Bottomsheets在底部显示,以显示我们想要显示的任何内容的表。通常,当我们创建 bottomsheet 时,创建的语法很长,并且还使用了上下文。为了避免这种情况,我们可以在 GetX 库的帮助下用简单的代码创建底部表。我们也可以在无状态小部件中使用语法 Get.bottomsheet() 创建,并且没有必要使用有状态小部件来创建底部表。所以 GetX 在很多方面都非常强大,它在我们的开发中帮助了很多。
按照以下步骤使用 GetX 创建底板:
- 创建一个新的Flutter应用程序:
flutter create app_name- 将获取包添加到 pubspec.yaml 文件:

- 在 main.js 中导入get包。dart文件:
import 'package:get/get.dart';- 在 main.js 中编写代码。 dart文件来创建底部表。
Get.bottomSheet() 的构造函数:
Future bottomSheet(Widget bottomsheet,
{Color? backgroundColor,
double? elevation,
bool persistent = true,
ShapeBorder? shape,
Clip? clipBehavior,
Color? barrierColor,
bool? ignoreSafeArea,
bool isScrollControlled = false,
bool useRootNavigator = false,
bool isDismissible = true,
bool enableDrag = true,
RouteSettings? settings,
Duration? enterBottomSheetDuration,
Duration? exitBottomSheetDuration}) 让我们讨论一下 Get.bottomSheet() 的一些属性:
- backgroundColor :底部工作表的背景颜色。
- shape :提供给底片的形状。
- barrierColor :打开底片时显示的屏障颜色。
- isDismissible :当我们想通过单击底部表外部来关闭底部表时,其值应为 true 否则为 false。
- enableDrag :如果它被设置为 false 那么我们不能拖动底部表。默认情况下,它设置为 true。
主要的。dart文件:
Dart
import 'package:flutter/material.dart';
import 'package:get/get.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Bottomsheet',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: HomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks Bottomsheet'),
backgroundColor: Colors.green[400],
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
child: Text('Show bottomsheet'),
onPressed: (){
Get.bottomSheet(
Container(
height: 150,
color: Colors.greenAccent,
child:Column(
children: [
Text('Hii 1', textScaleFactor: 2),
Text('Hii 2', textScaleFactor: 2),
Text('Hii 3', textScaleFactor: 2),
Text('Hii 4', textScaleFactor: 2),
],
)
),
barrierColor: Colors.red[50],
isDismissible: false,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(35),
side: BorderSide(
width: 5,
color: Colors.black
)
),
enableDrag: false,
);
},
),
],
),
),
);
}
}解释:
- 第一步是使用GetMaterialApp构建应用程序以包含GetX库的功能。
- 提供 home 作为 HomePage()。
- 创建 Scaffold 并在其中创建 AppBar 和 body。
- 在主体内部创建一个按钮,然后编写代码以创建底部表。
- Get.bottomSheet() 可以在不使用上下文的情况下创建。
- 给 Get.bottomSheet() 添加一些属性,让它更漂亮。
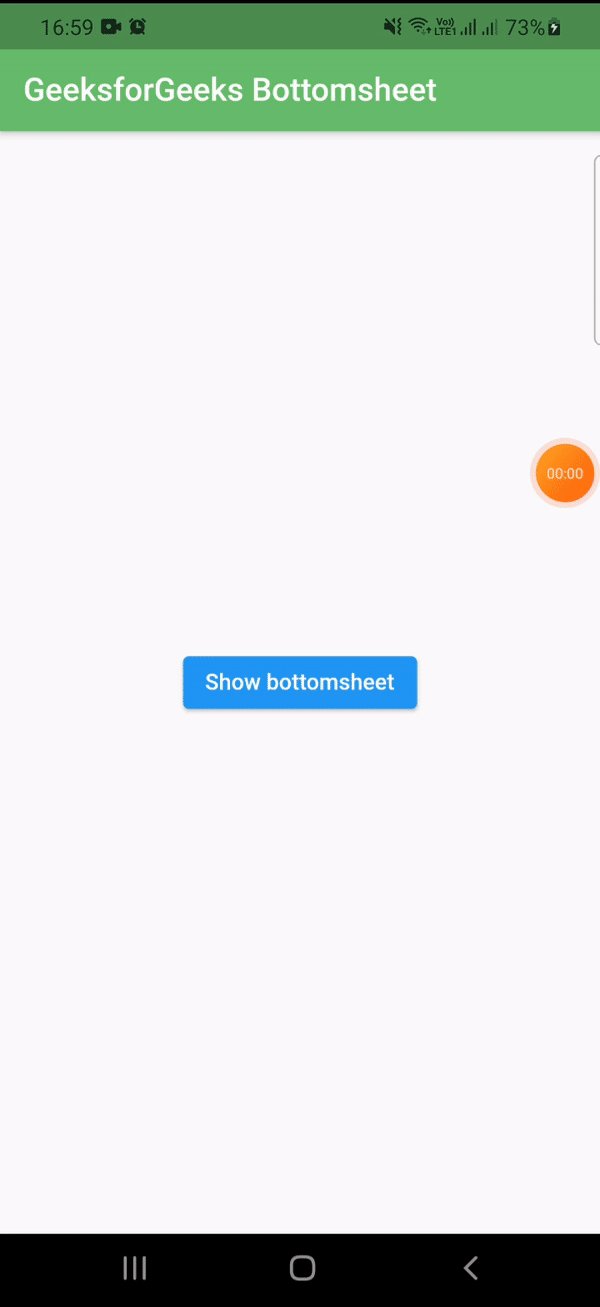
输出:
Get.bottomSheet(
Container(
height: 150,
color: Colors.greenAccent,
child:Column(
children: [
Text('Hii 1', textScaleFactor: 2),
Text('Hii 2', textScaleFactor: 2),
Text('Hii 3', textScaleFactor: 2),
Text('Hii 4', textScaleFactor: 2),
],
)
),
barrierColor: Colors.red[50],
isDismissible: false,
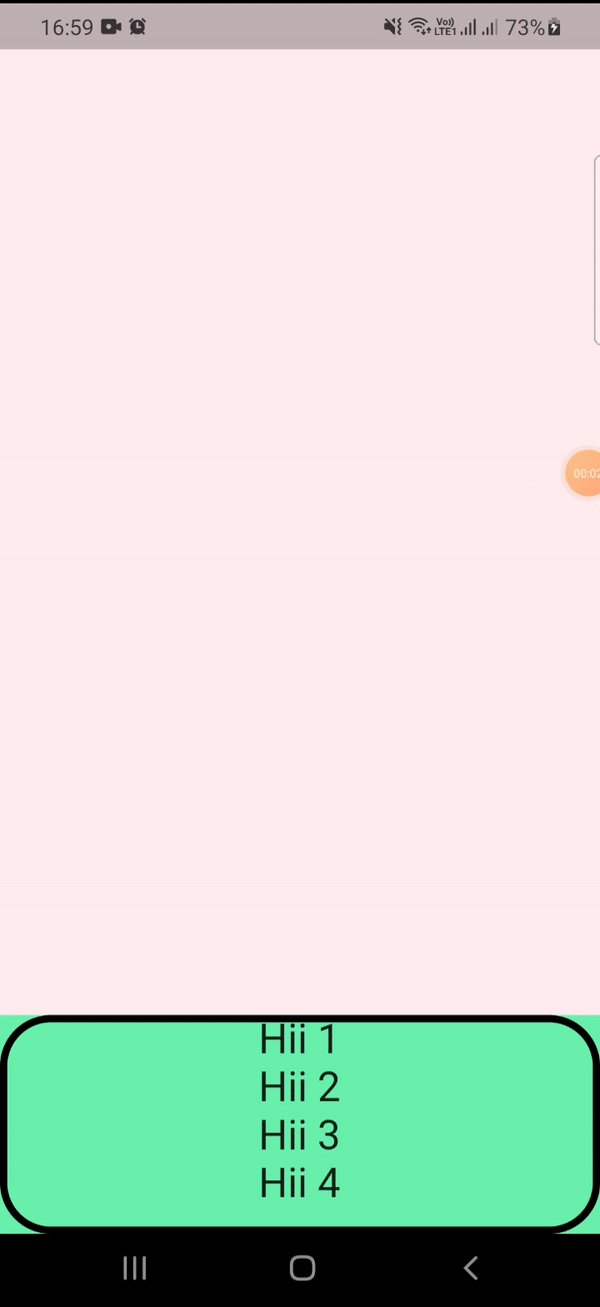
);执行上述代码时,输出为:

Get.bottomSheet(
Container(
height: 150,
color: Colors.greenAccent,
child:Column(
children: [
Text('Hii 1', textScaleFactor: 2),
Text('Hii 2', textScaleFactor: 2),
Text('Hii 3', textScaleFactor: 2),
Text('Hii 4', textScaleFactor: 2),
],
)
),
barrierColor: Colors.red[50],
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(35),
side: BorderSide(
width: 5,
color: Colors.black
)
),
enableDrag: false,
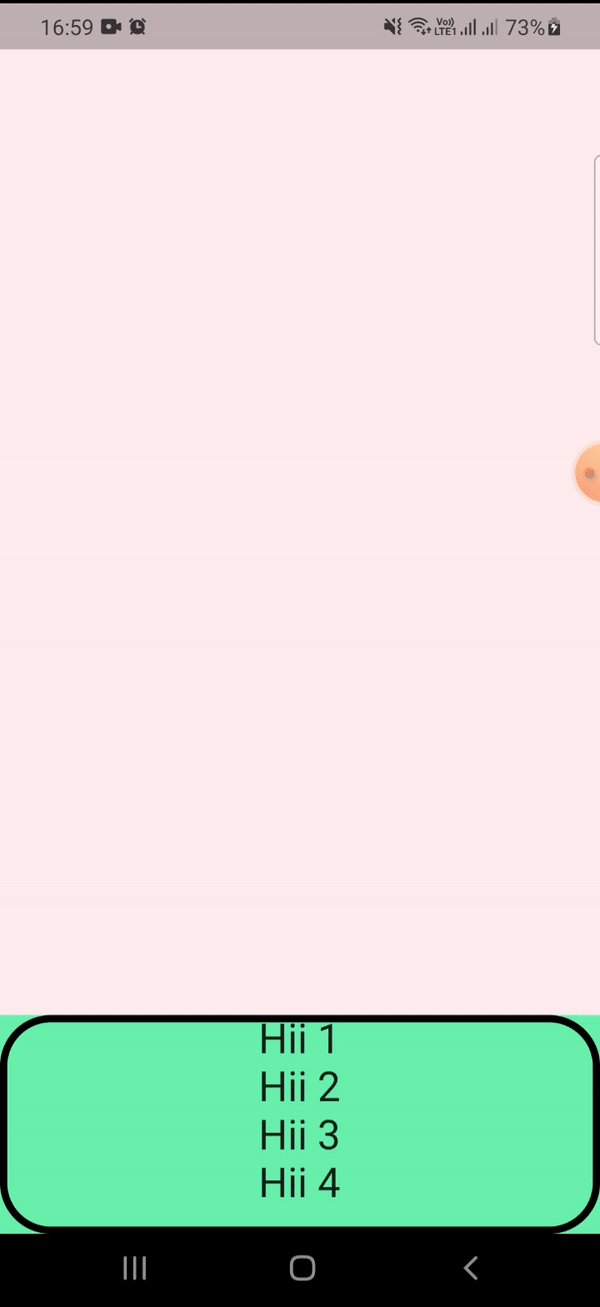
);当使用这些属性执行上述代码时,输出将是: