Bulma是一个基于 Flexbox 的免费开源 CSS 框架。它组件丰富、兼容且文档齐全。它本质上是高度敏感的。它使用类来实现其设计。
表单的“textarea”组件在外观上并不那么吸引人。使用 Bulma 我们可以通过添加一些简单的 Bulma 类以更好的方式设计表单的 textarea 元素。 Bulma textarea 元素有不同的颜色、不同的样式、不同的大小和不同的状态。
示例 1:此示例说明了简单的 Bulma Textarea。
html
Bulma Textarea
html
Bulma Textarea
html
Bulma Textarea
html
Bulma Textarea
html
Bulma Textarea
html
Bulma Textarea
输出:

示例 2:此示例说明了不同颜色的文本区域。
html
Bulma Textarea
输出:

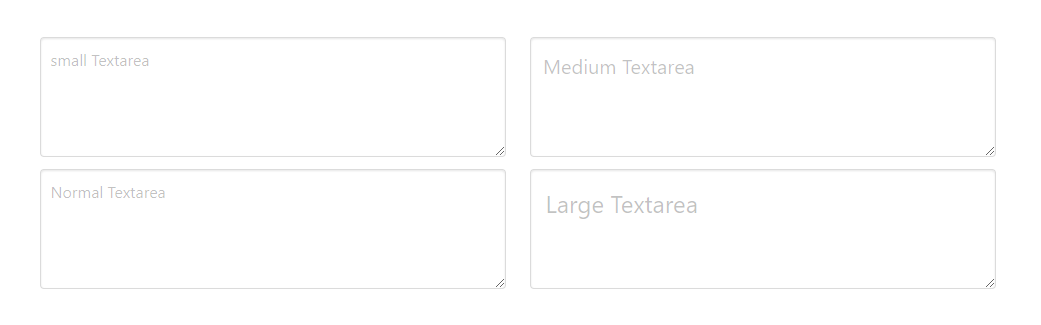
示例 3:此示例说明了不同大小的 textarea。
html
Bulma Textarea
输出:

示例 4:此示例说明了 textarea 的不同状态。
html
Bulma Textarea
输出:

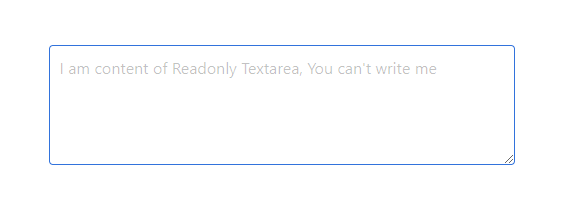
示例 5:此示例显示只读文本区域。
html
Bulma Textarea
输出:

示例 6:此示例显示禁用的 textarea。
html
Bulma Textarea
输出:
