编译器更容易理解和评估后缀表达式。所以这是一个使用 JavaScript 将中缀表达式转换为后缀表达式的转换器。
先决条件:
- 堆栈操作
- 中缀到后缀的转换
- 基本 JavaScript
方法:
- 按钮转换调用函数InfixtoPostfix()并且该函数使用 JavaScript 转换给定的中缀表达式。
- 显示后缀表达式。
HTML代码:
HTML
Infix to Postfix & Prefix Converter
Enter Valid Infix Expression
Postfix Expression:-
Javascript
// Created an empty array
var stackarr = [];
// Variable topp initialized with -1
var topp = -1;
// Push function for pushing
// elements inside stack
function push(e) {
topp++;
stackarr[topp] = e;
}
// Pop function for returning top element
function pop() {
if (topp == -1)
return 0;
else {
var popped_ele = stackarr[topp];
topp--;
return popped_ele;
}
}
// Function to check whether the passed
// character is operator or not
function operator(op) {
if (op == '+' || op == '-' ||
op == '^' || op == '*' ||
op == '/' || op == '(' ||
op == ')') {
return true;
}
else
return false;
}
// Function to return the precedency of operator
function precedency(pre) {
if (pre == '@' || pre == '(' || pre == ')') {
return 1;
}
else if (pre == '+' || pre == '-') {
return 2;
}
else if (pre == '/' || pre == '*') {
return 3;
}
else if (pre == '^') {
return 4;
}
else
return 0;
}
// Function to convert Infix to Postfix
function InfixtoPostfix() {
// Postfix array created
var postfix = [];
var temp = 0;
push('@');
infixval = document.getElementById("infixvalue").value;
// Iterate on infix string
for (var i = 0; i < infixval.length; i++) {
var el = infixval[i];
// Checking whether operator or not
if (operator(el)) {
if (el == ')') {
while (stackarr[topp] != "(") {
postfix[temp++] = pop();
}
pop();
}
// Checking whether el is ( or not
else if (el == '(') {
push(el);
}
// Comparing precedency of el and
// stackarr[topp]
else if (precedency(el) > precedency(stackarr[topp])) {
push(el);
}
else {
while (precedency(el) <=
precedency(stackarr[topp]) && topp > -1) {
postfix[temp++] = pop();
}
push(el);
}
}
else {
postfix[temp++] = el;
}
}
// Adding character until stackarr[topp] is @
while (stackarr[topp] != '@') {
postfix[temp++] = pop();
}
// String to store postfix expression
var st = "";
for (var i = 0; i < postfix.length; i++)
st += postfix[i];
// To print postfix expession in HTML
document.getElementById("text").innerHTML = st;
}CSS 代码:以下代码是上述 HTML 代码中使用的“infix.css”文件的内容。
body {
background-color: #fff0c3;
}
.container-fluid {
background-color: #6f459e;
justify-content: center;
}
.navbar-brand mb-0 h1 {
color: black;
}
.navbar-light .navbar-brand {
color: white;
}
.navbar navbar-light bg-light {
width: 100%;
}
.navbar {
padding: 0%;
}
.navbar-brand {
font-size: 1.8rem;
}
.navbar-light .navbar-brand:hover {
color: white;
}
.inputdata {
text-align: center;
margin-top: 21vh;
}
.span1 {
font-size: 2vw;
font-weight: 500;
color: black;
}
.input1 {
width: 58vw;
text-align: center;
height: 3vw;
place-items: center;
font-size: 20px;
border: 2px solid white;
border-radius: 18px;
margin-top: 2vw;
}
.btn1 {
border: wheat;
background-color: #6f459e;
text-align: center;
color: white;
font-weight: 500;
border-radius: 8px;
margin-top: 1.5vw;
width: 7vw;
height: 6vh;
}
button:hover {
background-color: #c694ff;
}
input:focus {
outline: none;
}
.output {
text-align: center;
}
JavaScript 代码:以下代码是上述 HTML 代码中使用的文件“script.js”的内容。
Javascript
// Created an empty array
var stackarr = [];
// Variable topp initialized with -1
var topp = -1;
// Push function for pushing
// elements inside stack
function push(e) {
topp++;
stackarr[topp] = e;
}
// Pop function for returning top element
function pop() {
if (topp == -1)
return 0;
else {
var popped_ele = stackarr[topp];
topp--;
return popped_ele;
}
}
// Function to check whether the passed
// character is operator or not
function operator(op) {
if (op == '+' || op == '-' ||
op == '^' || op == '*' ||
op == '/' || op == '(' ||
op == ')') {
return true;
}
else
return false;
}
// Function to return the precedency of operator
function precedency(pre) {
if (pre == '@' || pre == '(' || pre == ')') {
return 1;
}
else if (pre == '+' || pre == '-') {
return 2;
}
else if (pre == '/' || pre == '*') {
return 3;
}
else if (pre == '^') {
return 4;
}
else
return 0;
}
// Function to convert Infix to Postfix
function InfixtoPostfix() {
// Postfix array created
var postfix = [];
var temp = 0;
push('@');
infixval = document.getElementById("infixvalue").value;
// Iterate on infix string
for (var i = 0; i < infixval.length; i++) {
var el = infixval[i];
// Checking whether operator or not
if (operator(el)) {
if (el == ')') {
while (stackarr[topp] != "(") {
postfix[temp++] = pop();
}
pop();
}
// Checking whether el is ( or not
else if (el == '(') {
push(el);
}
// Comparing precedency of el and
// stackarr[topp]
else if (precedency(el) > precedency(stackarr[topp])) {
push(el);
}
else {
while (precedency(el) <=
precedency(stackarr[topp]) && topp > -1) {
postfix[temp++] = pop();
}
push(el);
}
}
else {
postfix[temp++] = el;
}
}
// Adding character until stackarr[topp] is @
while (stackarr[topp] != '@') {
postfix[temp++] = pop();
}
// String to store postfix expression
var st = "";
for (var i = 0; i < postfix.length; i++)
st += postfix[i];
// To print postfix expession in HTML
document.getElementById("text").innerHTML = st;
}
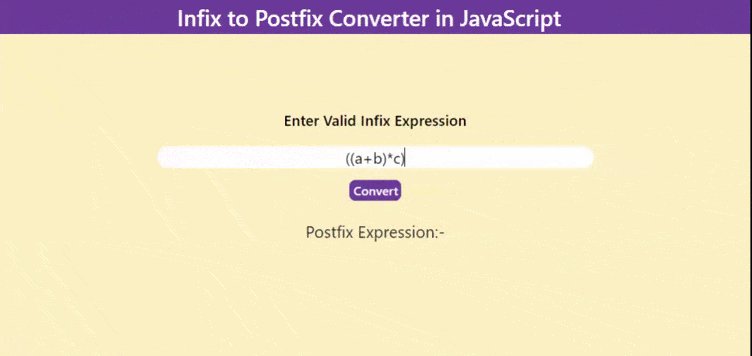
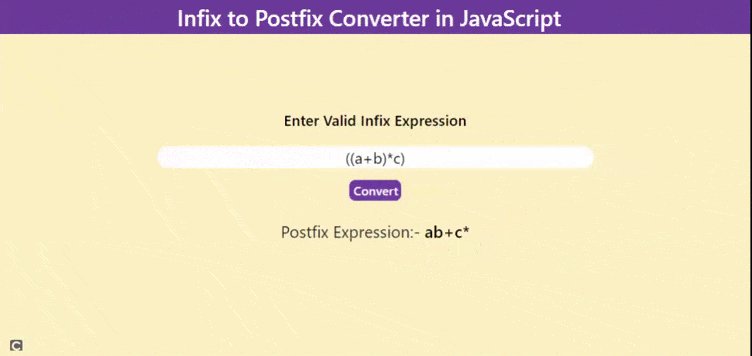
输出: