课程导航

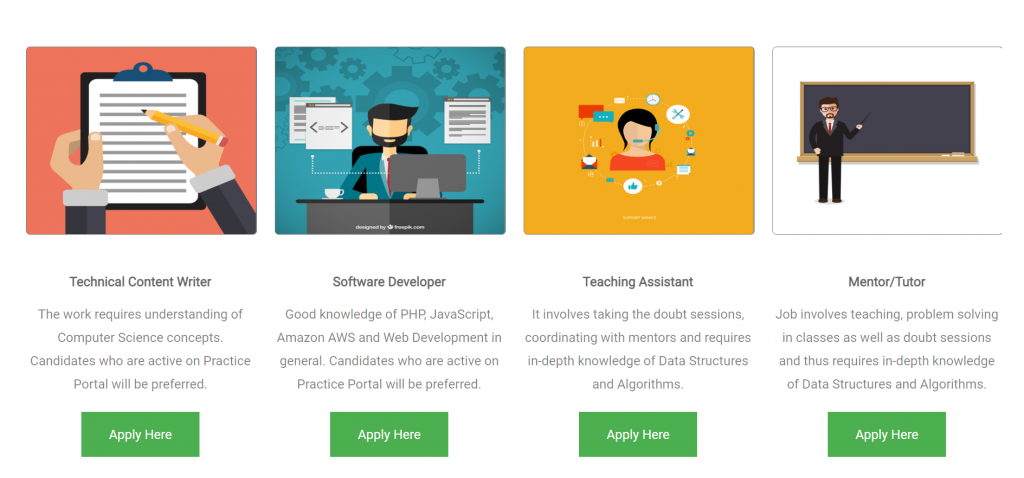
在上一篇文章中,我们已经看到了3-Column布局并完成了主要内容的第 2 节。网站的主要内容现已基本完成。我们只需要构建主要内容的第 3 部分。第 3部分如下图所示:

如果您仔细查看上图,则可以看到第 3 部分与网站的第 2 部分几乎相同。唯一的区别是它有 4 列而不是 3 列,并且每列在标题之前的顶部都有一个图像。
让我们开始为我们网站的第 3 部分编写 HTML,请按照以下步骤操作:
- 使用名为 row 的类声明父 div。
- 在父行 div 中声明四个div 以包含四列,并将它们分别指定为 column21、column22、column23 和 column24。
- 从给定的链接下载图像并将它们保存到您的图像文件夹。
- 第 1 列图像。
- 第 2 列图像。
- 第 3 列图像。
- 第 4 列图像。
- 对于每一列:
以下是主要内容第 3 部分的完整 HTML 代码:
HTML

Technical Content Writer
The work requires understanding of Computer
Science concepts. Candidates who are active
on Practice Portal will be preferred.
Apply Here

Software Developer
Good knowledge of PHP, JavaScript, Amazon AWS
and Web Development in general. Candidates who
are active on Practice Portal will be
preferred.
Apply Here

Teaching Assistant
It involves taking the doubt sessions,
coordinating with mentors and requires
in-depth knowledge of Data Structures
and Algorithms.
Apply Here

Mentor / Tutor
Job involves teaching, problem solving
in classes as well as doubt sessions and
thus requires in-depth knowledge of Data
Structures and Algorithms.
Apply Here
CSS
#section-3{
overflow: hidden;
padding-top: 5em;
border-top: 1px solid rgba(0, 0, 0, 0.2);
text-align: center;
}CSS
/* Add fixed width for each column and
align text to center */
#column21,
#column22,
#column23,
#column24
{
width: 282px;
text-align: center;
}
/* Float first 3 columns to left */
#column21,
#column22,
#column23,
#column24 {
width: 282px;
text-align: center;
}
#column21,
#column22,
#column23,
#column24 {
float: left;
margin: auto 25px;
}CSS
.img-title{
display: block;
padding-bottom: 1em;
font-size: 1em;
color: rgba(0, 0, 0, 0.6);
}CSS
.image
{
display: inline-block;
border: 1px solid rgba(0, 0, 0, .5);
border-radius: 5px;
}
.image img
{
display: block;
width: 100%;
}
.image-full
{
display: block;
width: 100%;
margin: 0 0 3em 0;
}
.img-title{
display: block;
padding-bottom: 1em;
font-size: 1em;
color: rgba(0, 0, 0, 0.6);
}CSS
/*****************************************/
/* Styling Main Content Section 3 */
/*****************************************/
#section-3{
overflow: hidden;
padding-top: 5em;
border-top: 1px solid rgba(0, 0, 0, 0.2);
text-align: center;
}
.image
{
display: inline-block;
border: 1px solid rgba(0, 0, 0, .5);
border-radius: 5px;
}
.image img
{
display: block;
width: 100%;
}
.image-full
{
display: block;
width: 100%;
margin: 0 0 3em 0;
}
.img-title{
display: block;
padding-bottom: 1em;
font-size: 1em;
color: rgba(0, 0, 0, 0.6);
}
/* Add fixed width for each column and
align text to center */
#column21,
#column22,
#column23,
#column24
{
width: 282px;
text-align: center;
}
#column21,
#column22,
#column23,
#column24 {
width: 282px;
text-align: center;
}
#column21,
#column22,
#column23,
#column24 {
float: left;
margin: auto 25px;
}现在在浏览器中运行index.html文件,在添加 CSS 之前,您将能够以与第 2 节的顺序扭曲的顺序看到第 3 节的内容。
因此,让我们开始向类添加样式并完成主要内容的第 3 节:
- 添加布局的基本样式:首先,将溢出设置为隐藏并添加所有必需的边距和填充。接下来是在该部分的顶部提供 1px 的细边框,以将其与上一部分分开,并将其中的所有文本对齐到中心。
将以下 CSS 代码添加到 style.css 文件中:
CSS
#section-3{
overflow: hidden;
padding-top: 5em;
border-top: 1px solid rgba(0, 0, 0, 0.2);
text-align: center;
}
- 在线对齐列:下一步是将一行中的所有列一个接一个地对齐。为此,请将以下 CSS 代码添加到 style.css 文件中:
CSS
/* Add fixed width for each column and
align text to center */
#column21,
#column22,
#column23,
#column24
{
width: 282px;
text-align: center;
}
/* Float first 3 columns to left */
#column21,
#column22,
#column23,
#column24 {
width: 282px;
text-align: center;
}
#column21,
#column22,
#column23,
#column24 {
float: left;
margin: auto 25px;
}
- 样式化列的标题:下一件好事是设置显示在图像下方的列的标题的样式。除了默认值之外,为它们提供适当的字体大小、填充颜色等。将以下 CSS 代码添加到 style.css 文件中:
CSS
.img-title{
display: block;
padding-bottom: 1em;
font-size: 1em;
color: rgba(0, 0, 0, 0.6);
}
- 样式化图像:我们在列中为图像添加了两个类,即image和image-full 。
CSS
.image
{
display: inline-block;
border: 1px solid rgba(0, 0, 0, .5);
border-radius: 5px;
}
.image img
{
display: block;
width: 100%;
}
.image-full
{
display: block;
width: 100%;
margin: 0 0 3em 0;
}
.img-title{
display: block;
padding-bottom: 1em;
font-size: 1em;
color: rgba(0, 0, 0, 0.6);
}
网站主要内容第 3 部分的完整 CSS 代码如下:
CSS
/*****************************************/
/* Styling Main Content Section 3 */
/*****************************************/
#section-3{
overflow: hidden;
padding-top: 5em;
border-top: 1px solid rgba(0, 0, 0, 0.2);
text-align: center;
}
.image
{
display: inline-block;
border: 1px solid rgba(0, 0, 0, .5);
border-radius: 5px;
}
.image img
{
display: block;
width: 100%;
}
.image-full
{
display: block;
width: 100%;
margin: 0 0 3em 0;
}
.img-title{
display: block;
padding-bottom: 1em;
font-size: 1em;
color: rgba(0, 0, 0, 0.6);
}
/* Add fixed width for each column and
align text to center */
#column21,
#column22,
#column23,
#column24
{
width: 282px;
text-align: center;
}
#column21,
#column22,
#column23,
#column24 {
width: 282px;
text-align: center;
}
#column21,
#column22,
#column23,
#column24 {
float: left;
margin: auto 25px;
}
至此,主要内容的第 3 部分已成功完成,现在看起来如下图所示:

下一个 >>