在本文中,我们将学习如何使用 CSS codyhouse-framework插件为网站界面实现堆叠页面效果。它是一种用于开发网页的堆叠网页样式,用于包含一些有吸引力的交互界面。它为开发人员提供了一个轻量级的接口或框架。
注意:请在工作文件夹中下载 CSS codyhouse-framework插件,并在 HTML 代码的 head 部分包含所需的文件。此外,创建一个“images”文件夹,并在代码中保存用于图像源的所有必需图像。请相应地处理文件路径。
示例:以下示例使用 HTML 元素和基于 CSS 的codyhouse-framework插件演示给定网页的堆叠页面效果。 HTML 元素如“main”、“li”、“p”、“div”用于设计页面结构以获得更好的外观。不同的类,如“stack-cards”、“grid”、“text-component”、“container”、“object-cover”以及插件的“style.css”文件的更多类被附加到 HTML 标签中下面显示了预期的输出。
HTML
Stacking Page Plugins
-
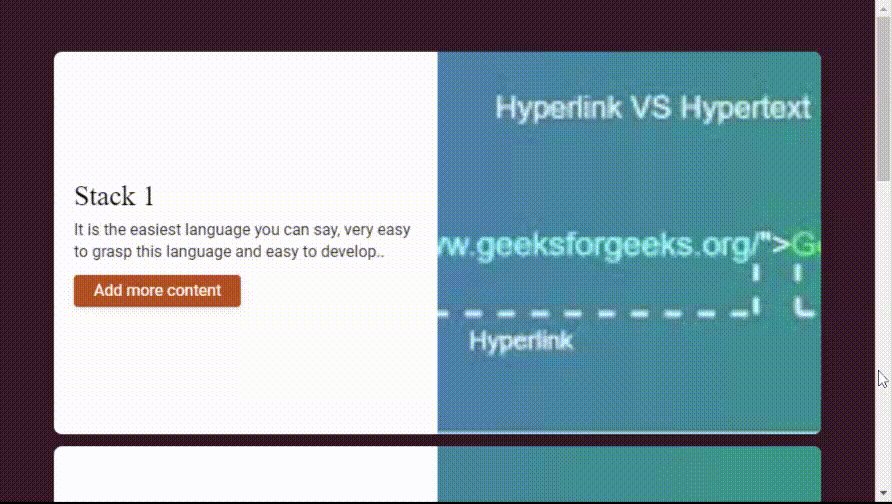
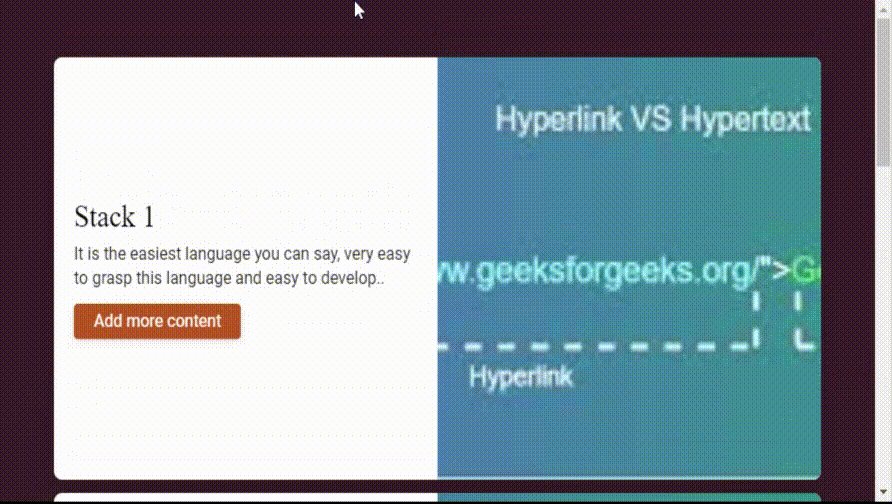
Stack 1
It is the easiest language you can say,
very easy to grasp this language and
easy to develop..
![]()
-
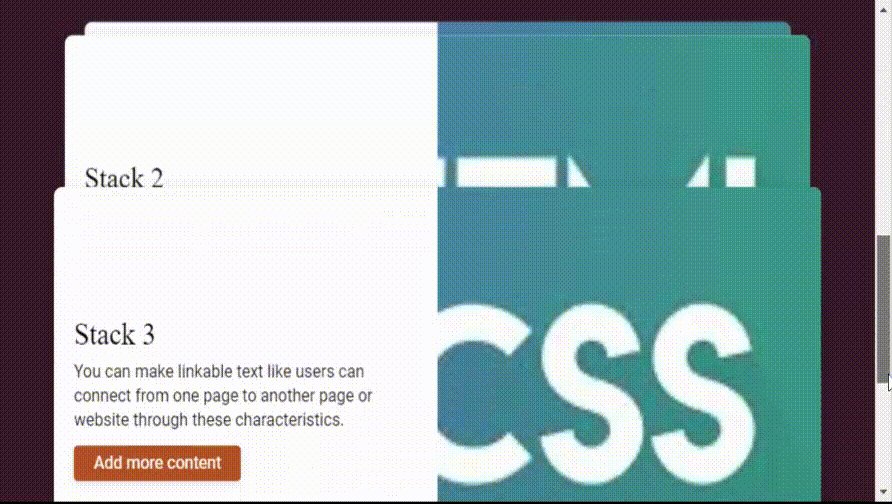
Stack 2
This language is so much flexible that
you can create whatever you want, a
flexible way to design web pages along
with the text..
![]()
-
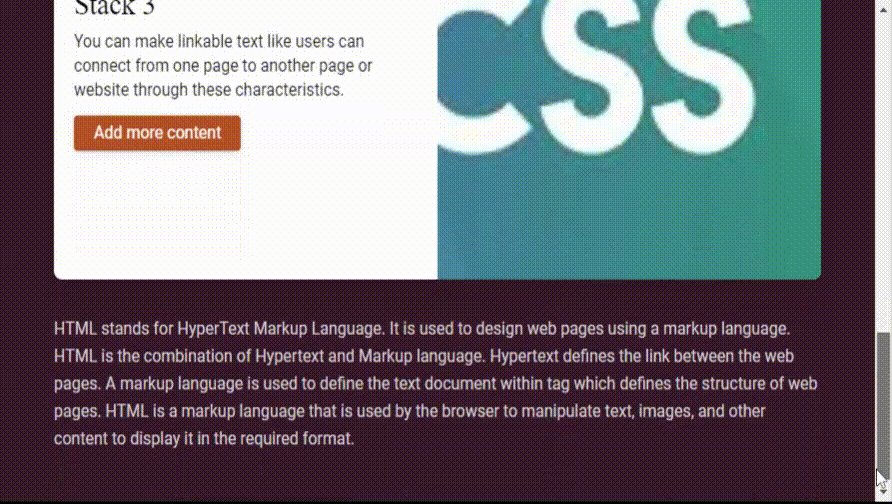
Stack 3
You can make linkable text like
users can connect from one page to
another page or website through these
characteristics.
![]()
HTML stands for HyperText Markup Language.
It is used to design web pages using a markup
language. HTML is the combination of Hypertext
and Markup language. Hypertext defines the link
between the web pages. A markup language is used
to define the text document within tag which defines
the structure of web pages. HTML is a markup language
that is used by the browser to manipulate text, images,
and other content to display it in the required format.
输出: