Flutter的OctoImage 小部件需要一个ImageProvider来在应用程序中显示图像。 OctoImage 小部件中的图像可以提供进度指示器或占位符,用于在其中加载图像。 OctoImage 小部件使用Octosets ,它只是预定义占位符、 imagebuildesr和错误小部件的组合。有两种使用 OctoImage 小部件的方法,如下所示:
1. 使用 OctoImage:
OctoImage(
image: NetworkImage(
'IMAGE URL'),
placeholderBuilder: OctoPlaceholder.blurHash(
'PLACEHOLDER',
),
errorBuilder: OctoError.icon(color: Colors.red),
fit: BoxFit.cover,
);
2. 使用八进制:
OctoImage.fromSet(
fit: BoxFit.cover,
image: NetworkImage(
'IMAGE URL',
),
octoSet: OctoSet.circleAvatar(
backgroundColor: Colors.red,
text: Text("M"),
),
);
在本文中,我们将使用一个简单的应用程序详细探索 OctoImage 小部件。要构建应用程序,请按照以下步骤操作:
- 将依赖项添加到pubspec.yaml 文件中。
- 将依赖项导入到 main.js 中。dart文件。
- 使用StatelessWidget为应用程序提供结构
- 使用OctoImage widge t 设计带有图像的应用程序主体
- 添加进度指示器以在加载图像时使用
- 添加错误小部件来处理错误
现在,让我们详细探讨这些步骤。
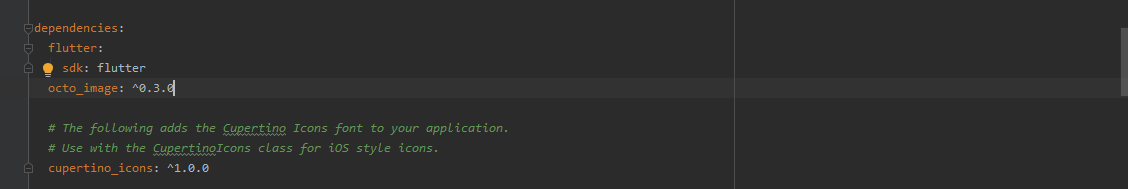
添加依赖:
将octo_image依赖项添加到pubspecy.yaml 文件中,如下所示:

导入依赖:
octo_image依赖项可以导入到main 中。 dart文件如下图所示:
import 'package:octo_image/octo_image.dart';
构建应用程序:
使用StatelessWidget扩展你的应用程序的结构,添加一个 appbar 和一个主体,如下所示:
Dart
class OctoImagePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: ListView(
children: [
_customImage(),
SizedBox(height: 16),
_simpleBlur(),
SizedBox(height: 16),
_circleAvatar(),
],
),
);
}Dart
OctoImage(
image: NetworkImage(
'IMAGE URL'),
placeholderBuilder: OctoPlaceholder.blurHash(
'PLACEHOLDER',
),
errorBuilder: OctoError.icon(color: Colors.red),
fit: BoxFit.cover,
);Dart
Widget _simpleBlur() {
return AspectRatio(
aspectRatio: 269 / 173,
child: OctoImage(
image: NetworkImage(
'IMAGE URL'),
placeholderBuilder: OctoPlaceholder.blurHash(
'PLACE HOLDER',
),
errorBuilder: OctoError.icon(color: Colors.red),
fit: BoxFit.cover,
),
);
}Dart
Widget _customImage() {
return SizedBox(
height: 200,
child: OctoImage(
image: NetworkImage('IMAGE URL'),
progressIndicatorBuilder: (context, progress) {
double value;
if (progress != null && progress.expectedTotalBytes != null) {
value =
progress.cumulativeBytesLoaded / progress.expectedTotalBytes;
}
return CircularProgressIndicator(value: value);
},
errorBuilder: (context, error, stacktrace) => Icon(Icons.error),
),
);
}Dart
Widget _circleAvatar() {
return SizedBox(
height: 200,
child: OctoImage.fromSet(
fit: BoxFit.cover,
image: NetworkImage(
'IMAGE URL',
),
octoSet: OctoSet.circleAvatar(
backgroundColor: Colors.red,
text: Text("CUSTOM TEXT WHILE LOADING IMAGE"),
),
),
);
}
}Dart
OctoImage(
image: image,
errorBuilder: (context, error, stacktrace) =>
const Icon(Icons.error),
);Dart
OctoImage(
image: image,
errorBuilder: OctoError.icon(),
),Dart
import 'package:flutter/material.dart';
import 'package:octo_image/octo_image.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'OctoImage',
theme: ThemeData(),
home: OctoImagePage(),
);
}
}
// Octoimage extenstion to StatelessWidget
class OctoImagePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: ListView(
children: [
_customImage(),
SizedBox(height: 16),
_simpleBlur(),
SizedBox(height: 16),
_circleAvatar(),
],
),
);
}
// circularProgressIndicator
Widget _customImage() {
return SizedBox(
height: 200,
child: OctoImage(
image: NetworkImage('https://www.irishtimes.com/polopoly_fs/1.4109315.1575891315!/image/image.jpg_gen/derivatives/box_620_330/image.jpg'),
progressIndicatorBuilder: (context, progress) {
double value;
if (progress != null && progress.expectedTotalBytes != null) {
value =
progress.cumulativeBytesLoaded / progress.expectedTotalBytes;
}
return CircularProgressIndicator(value: value);
},
errorBuilder: (context, error, stacktrace) => Icon(Icons.error),
),
);
}
//blusrHash
Widget _simpleBlur() {
return AspectRatio(
aspectRatio: 269 / 173,
child: OctoImage(
image: NetworkImage(
'https://english.cdn.zeenews.com/sites/default/files/2019/12/10/834702-gal-gadot-news.jpg'),
placeholderBuilder: OctoPlaceholder.blurHash(
'LEHV6nWB2yk8pyo0adR*.7kCMdnj',
),
errorBuilder: OctoError.icon(color: Colors.red),
fit: BoxFit.cover,
),
);
}
//circleAvtar
Widget _circleAvatar() {
return SizedBox(
height: 200,
child: OctoImage.fromSet(
fit: BoxFit.cover,
image: NetworkImage(
'https://i.pinimg.com/564x/f6/1a/5f/f61a5f7e90f0ba4f3eda751f6ebc6f46.jpg',
),
octoSet: OctoSet.circleAvatar(
backgroundColor: Colors.red,
text: Text("Gal"),
),
),
);
}
}使用 OctoImage 小部件:
使用上面讨论的 OctoImage 小部件的一种简单方法如下:
Dart
OctoImage(
image: NetworkImage(
'IMAGE URL'),
placeholderBuilder: OctoPlaceholder.blurHash(
'PLACEHOLDER',
),
errorBuilder: OctoError.icon(color: Colors.red),
fit: BoxFit.cover,
);
我们将添加三个不同的网络图像来描述 OctoImage 小部件提供的三个不同的进度指示器的使用:
- blurHash:它在加载时模糊图像,可以如下使用:
Dart
Widget _simpleBlur() {
return AspectRatio(
aspectRatio: 269 / 173,
child: OctoImage(
image: NetworkImage(
'IMAGE URL'),
placeholderBuilder: OctoPlaceholder.blurHash(
'PLACE HOLDER',
),
errorBuilder: OctoError.icon(color: Colors.red),
fit: BoxFit.cover,
),
);
}
- circleProgressIndicator:顾名思义,它在加载图像时显示一个圆形指示器,可以如下使用:
Dart
Widget _customImage() {
return SizedBox(
height: 200,
child: OctoImage(
image: NetworkImage('IMAGE URL'),
progressIndicatorBuilder: (context, progress) {
double value;
if (progress != null && progress.expectedTotalBytes != null) {
value =
progress.cumulativeBytesLoaded / progress.expectedTotalBytes;
}
return CircularProgressIndicator(value: value);
},
errorBuilder: (context, error, stacktrace) => Icon(Icons.error),
),
);
}
- circleAvtar :该指示器创建一个圆形化身,可以在加载时向其中添加自定义文本,并且可以用作以下内容:
Dart
Widget _circleAvatar() {
return SizedBox(
height: 200,
child: OctoImage.fromSet(
fit: BoxFit.cover,
image: NetworkImage(
'IMAGE URL',
),
octoSet: OctoSet.circleAvatar(
backgroundColor: Colors.red,
text: Text("CUSTOM TEXT WHILE LOADING IMAGE"),
),
),
);
}
}
处理错误:
在 OctoImage 小部件中处理错误的一种简单方法是使用错误小部件,如下所示:
Dart
OctoImage(
image: image,
errorBuilder: (context, error, stacktrace) =>
const Icon(Icons.error),
);
或者也可以使用以下方式而不需要 OctoError ,如下所示:
Dart
OctoImage(
image: image,
errorBuilder: OctoError.icon(),
),
例子:
Dart
import 'package:flutter/material.dart';
import 'package:octo_image/octo_image.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'OctoImage',
theme: ThemeData(),
home: OctoImagePage(),
);
}
}
// Octoimage extenstion to StatelessWidget
class OctoImagePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: ListView(
children: [
_customImage(),
SizedBox(height: 16),
_simpleBlur(),
SizedBox(height: 16),
_circleAvatar(),
],
),
);
}
// circularProgressIndicator
Widget _customImage() {
return SizedBox(
height: 200,
child: OctoImage(
image: NetworkImage('https://www.irishtimes.com/polopoly_fs/1.4109315.1575891315!/image/image.jpg_gen/derivatives/box_620_330/image.jpg'),
progressIndicatorBuilder: (context, progress) {
double value;
if (progress != null && progress.expectedTotalBytes != null) {
value =
progress.cumulativeBytesLoaded / progress.expectedTotalBytes;
}
return CircularProgressIndicator(value: value);
},
errorBuilder: (context, error, stacktrace) => Icon(Icons.error),
),
);
}
//blusrHash
Widget _simpleBlur() {
return AspectRatio(
aspectRatio: 269 / 173,
child: OctoImage(
image: NetworkImage(
'https://english.cdn.zeenews.com/sites/default/files/2019/12/10/834702-gal-gadot-news.jpg'),
placeholderBuilder: OctoPlaceholder.blurHash(
'LEHV6nWB2yk8pyo0adR*.7kCMdnj',
),
errorBuilder: OctoError.icon(color: Colors.red),
fit: BoxFit.cover,
),
);
}
//circleAvtar
Widget _circleAvatar() {
return SizedBox(
height: 200,
child: OctoImage.fromSet(
fit: BoxFit.cover,
image: NetworkImage(
'https://i.pinimg.com/564x/f6/1a/5f/f61a5f7e90f0ba4f3eda751f6ebc6f46.jpg',
),
octoSet: OctoSet.circleAvatar(
backgroundColor: Colors.red,
text: Text("Gal"),
),
),
);
}
}
输出:
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!