每个 web 开发人员都需要一些基本的工具来理解代码的底层结构,并使我们能够检查 web 内容。开发人员工具直接内置于浏览器中。这些是依赖于浏览器的工具。这些工具中的大多数在各种浏览器中都很常见,并且可以执行一系列操作,从检查当前加载的 HTML、CSS 和 JavaScript 的元素。使用开发人员工具,我们可以直接与获取到系统客户端的源代码进行交互。本文将解释浏览器开发工具的这些基本功能。
在所有浏览器中,开发者工具的基本功能保持不变,只是命名约定和术语发生了变化。在本文中,我们将把大部分内容集中在两个流行的浏览器 Firefox 和 Chrome 上。
如何在浏览器中打开 DevTools
有多种方法可以打开浏览器开发者工具。

- 要访问网页的 DOM 或 CSS,请右键单击页面上所需的元素并选择“检查”。或按 Command+Option+C (Mac)、Control+Shift+C/I(Windows、Linux、Chrome 操作系统),或按 F12(Internet Explorer、Edge)。
1. 检查员
检查器工具允许您查看当前正在检查的网页的 HTML、CSS。有了它,您可以检查页面上的每个元素应用了哪些 CSS。它还允许您预览在浏览器中实时反映的 HTML 和 CSS 的即时更改。这些更改不是永久性的,刷新浏览器窗口后就会重置。

- 编辑为 HTML(添加属性/编辑文本):这允许更改 HTML 并实时查看结果。对于调试和测试最有用。
- 创建节点:创建另一个空的内部分区。
- 复制节点:创建分区的精确副本,以及相同的属性。
- 删除节点:删除当前元素。
- 复制/复制为 HTML:复制当前选择的 HTML。
- Change Pseudo-Class (:hover/:active/:focus):它强制切换元素状态。使我们能够查看元素上的特定样式。
- 复制 CSS 路径/复制 XPath: Inspector 最有用的功能(可以手动启用该功能)它允许复制 CSS 选择器或 XPath 表达式,这将选择当前的 HTML 元素。
应用:
- 查看和更改 DOM/CSS
- 检查和更改 HTML 页面。
- 检查动画
- 查找未使用的 CSS。
2. 控制台
控制台用于调试网页源代码中存在的 JavaScript。控制台窗口充当我们的调试窗口,允许我们处理未按预期工作的 JavaScript。它允许您针对当前在浏览器中加载的页面运行代码块或单行 JavaScript。控制台报告浏览器在尝试执行代码时遇到的错误。

- 控制台识别出正确的语法并生成与 JavaScript 代码对应的警报消息。
- 它还识别类型错误,并为我们提供错误语法的错误消息。
应用:
- 查看记录的消息
- 运行 JavaScript
- 保留日志
- 将相似元素分组
- 记录 XmlHttpRequests
- 保留实时表达
3.调试器(Firefox)/源(Chrome)
Sources/Debugger UI 面板监视 JavaScript 代码并允许您设置断点和监视变量的值。断点设置在代码中我们想要暂停执行周期和调试或识别执行问题的位置。使用此面板,您可以调试 JavaScript。
该面板分为三个部分:
1.文件列表(Firefox)/文件导航器(Chrome):列出与我们正在调试的页面相关联的每个文件。
2.源代码(Firefox)/代码编辑器(Chrome):此面板显示所选文件的内容。断点也可以在这个面板中设置,我们想在那里暂停执行。
3. 观察表达式和断点:这些是检查页面 JavaScript 的工具。
还有两个部分仅在代码运行时出现。
4. 调用堆栈:它显示您执行了哪些代码以到达当前行。
5. 范围:它显示了在给定代码中从不同角度可见的值。

应用:
- 用断点暂停代码。
- 使用工作区将更改保存到磁盘。
- 从任何页面运行代码片段。
- 查找未使用的 JavaScript。
- 使用本地覆盖在页面重新加载之间保持更改。
- 获取 JavaScript 调试参考。
3. 网络监视器
网络面板用于确保正在下载或上传的所有资源都按预期完成。它使我们能够查看加载页面时发出的网络请求。它说明每个请求需要多长时间,以及每个请求的详细信息。加载时监视器为空,一旦在监视器打开时执行任何操作,就会创建日志。
每一行网络日志确实代表一个资源列表。这些资源按照以下结构列出:
- 状态: HTTP 响应代码。
- 类型:资源类型。
- 发起程序:发起程序列是一个超链接,可将您带到请求的源代码。
- 时间:请求所花费的时间。
- 时间线/瀑布:这些请求各个阶段的图形表示。

应用:
- 检查单个资源的属性(HTTP 标头、内容、大小)。
- 检查网络请求列表
- 查看网络流量记录
- 创建性能分析
- 检查网络套接字
- 检查服务器发送的事件
- 限制网络速度
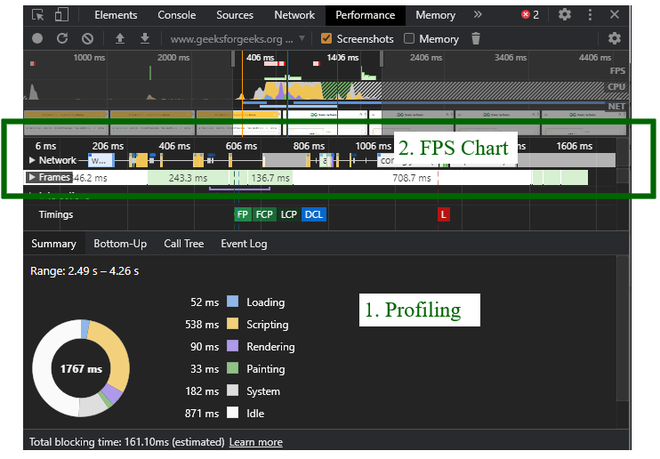
4. 性能工具
性能在运行时被记录下来,并告诉页面在运行时的表现,而不是加载。该工具可让您大致了解站点的总体响应能力有多好。它还衡量网站的 JavaScript 和布局性能。该工具在一段时间内创建网站的记录/配置文件,使该工具运行。使用 RAIL 模型创建概览,列出浏览器活动的所有框架,这些框架已完成以呈现网站。

应用:
- 模拟移动 CPU
- 记录我们网站的运行时性能
- 每秒分析帧数
- 寻找瓶颈容量
- 动画 CSS 属性
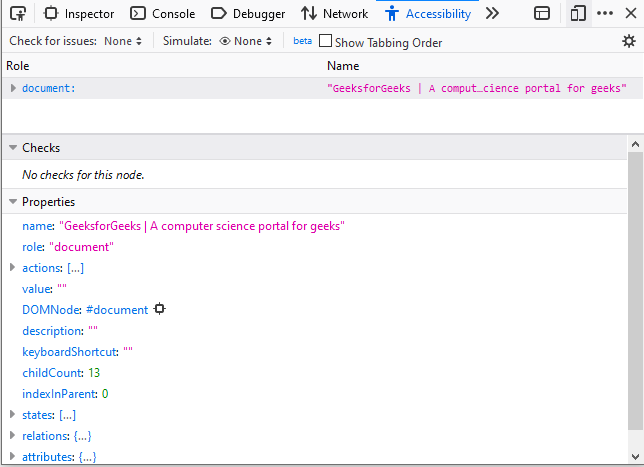
5. 可访问性检查员
该工具提供了一种访问重要信息的方法,这些信息通常通过当前视图页面上的辅助技术堆栈显示出来。它允许检查缺少什么元素或需要注意的元素。
可访问性是创建可供我们尽可能多的人使用的网站的做法。该工具尽最大努力不阻止任何人因任何类型的残疾而访问信息。残疾还包括用户由于用于访问站点的设备缺乏功能而无法使用的任何功能。这可能包括他们的网络连接速度,或者他们的地理位置或区域设置。

辅助功能窗口以树形图的形式呈现,代表当前页面上的所有项目。具有嵌套子项的项具有这些箭头,可以单击这些箭头以显示子项的嵌套级别。
应用:
- 完全键盘控制
- 将可访问性树打印为 JSON
- 显示网页跳转顺序
- 检查可访问性问题
- 如果色盲人士查看网页,则模拟该网页
- 突出显示 UI 项目
- 检查该项目是否为其设置了正确的角色
我们已经讨论了任何用户最常使用的浏览器 DevTool 面板中的 5 个主要工具。从测试和调试的角度来看,这些工具对于开发也很重要。因此,总是知道有这样的基本开发和调试工具,这将减轻它
结论:
Browser DevTools 是非常有用且重要的 Web 开发工具。直接在浏览器中实时工作的能力有助于简化开发过程。使用这些工具,我们可以利用其广泛的应用程序来预览样式更改、更改 HTML 或帮助编写 JavaScript 代码并进行一些调试。使用这些列出的 DevTools 的方法还有很多,而且可能性是无穷无尽的。因此,总是鼓励尝试现有的每个工具,因为每个工具都打开了 Web 开发的另一个维度。