基础 CSS 按钮组堆叠
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 SaaS 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Foundation CSS 为我们提供了一个按钮组,可以将相同性质的按钮组合在一起。 Foundation CSS 允许按钮组中的按钮使用.stacked类垂直堆叠在每个按钮上。让我们看看如何实现它。
基础 CSS 按钮组堆叠类:
- 堆叠:垂直堆叠按钮组中的按钮。
- stack -for-small:仅将按钮组中的按钮垂直堆叠以用于较小的屏幕。
- stack -for-medium:仅针对中小屏幕垂直堆叠按钮组中的按钮。
句法:
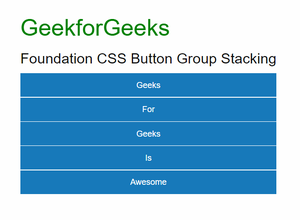
示例 1:在下面的示例中,我们为标准屏幕制作了一个相互垂直堆叠的简单按钮组。
HTML
Foundation CSS Button Group Stacking
GeekforGeeks
Foundation CSS Button Group Stacking
HTML
Foundation CSS Button Group Stacking
GeekforGeeks
Foundation CSS Button Group Stacking
HTML
Foundation CSS Button Group Stacking
GeekforGeeks
Foundation CSS Button Group Stacking
输出:

基础 CSS 按钮组堆叠
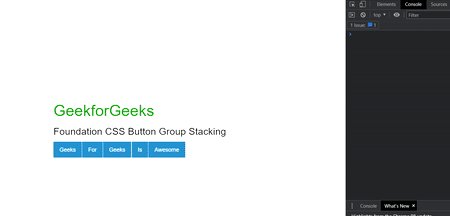
示例 2:在下面的示例中,我们为中等屏幕制作了一个简单的按钮组,它们垂直堆叠在一起。
HTML
Foundation CSS Button Group Stacking
GeekforGeeks
Foundation CSS Button Group Stacking
输出:

基础 CSS 按钮组堆叠
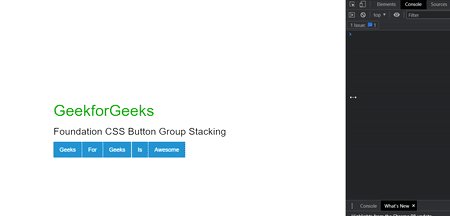
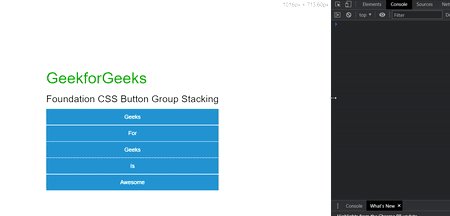
示例 3:在下面的示例中,我们为较小的屏幕制作了一个简单的按钮组,它们垂直堆叠在一起。
HTML
Foundation CSS Button Group Stacking
GeekforGeeks
Foundation CSS Button Group Stacking
输出:

基础 CSS 按钮组堆叠
参考: https ://get.foundation/sites/docs/button-group.html#stacking