动画启动画面用于Flutter应用程序中的启动画面。所有应用程序或多或少都使用它们来显示机构的标志及其创建者的意识。这虽然没有任何功能,但它可以很好地提高产品知名度和推广。
让我们借助一个简单的应用程序深入了解动画启动画面的实现。要构建它,请按照以下步骤操作:
- 在pubspec.yaml 文件中添加依赖
- 将依赖项导入到 main.js 中。dart文件
- 将资产(徽标)添加到资产文件夹以在应用程序中使用
- 将资产添加到pubspec.yaml 文件中
- 创建主页,在启动画面后过渡
现在,让我们详细了解这些步骤。
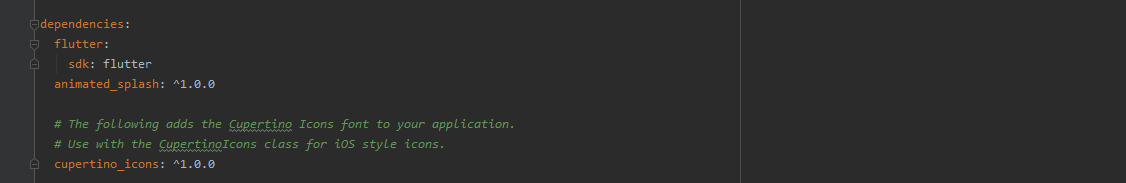
添加依赖:
可以将animation_splash依赖项添加到pubspec.yaml 文件中,如下所示:

导入依赖:
将animation_splash依赖项导入到main.js 中。 dart文件,使用以下代码行:
import 'package:animated_splash/animated_splash.dart';
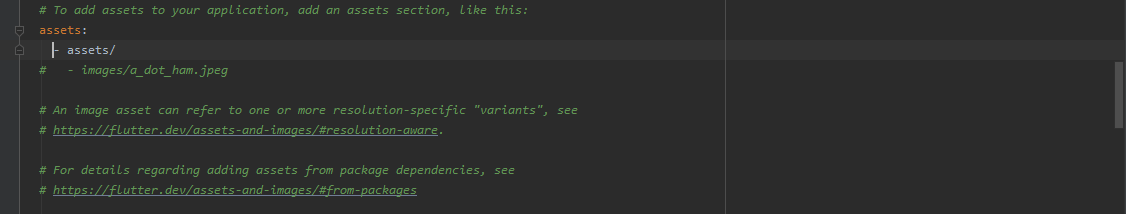
激活资产:
要使用徽标图像,需要将资产添加到资产路径中,如下所示:

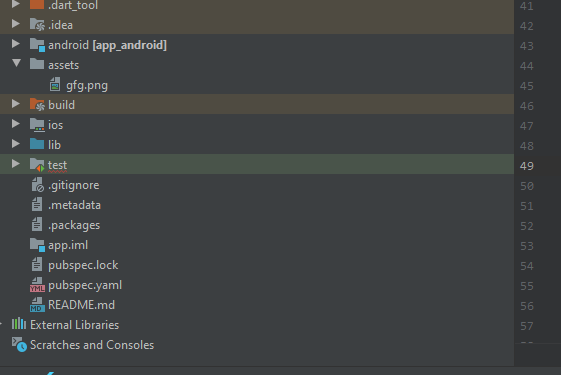
添加标志:
在项目的根目录中创建一个 assets 目录。在资产目录中要使用的徽标内,如下所示:

创建主页:
利用扩展到应用栏和主体的StatefulWidget 。我们还将创建一个虚拟函数来延迟徽标的显示时间。该函数可以如下所示:
Dart
void main() {
Function duringSplash = () {
print('Something background process');
int a = 123 + 23;
print(a);
if (a > 100)
return 1;
else
return 2;
};Dart
class Home extends StatefulWidget {
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: Center(
child: Text('My Home Page',
style: TextStyle(color: Colors.black,
fontSize: 20.0))));
}
} Dart
import 'package:flutter/material.dart';
import 'package:animated_splash/animated_splash.dart';
void main() {
Function duringSplash = () {
print('Something background process');
int a = 123 + 23;
print(a);
if (a > 100)
return 1;
else
return 2;
};
Map op = {1: Home(), 2: HomeSt()};
runApp(MaterialApp(
home: AnimatedSplash(
imagePath: 'assets/gfg.png',
home: Home(),
customFunction: duringSplash,
duration: 2500,
type: AnimatedSplashType.BackgroundProcess,
outputAndHome: op,
),
));
}
class Home extends StatefulWidget {
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: Center(
child: Text('My Home Page',
style: TextStyle(color: Colors.black,
fontSize: 20.0))));
}
} 现在将应用程序范围构建为StatefulWidget到Homepage ,如下所示:
Dart
class Home extends StatefulWidget {
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: Center(
child: Text('My Home Page',
style: TextStyle(color: Colors.black,
fontSize: 20.0))));
}
}
完整的源代码:
Dart
import 'package:flutter/material.dart';
import 'package:animated_splash/animated_splash.dart';
void main() {
Function duringSplash = () {
print('Something background process');
int a = 123 + 23;
print(a);
if (a > 100)
return 1;
else
return 2;
};
Map op = {1: Home(), 2: HomeSt()};
runApp(MaterialApp(
home: AnimatedSplash(
imagePath: 'assets/gfg.png',
home: Home(),
customFunction: duringSplash,
duration: 2500,
type: AnimatedSplashType.BackgroundProcess,
outputAndHome: op,
),
));
}
class Home extends StatefulWidget {
@override
_HomeState createState() => _HomeState();
}
class _HomeState extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: Center(
child: Text('My Home Page',
style: TextStyle(color: Colors.black,
fontSize: 20.0))));
}
}
输出:
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!