 继承:继承从父元素接收属性。当它与根元素一起使用时,将使用初始属性。
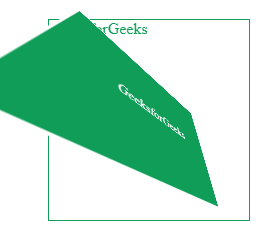
句法:perspective: inherit;例子:
CSS | perspective Property GeeksforGeeksGeeksforGeeks输出:

支持的浏览器: perspective 属性支持的浏览器如下:
- 谷歌浏览器 36.0
- 浏览器 10.0
- 火狐 16.0
- 歌剧 23.0
- Safari 9.0