的getX是一个快速,稳定,和光状态管理flutter库。还有像MobX,集团,终极版,提供等flutter这么多国家管理库的getX也是一个强大的微架构,并使用此,我们可以管理的状态,使路由,并且可以进行依赖注入。
GetX的三个原则:
- 性能:与其他状态管理库相比,GetX 是最好的,因为它消耗最少的资源并提供更好的性能。
- 生产力:GetX 的语法很简单,因此生产力很高。它为开发人员节省了大量时间并提高了应用程序的速度,因为它不使用额外的资源。它只使用当前需要的资源,完成工作后,资源将自动释放。如果所有资源都加载到内存中,那么它就不会那么高效。因此最好为此使用 GetX。
- 组织:GetX 代码组织为视图、逻辑、导航和依赖注入。所以我们不需要更多的上下文来导航到其他屏幕。我们可以在不使用上下文的情况下导航到屏幕,因此我们不依赖于小部件树。
GetX 管理:
- 状态管理:有两种类型的状态管理:
- 简单状态管理器:它使用GetBuilder 。
- 反应状态管理器:它使用GetX和Obx 。
- 路由管理:如果我们想制作像 Snackbar、Bottomsheets、对话框等小部件,那么我们可以使用 GetX,因为 GetX 可以在不使用上下文的情况下构建这些小部件。
- 依赖管理:如果我们想从其他类中获取数据,那么在 GetX 的帮助下,我们只需一行代码即可完成。例如:Get.put()
安装:
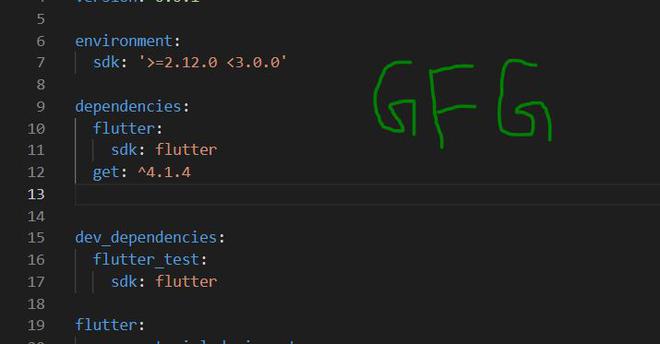
- 在pubspec.yaml文件中写入依赖项。
dependencies:
get: ^4.1.4
- 导入进入主。dart文件:
import 'package:get/get.dart';为什么要使用 GetX?
- 当有任何Flutter升级时,可能会出现很多问题,比如在构建我们的应用程序时出现错误。当我们搜索这些错误的解决方案时,有时我们得不到答案。因此,要获得问题的解决方案,请尝试在该存储库中打开一个问题。 flutter更新后我们唯一需要做的就是更新 Get 依赖项。
- 我们都知道Flutter很快,但是有些事情需要避免,比如导航到另一个屏幕时,我们使用Navigator.of(context).push(context, builder(…..))并且这样做了很多次对于开发人员来说,这不是一个好方法。我们可以简单地编写Get.to(HomePage())来导航到 HomePage,而不是这样写。
- 当我们想要更新任何 Widget 时,我们通常会使用 StatefulWidget。我们可以使用 Stateless Widget 和 GetX 来完成相同的任务,而不是创建 StatefulWidgets。将“.obs”添加到必须更新的变量中,并将 Widget 放置在 Obx 中,然后我们可以在变量更改值时更新屏幕,而无需刷新整个页面。
- 当我们在屏幕之间导航时,创建小吃吧、底部表格等小部件时,我们就不再需要使用上下文了。因此,由于 GetX,性能得到提高。
让我们举个例子来导航到另一个屏幕:
- 通常,我们使用Navigator.push(context, MaterialPageRoute(builder: (context) => Home()),);导航到另一个屏幕。这个任务也可以通过使用Get.to(Home());来完成。
- 主要的。dart文件:
Dart
import 'package:flutter/material.dart';
import 'package:get/get.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: First(),
debugShowCheckedModeBanner: false,
);
}
}
class First extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("GeekforGeeks"),
centerTitle: true,
backgroundColor: Colors.green,
),
body: Center(
child: Container(
child: ElevatedButton(
child: Text("Go to next screen"),
onPressed: () {
//navigate to Second screen
Get.to(Second());
}
),
),
),
);
}
}
class Second extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("GeekforGeeks"),
centerTitle: true,
backgroundColor: Colors.green,
),
body: Center(
child: Container(
child: ElevatedButton(
child: Text("Go to first screen"),
onPressed: null
),
),
),
);
}
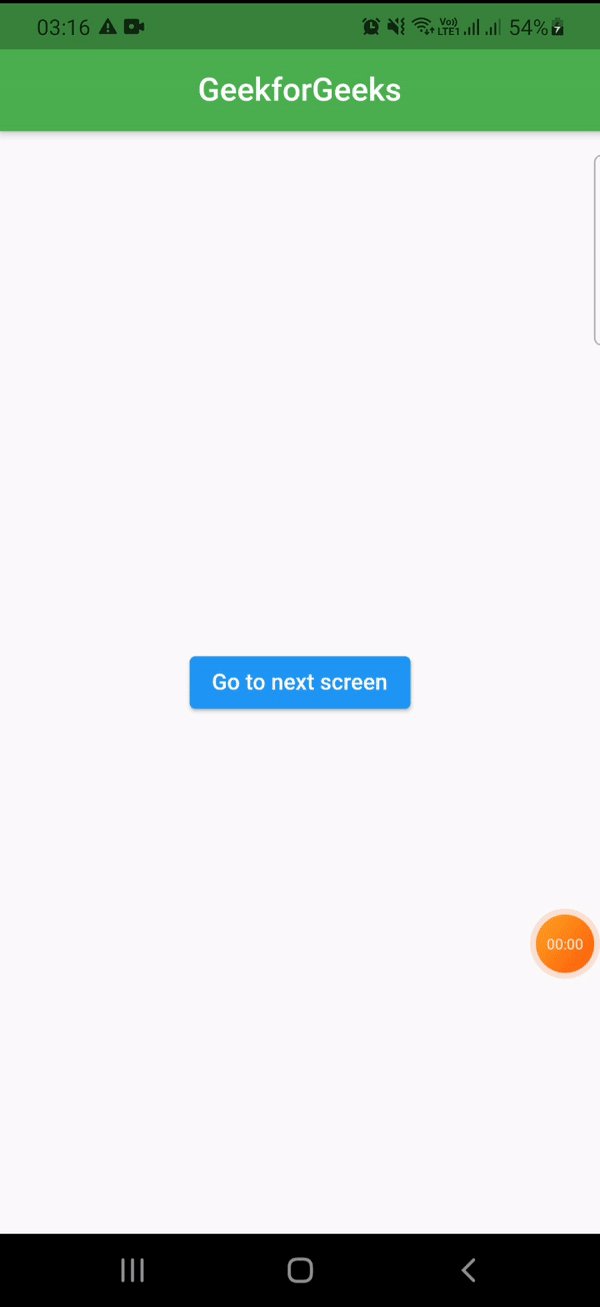
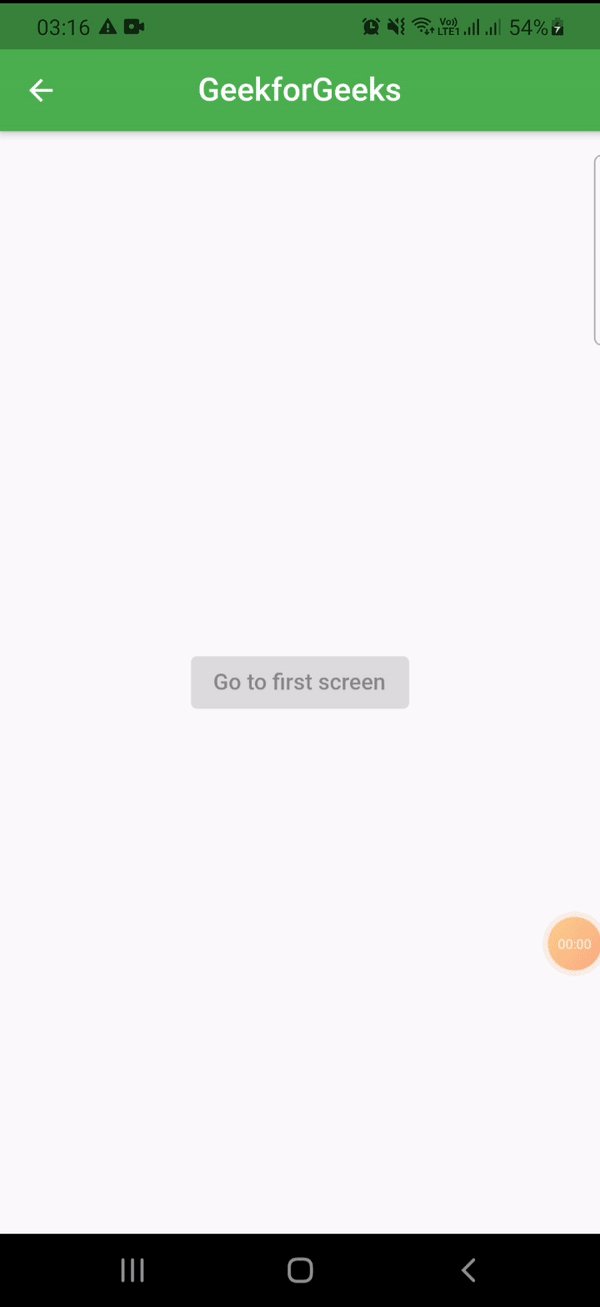
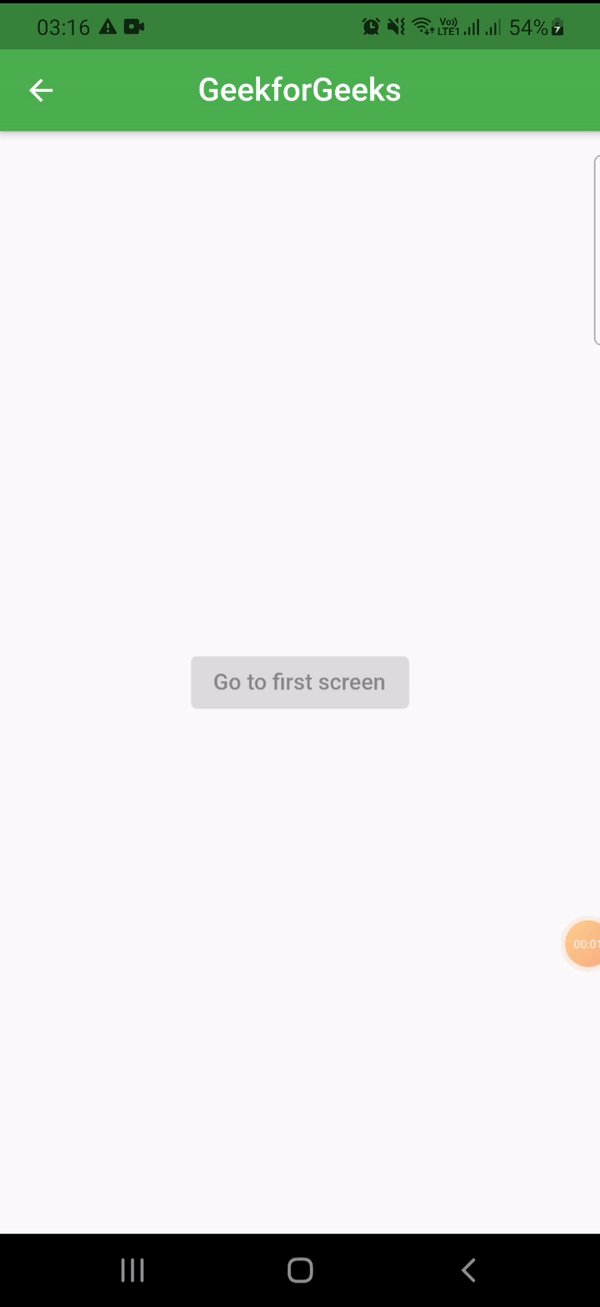
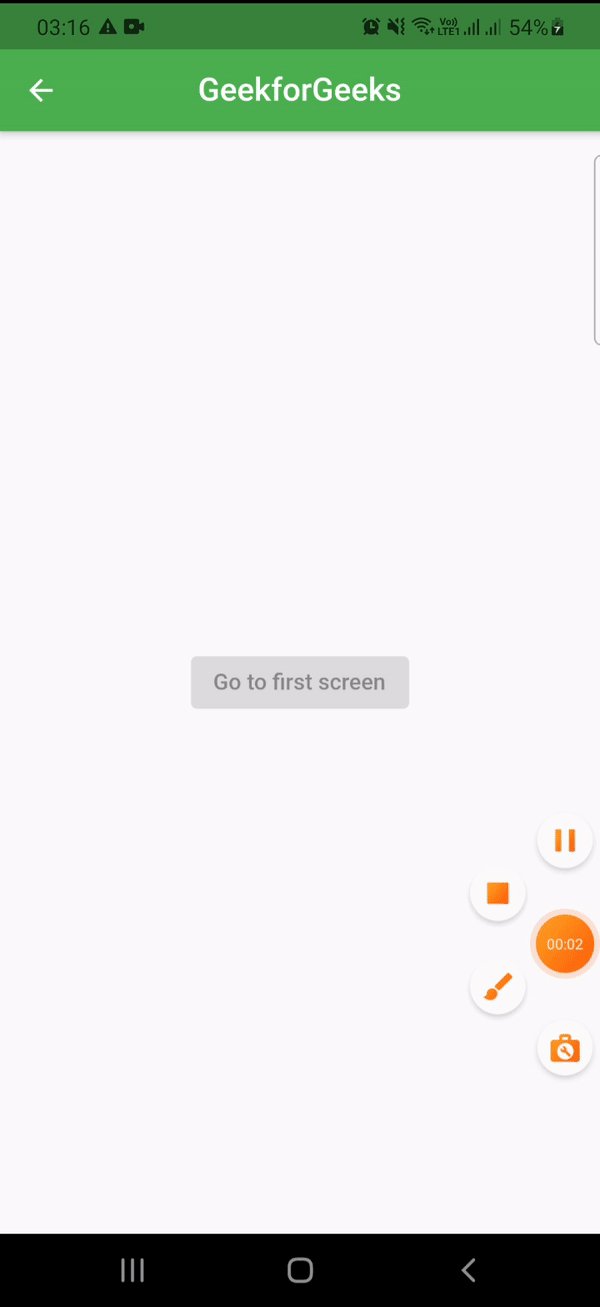
}输出: