课程导航

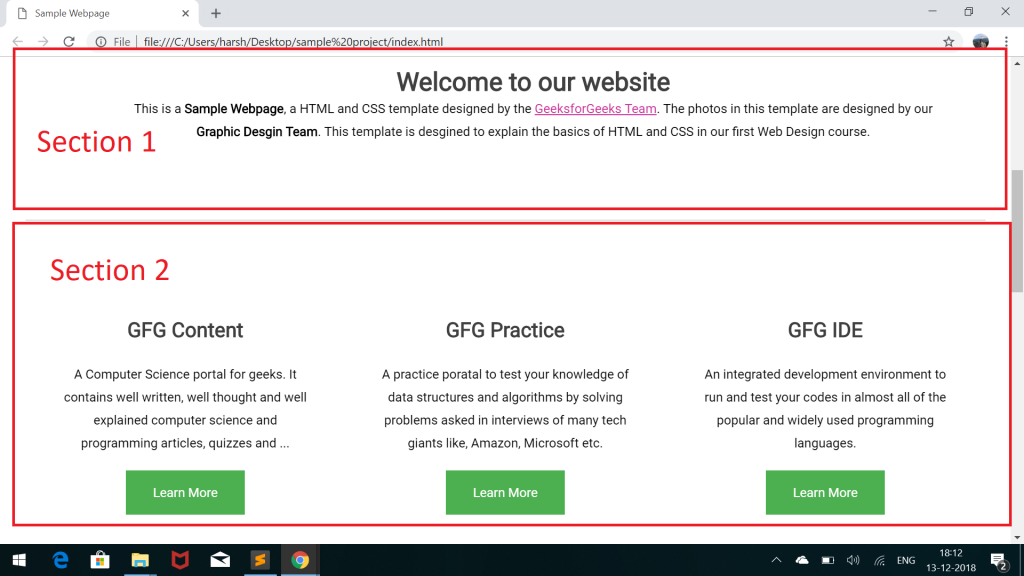
我们刚刚完成了为我们的网站构建标题。让我们开始构建网站的主要内容。正如我们在创建网站的 HTML 布局时所描述的,主要内容分为三个部分,如下所示:
HTML
HTML
Welcome to our website
This is a Sample Webpage, a HTML
and CSS template designed by the GeeksforGeeks Team.
The photos in this template are designed by our
Graphic Design Team. This template is designed
to explain the basics of HTML and CSS in our first
Web Design course.
css
#welcome
{ overflow: hidden;
width: 1000px;
margin: 0px auto;
}css
#welcome .title{
margin-top: 20px;
padding: 20px;
text-align: center;
}css
#welcome p{
margin-bottom: 40px;
text-align: center;
}CSS
/**********************************/
/* Styling Main content Section 1 */
/**********************************/
#welcome
{ overflow: hidden;
width: 1000px;
margin: 0px auto;
}
#welcome .title{
margin-top: 20px;
padding: 20px;
text-align: center;
}
#welcome p{
margin-bottom: 40px;
text-align: center;
}HTML
在这篇文章中,我们将构建主布局的第 1 部分。下图中突出显示了主布局的第 1 部分:

让我们记下第 1 部分的内容和一些对设计有用的属性:
- 标题:它包含一个标题“欢迎来到我们的网站”,与中心对齐。
- 示例文本:它有一个示例文本,或者我们可以在标题下方说一个段落,该段落也与中心对齐。
让我们开始为我们网站的第 1 部分编写 HTML,请按照以下步骤操作:
- 为section标签提供 class容器以将其宽度固定为 1200px 并将其子项对齐到中心。
- 在 section 标签内创建一个新的 div 标签,id 为“ title ”。
- 在 标签中添加标题“欢迎来到我们的网站”,并为其分配一个 id title 。
- 在段落 标签内的标题下方分配示例标签。
以下是主布局第 1 部分的完整 HTML 代码:
HTML
Welcome to our website
This is a Sample Webpage, a HTML
and CSS template designed by the GeeksforGeeks Team.
The photos in this template are designed by our
Graphic Design Team. This template is designed
to explain the basics of HTML and CSS in our first
Web Design course.
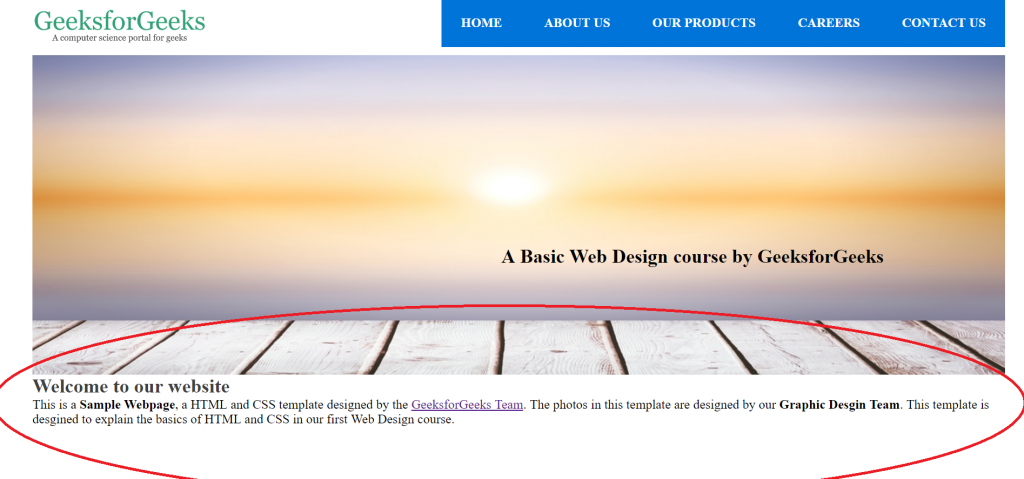
添加 HTML 代码后,页面index.html将如下所示:

让我们向类添加样式,使其看起来如模板中所示:
- 带有 id (#welcome) 的样式 div :此 div 将包含标题和示例文本。所以将它的溢出设置为隐藏并使用“margin: 0px auto”将其子项对齐到中心。还将其宽度设置为 1000px。
将以下代码添加到 style.css 中:
css
#welcome
{ overflow: hidden;
width: 1000px;
margin: 0px auto;
}
- 设置标题 h1 标签的样式:上边距为 20 像素,内边距为 20 像素,并将其文本居中对齐。
将以下代码添加到 style.css 中:
css
#welcome .title{
margin-top: 20px;
padding: 20px;
text-align: center;
}
- 为示例文本设置 p 标签样式:从底部给它一个 40px 的边距并将它的文本对齐到中心。
将以下代码添加到 style.css 中:
css
#welcome p{
margin-bottom: 40px;
text-align: center;
}
下面给出了用于设置主布局第 1 部分样式的完整 CSS:
CSS
/**********************************/
/* Styling Main content Section 1 */
/**********************************/
#welcome
{ overflow: hidden;
width: 1000px;
margin: 0px auto;
}
#welcome .title{
margin-top: 20px;
padding: 20px;
text-align: center;
}
#welcome p{
margin-bottom: 40px;
text-align: center;
}
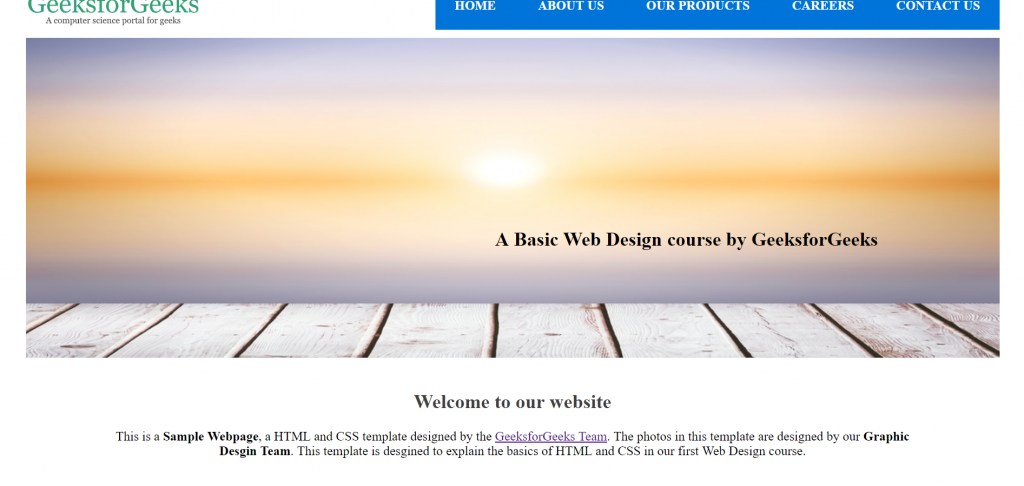
就是这样,现在在浏览器中打开 index.html文件,您将看到以下输出:

到目前为止一切看起来都很好。但是好像有点问题。我们项目中的字体似乎与模板的字体不同。我们使用了“Roboto”字体,但由于某种原因它似乎不起作用。
这是因为浏览器并不隐式支持每一种字体。我们必须在 head 标签中明确定义字体的来源。在 index.html 文件的 head 标签内添加以下行:
HTML
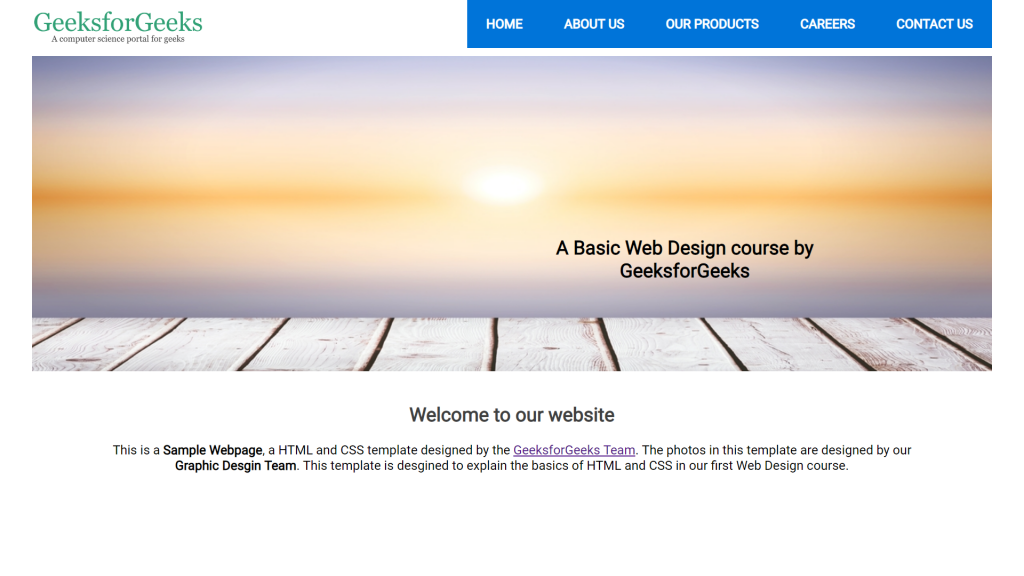
在 head 标签中包含上述行之后。在浏览器中重新加载 index.html:

支持的浏览器:
- 谷歌浏览器
- 微软边缘
- 火狐
- 歌剧
- 苹果浏览器
下一个 >>