- Flutter的启动画面
- Flutter的启动画面(1)
- Flutter – 动画启动画面(1)
- Flutter – 动画启动画面
- Flutter – 动画启动画面
- Flutter – 动画启动画面(1)
- 如何在Flutter App 中添加启动画面?(1)
- 如何在Flutter App 中添加启动画面?
- 如何创建启动画面 (1)
- Android 启动画面 - Java (1)
- Android 启动画面 - Java 代码示例
- 如何创建启动画面 - 无论代码示例
- 如何制作启动画面? - Java (1)
- Godot中的启动画面(1)
- Godot中的启动画面
- 画面箱(1)
- 画面箱
- 如何制作启动画面? - Java 代码示例
- 如何使用 Tkinter 创建启动画面?
- 如何使用 Tkinter 创建启动画面?(1)
- Android 12 中的启动画面 API
- Android 12 中的启动画面 API(1)
- 如何在Android中创建动画启动画面?(1)
- 如何在Android中创建动画启动画面?
- 安卓 |创建启动画面(1)
- 安卓 |创建启动画面
- 如何使用Kotlin在Android中创建启动画面?(1)
- 如何使用Kotlin在Android中创建启动画面?
- 在 Android 中添加启动画面的正确方法(1)
📅 最后修改于: 2021-01-02 05:27:52 🧑 作者: Mango
颤动闪屏
初始屏幕是启动屏幕,开始屏幕或引导屏幕,它是包含图像,徽标和软件当前版本的图形控制元素。这是应用程序加载时显示的第一个屏幕。它也可以是应用程序的欢迎屏幕,在启动移动游戏或程序时提供简单的初始体验。初始屏幕只是一个显示屏,允许用户在加载硬件以向用户展示软件时看东西。
启动屏幕的常见元素包含公司名称和徽标或标题。启动画面的最常见示例是启动Flutter应用程序时的Flutter徽标或启动Microsoft操作系统时的Microsoft徽标。在本教程中,我们将看到如何在Flutter应用程序中创建启动屏幕。
闪屏特征
以下是启动屏幕的基本特征:
- 它主要用于应用程序的品牌或身份识别,并将品牌印象给用户。
- 它也可以用来在硬件加载过程中显示一些加载进度指示器,以向用户展示软件。
- 初始屏幕的加载完成后,用户将获得另一个功能屏幕,该功能屏幕可能是主屏幕或仪表板,然后被遗忘了。加载完成后,我们无法按返回按钮返回初始屏幕。
在这里,我们将解释在应用程序中添加初始屏幕的两种方法。
方法1:在第一种方法中,我们将实现Timer()函数以在应用程序中创建启动画面。
首先,在您使用的IDE中创建一个新项目。打开项目,导航到lib文件夹,然后将以下代码替换为main.dart文件。
import 'dart:async';
import 'package:flutter/material.dart';
void main() { runApp(MyApp());}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatefulWidget {
@override
SplashScreenState createState() => SplashScreenState();
}
class SplashScreenState extends State {
@override
void initState() {
super.initState();
Timer(Duration(seconds: 5),
()=>Navigator.pushReplacement(context,
MaterialPageRoute(builder:
(context) => HomeScreen()
)
)
);
}
@override
Widget build(BuildContext context) {
return Container(
color: Colors.yellow,
child:FlutterLogo(size:MediaQuery.of(context).size.height)
);
}
}
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title:Text("Splash Screen Example")),
body: Center(
child:Text("Welcome to Home Page",
style: TextStyle( color: Colors.black, fontSize: 30)
)
),
);
}
}
在上面的代码中,当有状态窗口小部件插入窗口小部件树中时,我们有一个方法initState()被调用一次。此方法首先调用super.initState() ,然后调用Timer函数。 timer函数包含两个参数,其中第一个是持续时间,第二个是要执行的操作。我们指定了五秒钟的持续时间,完成时间后,当前屏幕将替换为应用程序的主屏幕,即HomeScreen()。
输出:
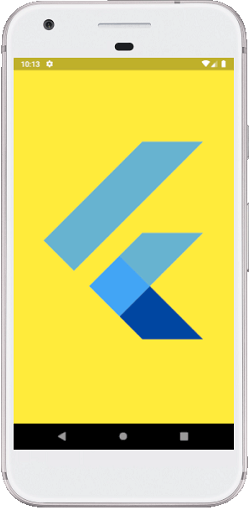
打开应用程序时,我们将在5秒钟内首先看到抖动徽标,如下面的屏幕截图所示。

完成5秒钟后,它将显示我们的应用程序的主屏幕,如下面的屏幕截图所示。

方法2:在第二种方法中,我们将使用启动画面包在我们的应用程序中创建启动画面。该程序包提供以下许多属性:
SplashScreen ({ Color loaderColor,
int seconds,
double photoSize,
Image image,
Text loadingText,
Color backgroundColor,
Text title,
TextStyle styleTextUnderTheLoader,
dynamic onClick,
dynamic navigateAfterSeconds,
ImageProvider imageBackground,
Gradient gradientBackground})
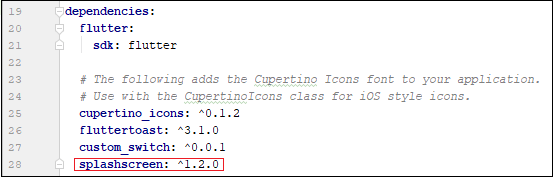
首先,在您使用的IDE中创建一个新项目。打开项目,导航到lib文件夹,然后打开pubspec.yaml文件,在其中我们需要添加启动画面依赖项,如下所示:

现在,打开main.dart文件,并将其替换为以下代码。
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:splashscreen/splashscreen.dart';
void main() { runApp(MyApp()); }
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.green,
),
home: SplashScreenPage(),
debugShowCheckedModeBanner: false,
);
}
}
class SplashScreenPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SplashScreen(
seconds: 5,
navigateAfterSeconds: new HomeScreen(),
backgroundColor: Colors.yellow,
title: new Text('Flutter Javatpoint',textScaleFactor: 2,),
image: new Image.network(
'https://static.javatpoint.com/tutorial/flutter/images/flutter-creating-android-platform-specific-code3.png'
),
loadingText: Text("Loading"),
photoSize: 150.0,
loaderColor: Colors.red,
);
}
}
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title:Text("Splash Screen Example")),
body: Center(
child:Text("Welcome to Home Page",
style: TextStyle( color: Colors.black, fontSize: 30)
)
),
);
}
}
在上面的代码中,我们有一个主页作为SplashScreenPage() ,它将返回SplashScreen类。此类具有一些用于显示初始屏幕的属性,例如标题,图像,背景色,gradientBackground,秒,loadingText等。第二个属性用于将初始屏幕显示给用户多少时间,完成后,它将显示导航到一个新屏幕,即我们应用程序中的HomeScreen()。
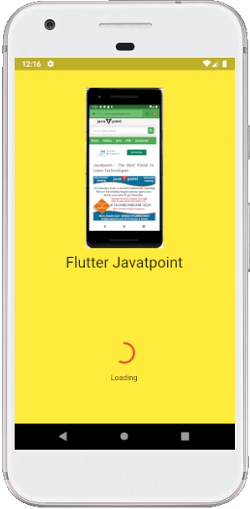
输出:
当我们打开应用程序时,我们将在5秒钟内首先看到图像和加载图标,如下面的屏幕快照所示。在指定的时间完成后,我们将导航到应用程序的主页。