在Flutter, page_transition 包用于创建漂亮的页面过渡。它提供了广泛的效果,可用于从一条路线移动到另一条路线。使用起来非常方便。在本文中,我们将通过构建一个简单的应用程序来探索相同的内容。
要构建一个描述使用 page_transition 包进行旋转转换的简单应用程序,请按照以下步骤操作:
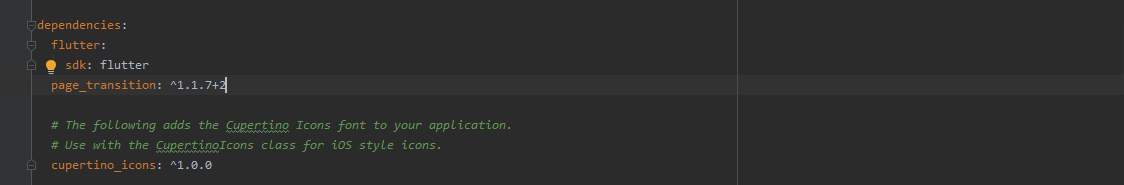
- 将 page_transition 添加到 pubspec.yaml 文件中的依赖项
- 在 main.js 中导入相同的依赖项。dart文件
- 使用 StatelessWidget 为应用程序提供结构
- 设计主页
- 在 MaterialApp 小部件中定义 onGenerateRoute 属性以从主页过渡到
现在,让我们详细看一下步骤:
添加依赖:
您可以将page_transition依赖项添加到pubspec.yaml 文件中,如下所示:

导入依赖:
将依赖项导入您的 main. dart文件使用以下内容:
import 'package:page_transition/page_transition.dart';设计应用程序结构:
StatelessWidget可用于为包含 appbar 和内容主体的应用程序提供一个简单的结构,如下所示:
Dart
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'GeeksForGeeks',
theme: ThemeData(
primarySwatch: Colors.blue,
),
}Dart
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.greenAccent,
appBar: AppBar(
title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
RaisedButton(
child: Text('Rotate Transition Button'),
onPressed: () {
Navigator.push(
context,
PageTransition(
curve: Curves.bounceOut,
type: PageTransitionType.rotate,
alignment: Alignment.topCenter,
child: SecondPage(),
),
);
},
),
],
),
),
);
}
} Dart
onGenerateRoute: (settings) {
switch (settings.name) {
case '/second':
return PageTransition(
child: SecondPage(
),
type: PageTransitionType.fade,
settings: settings,
);Dart
import 'package:flutter/material.dart';
import 'package:page_transition/page_transition.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// root of application
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'GeeksForGeeks',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
onGenerateRoute: (settings) {
switch (settings.name) {
case '/second':
return PageTransition(
child: SecondPage(
),
type: PageTransitionType.fade,
settings: settings,
);
break;
default:
return null;
}
},
);
}
}
/// Homepage
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.greenAccent,
appBar: AppBar(
title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
RaisedButton(
child: Text('Rotate Transition Button'),
onPressed: () {
Navigator.push(
context,
PageTransition(
curve: Curves.bounceOut,
type: PageTransitionType.rotate,
alignment: Alignment.topCenter,
child: SecondPage(),
),
);
},
),
],
),
),
);
}
}
//defination of second page
class SecondPage extends StatelessWidget {
final String title;
/// constructor of the page
const SecondPage({Key key, this.title}) : super(key: key);
@override
Widget build(BuildContext context) {
final args = ModalRoute.of(context).settings.arguments;
return Scaffold(
appBar: AppBar(
title: Text(args ?? "Page Transition Plugin"),
),
body: Center(
child: Text('Second Page'),
),
);
}
} 设计主页:
StatelessWidget 也可用于设计应用程序的 Hopepage。主页上还会添加一个按钮,按下时会附加一个转换操作,如下所示:
Dart
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.greenAccent,
appBar: AppBar(
title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
RaisedButton(
child: Text('Rotate Transition Button'),
onPressed: () {
Navigator.push(
context,
PageTransition(
curve: Curves.bounceOut,
type: PageTransitionType.rotate,
alignment: Alignment.topCenter,
child: SecondPage(),
),
);
},
),
],
),
),
);
}
}
定义 OnRouteSetting 属性:
onRoyeSettings 属性用于从一个页面中提取信息并将其发送到另一个页面(或路由)。我们将为我们在主页中添加的按钮操作分配相同的属性,将其转换到第二页,如下所示:
Dart
onGenerateRoute: (settings) {
switch (settings.name) {
case '/second':
return PageTransition(
child: SecondPage(
),
type: PageTransitionType.fade,
settings: settings,
);
完整的源代码:
Dart
import 'package:flutter/material.dart';
import 'package:page_transition/page_transition.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// root of application
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'GeeksForGeeks',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
onGenerateRoute: (settings) {
switch (settings.name) {
case '/second':
return PageTransition(
child: SecondPage(
),
type: PageTransitionType.fade,
settings: settings,
);
break;
default:
return null;
}
},
);
}
}
/// Homepage
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.greenAccent,
appBar: AppBar(
title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
RaisedButton(
child: Text('Rotate Transition Button'),
onPressed: () {
Navigator.push(
context,
PageTransition(
curve: Curves.bounceOut,
type: PageTransitionType.rotate,
alignment: Alignment.topCenter,
child: SecondPage(),
),
);
},
),
],
),
),
);
}
}
//defination of second page
class SecondPage extends StatelessWidget {
final String title;
/// constructor of the page
const SecondPage({Key key, this.title}) : super(key: key);
@override
Widget build(BuildContext context) {
final args = ModalRoute.of(context).settings.arguments;
return Scaffold(
appBar: AppBar(
title: Text(args ?? "Page Transition Plugin"),
),
body: Center(
child: Text('Second Page'),
),
);
}
}
输出:
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!