启动画面是我们运行应用程序时看到的第一个屏幕。它也被称为启动屏幕。我们将实现三个基本方法来在我们的应用程序中添加启动画面。
方法一:
在这个方法中,我们将在Timer()函数的帮助下创建一个启动画面。
脚步 :
1. 使用命令提示符创建一个新的Flutter应用程序。

2.从main中删除代码。 dart文件并复制以下代码。
主要的。dart
Dart
import 'dart:async';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Splash Screen',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
@override
void initState() {
super.initState();
Timer(Duration(seconds: 3),
()=>Navigator.pushReplacement(context,
MaterialPageRoute(builder:
(context) =>
SecondScreen()
)
)
);
}
@override
Widget build(BuildContext context) {
return Container(
color: Colors.white,
child:FlutterLogo(size:MediaQuery.of(context).size.height)
);
}
}
class SecondScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title:Text("GeeksForGeeks")),
body: Center(
child:Text("Home page",textScaleFactor: 2,)
),
);
}
} Dart
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:splashscreen/splashscreen.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Splash Screen',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: Splash2(),
debugShowCheckedModeBanner: false,
);
}
}
class Splash2 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SplashScreen(
seconds: 6,
navigateAfterSeconds: new SecondScreen(),
title: new Text('GeeksForGeeks',textScaleFactor: 2,),
image: new Image.network('https://www.geeksforgeeks.org/wp-content/uploads/gfg_200X200.png'),
loadingText: Text("Loading"),
photoSize: 100.0,
loaderColor: Colors.blue,
);
}
}
class SecondScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title:Text("GeeksForGeeks")),
body: Center(
child:Text("Home page",textScaleFactor: 2,)
),
);
}
}Dart
import 'dart:async';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Splash Screen',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: Splash3(),
debugShowCheckedModeBanner: false,
);
}
}
class Splash3 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title:Text("GeeksForGeeks")),
body: Center(
child:Text("Home page",textScaleFactor: 2,)
),
);
}
}上面代码的解释:
- 我们有一个main()函数,它通过将任何小部件作为参数来调用runApp()来创建布局。
- 然后我们将 home 作为MyHomePage() ,它是一个有状态的类(可变类)。
- MyHomePage() 返回一个 Container,它有一个作为 FlutterLogo 的孩子(在应用程序启动时最初显示)。
- 现在,我们有一个最重要的方法,那就是initState() 。
- initState() 方法在有状态小部件插入小部件树时调用一次。
- INITSTATE()(将要执行定时器函数有2个参数,首先是持续时间和第二是作用)第一呼叫super.initState(),然后持续时间4秒定时器。 4 秒后,当前屏幕将被新屏幕替换,即SecondScreen() 。
- 我们也可以使用 Asset Image/Network Image 代替 FlutterLogo。
输出:

方法二:
在此方法中,我们将使用splashscreen包创建启动画面。
SplashScreen 类的构造函数:
SplashScreen({Color loaderColor,
int seconds,
double photoSize,
dynamic onClick,
dynamic navigateAfterSeconds,
Text title,
Color backgroundColor,
TextStyle styleTextUnderTheLoader,
Image image,
Text loadingText,
ImageProvider imageBackground,
Gradient gradientBackground})
脚步 :
- 创建一个新的Flutter应用程序。
- 删除 main.js 中的所有代码。现在dart文件。
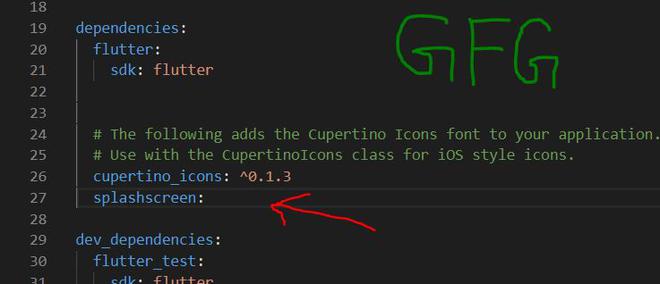
- 将依赖项添加到您的pubspec.yaml文件中:

pubspec.yaml
- 复制以下代码:
主要的。dart
Dart
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:splashscreen/splashscreen.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Splash Screen',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: Splash2(),
debugShowCheckedModeBanner: false,
);
}
}
class Splash2 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SplashScreen(
seconds: 6,
navigateAfterSeconds: new SecondScreen(),
title: new Text('GeeksForGeeks',textScaleFactor: 2,),
image: new Image.network('https://www.geeksforgeeks.org/wp-content/uploads/gfg_200X200.png'),
loadingText: Text("Loading"),
photoSize: 100.0,
loaderColor: Colors.blue,
);
}
}
class SecondScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title:Text("GeeksForGeeks")),
body: Center(
child:Text("Home page",textScaleFactor: 2,)
),
);
}
}
上面代码的解释:
- 我们的家是Splash2() ,它是 StatelessWidget 类(不可变类)。
- 它返回SplashScreen类,该类具有许多属性,如标题、图像、渐变背景等。
- 6 秒后,它将导航到一个新屏幕,即SecondScreen()。
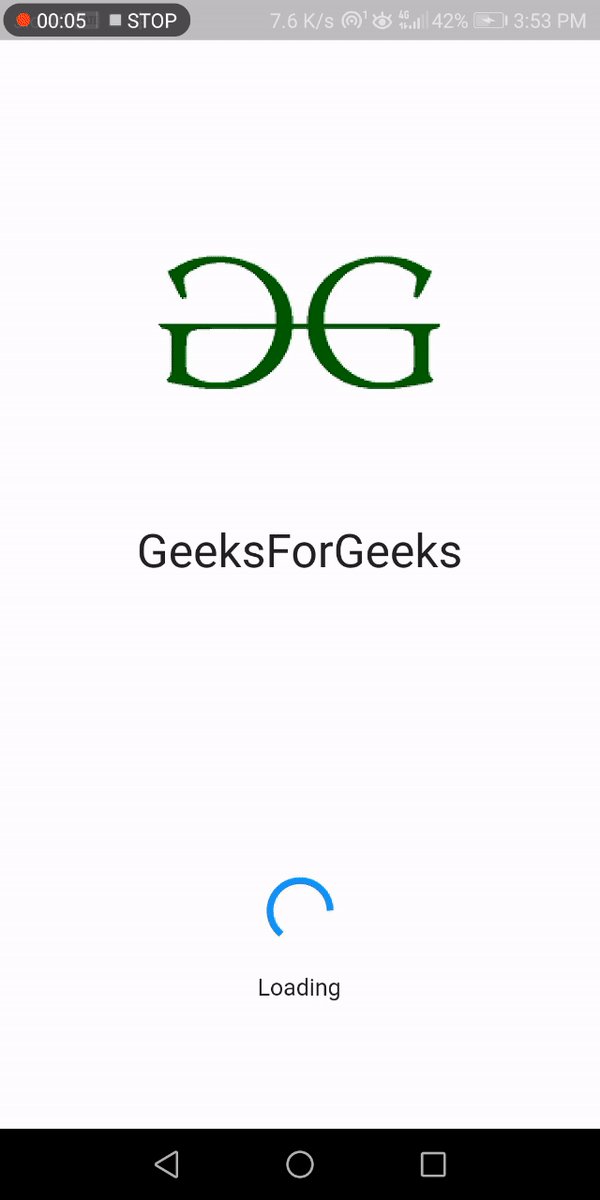
输出:

方法三:
在这个方法中,我们将从android 文件夹中添加一个启动画面。
脚步:
1.新建一个flutter应用。
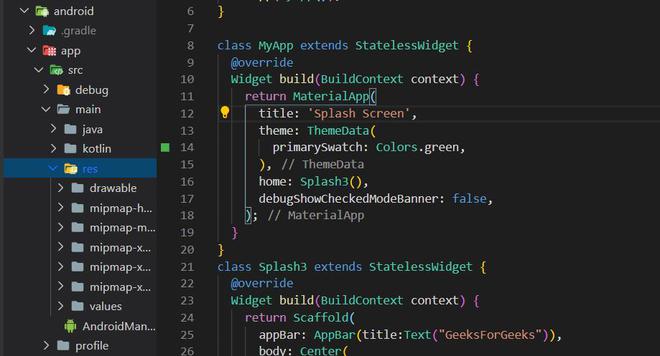
2.从main中删除所有代码。 dart文件并编写自己的代码。例如,我们将使用以下代码:
主要的。dart
Dart
import 'dart:async';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Splash Screen',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: Splash3(),
debugShowCheckedModeBanner: false,
);
}
}
class Splash3 extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title:Text("GeeksForGeeks")),
body: Center(
child:Text("Home page",textScaleFactor: 2,)
),
);
}
}
3. 目前,我们没有启动画面。
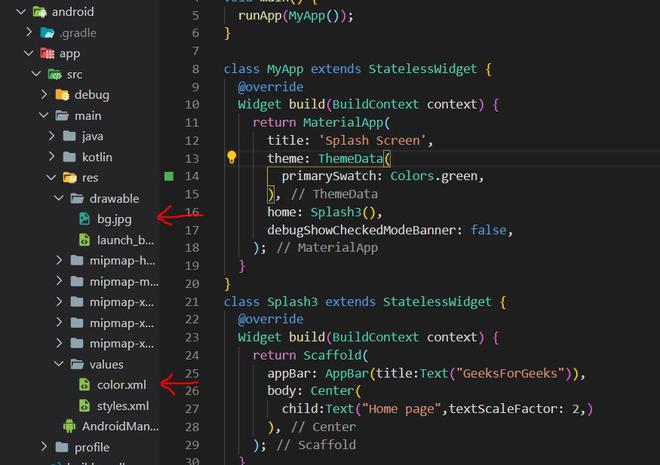
4. 现在,要添加启动画面,请转到android -> app -> src -> main -> res

5. 将您的资产图像粘贴到可绘制文件夹中以用于启动画面。
6. 打开 drawable 文件夹并打开launch_background.xml 文件。
7. 取消对 item 标签的注释并添加您的资产图片(android:src=”@drawable/ YOUR_ASSET_IMAGE “),或者您可以复制以下代码:
launch_background.xml
-
现在,转到values文件夹并修改styles.xml文件。删除name=” NormalTheme “的style标签。之后styles.xml文件是这样的:
样式文件
8. 在values文件夹中创建一个名为“color.xml”的新文件。

9.粘贴以下代码:
颜色文件
#808080
10. 现在,最后一步是修改AndroidManifest.xml文件中的内容,因为我们做了很多更改。
My app name is splash_screen so my package name is “com.example.splash_screen” and android:label=”splash_screen” . So make sure you have your correct package name and android:label in AndroidManifest.xml.
AndroidManifest.xml :
11. 我们已经进行了所有必要的更改。现在,运行应用程序以查看输出:
输出: