Fluttertoast用于通过仅编写一行代码来创建Toast消息。以下是在Flutter创建 Fluttertoast 的一些步骤。基本上在这里,我们使用命令提示符创建一个新的Flutter应用程序。

- 删除 main.js 中的默认代码。 dart文件并编写自己的代码。
- 现在,在pubspec.yaml文件的依赖项中添加fluttertoast :
showToast 的一些属性:
- msg : 吐司消息。
- toastLength : 吐司的持续时间
- backgroundColor : 要显示的背景颜色。
- textColor : 要显示的文本颜色。
- fontSize : toast 消息的字体大小。
示例:主要。dart
Dart
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the
// root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "Flutter Demo",
theme: ThemeData(
primarySwatch: Colors.blue,
),
debugShowCheckedModeBanner: false,
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title:Text("GeeksforGeeks"),
backgroundColor: Colors.green,
),
body:Center(
child:
FlatButton(child: Text("Show toast",style: TextStyle(color: Colors.white)),
color: Colors.blue,
onPressed: (){
Fluttertoast.showToast(
msg: "GeeksforGeeks",
backgroundColor: Colors.grey,
// fontSize: 25
// gravity: ToastGravity.TOP,
// textColor: Colors.pink
);})
),
);
}
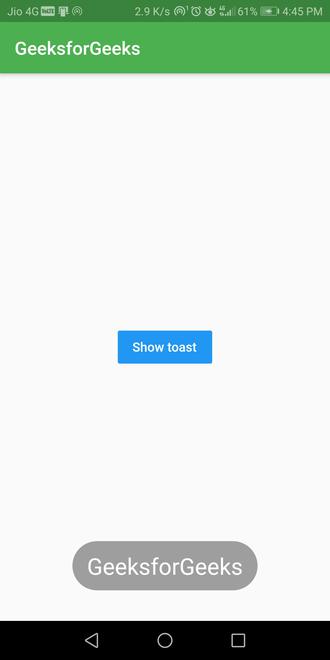
} 输出:

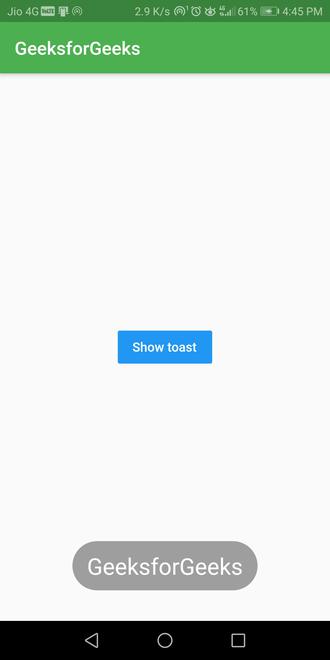
如果字体大小设置为 25,则设计更改如下:

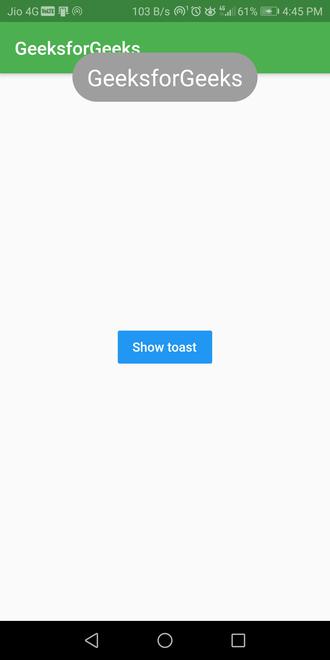
如果字体大小设置为 25 并且重力设置为ToastGravity.TOP,则设计更改如下:

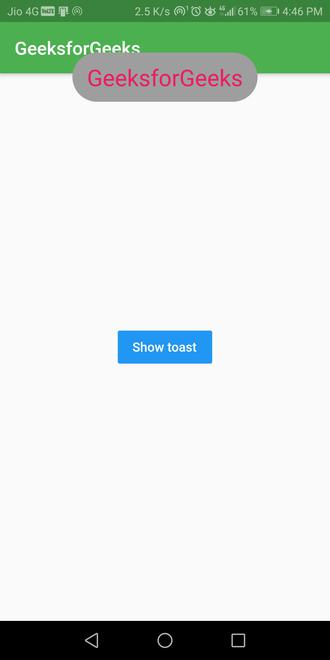
如果字体大小设置为 25,重力设置为ToastGravity.TOP并且文本颜色设置为粉红色,则设计更改如下:

想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!