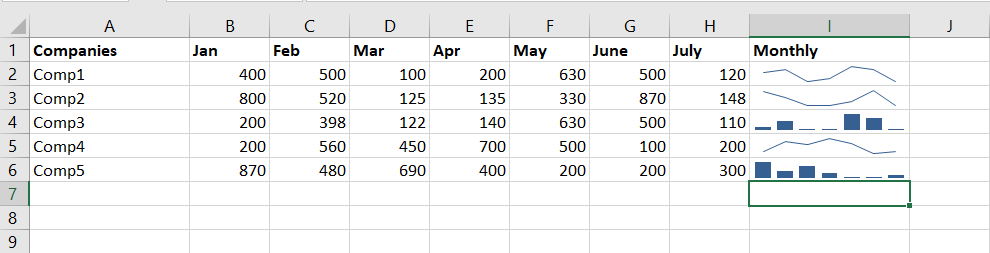
迷你图也称为在线图表。所以问题是我们在哪里使用迷你图,我们可以在我们希望图形/图表尽可能接近数据的情况下使用它们。主要是我们在一行/一列中写入数据,并在行尾或列尾添加迷你图。迷你图可以有多种类型:线型、列型和盈亏。迷你图的示例如下:

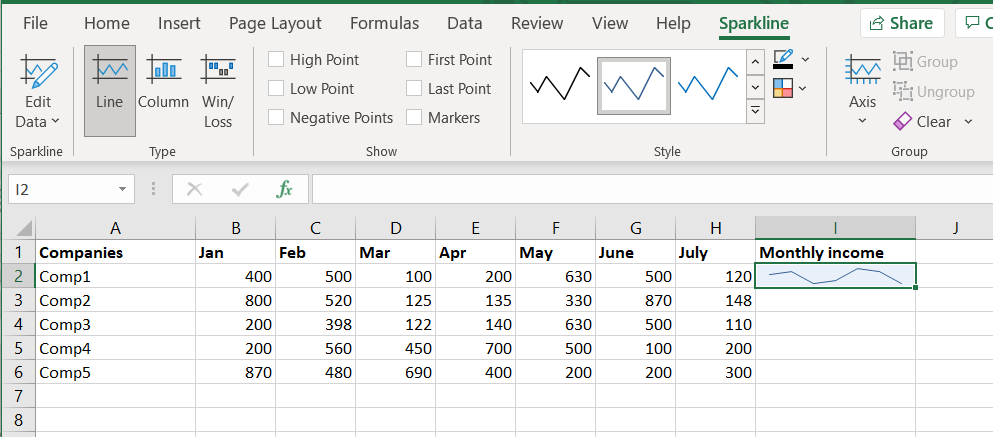
迷你图示例
添加迷你图的方法:
按照以下步骤在 Excel 中添加迷你图:
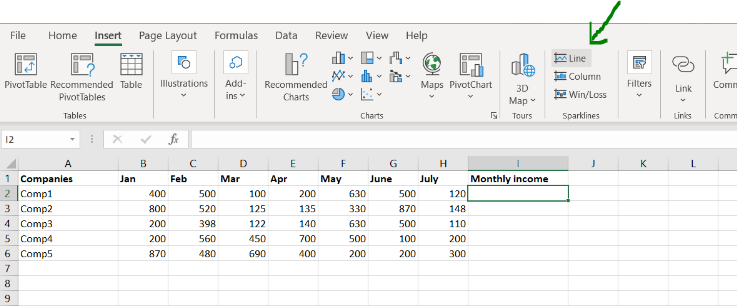
- 转到插入选项卡。
- 选择要插入迷你图的单元格。

转到插入 > 迷你图 > 选择选项
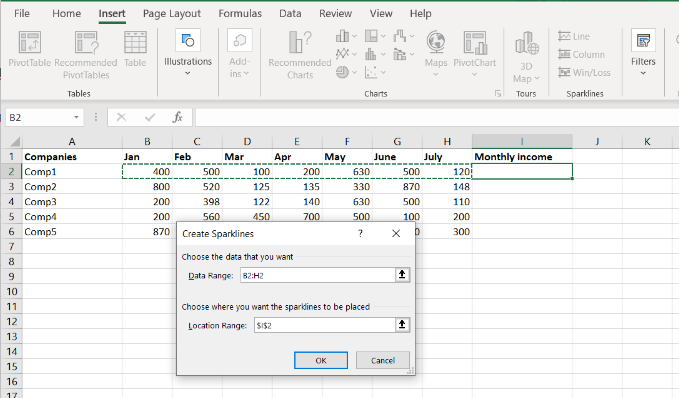
- 选择您必须为其添加迷你图的单元格范围。

为迷你图选择单元格范围
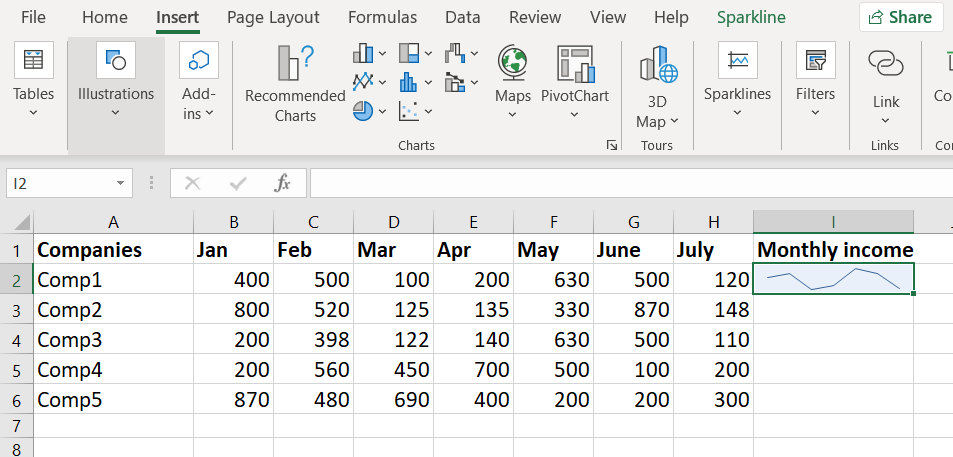
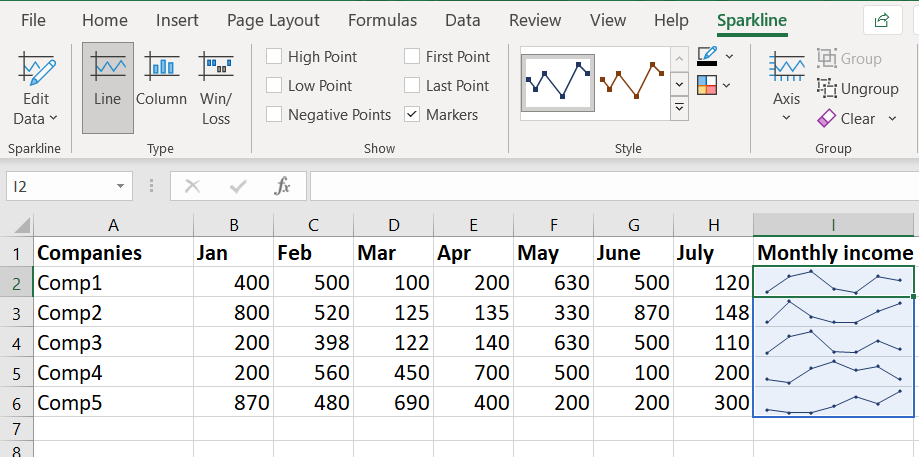
- 单击“确定”按钮,现在将迷你图添加到所选单元格中。

迷你图已添加到所选单元格中
格式化迷你图:
要格式化迷你图,请选择要格式化的迷你图,然后选择菜单栏上的迷你图选项,如下图所示:

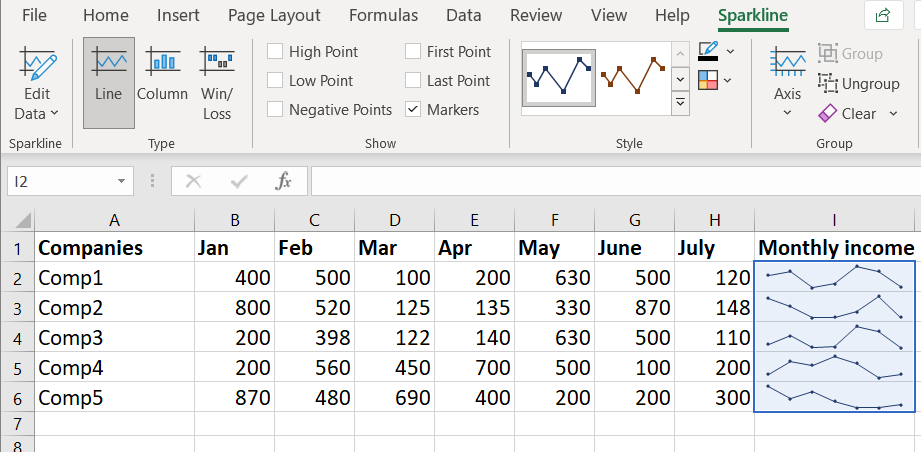
格式化迷你图
使用显示子菜单:
在显示子菜单中有 6 个选项:
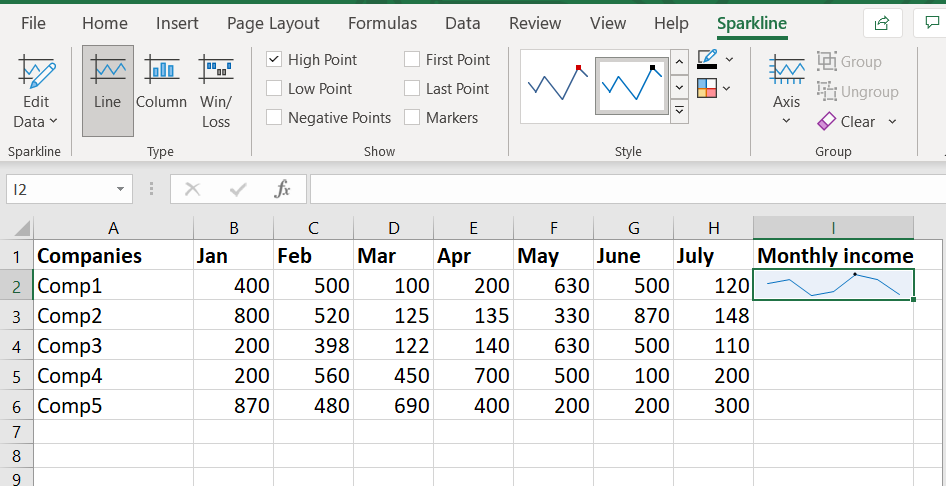
- 高点:标记迷你图上的最大点。

迷你图中的高点标记
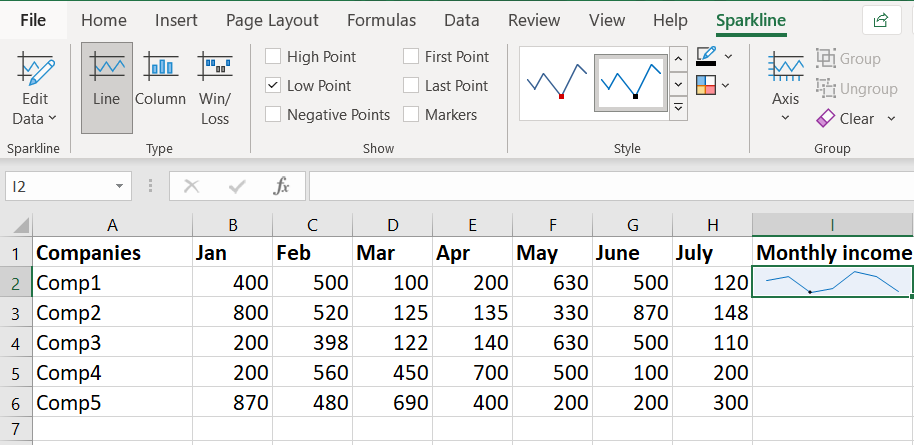
- 低点:标记迷你图上的最小点。

迷你图中的低点标记
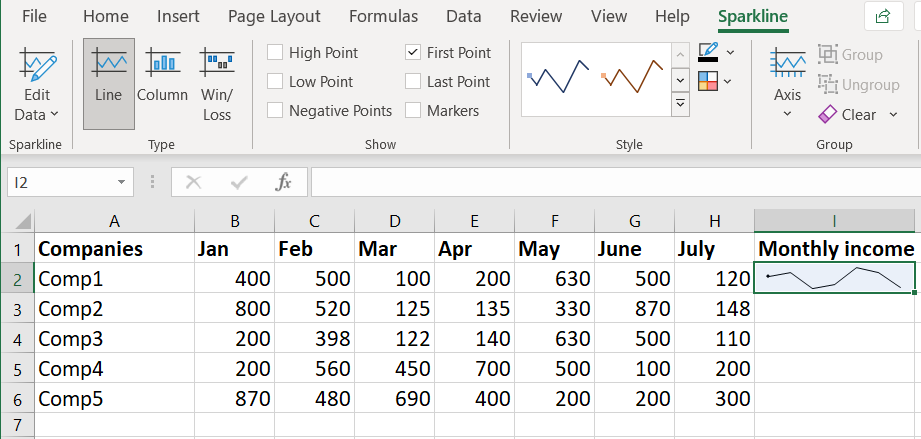
- 第一个点:标记迷你图上最左边(第一个)的点。

迷你图中的第一个点标记
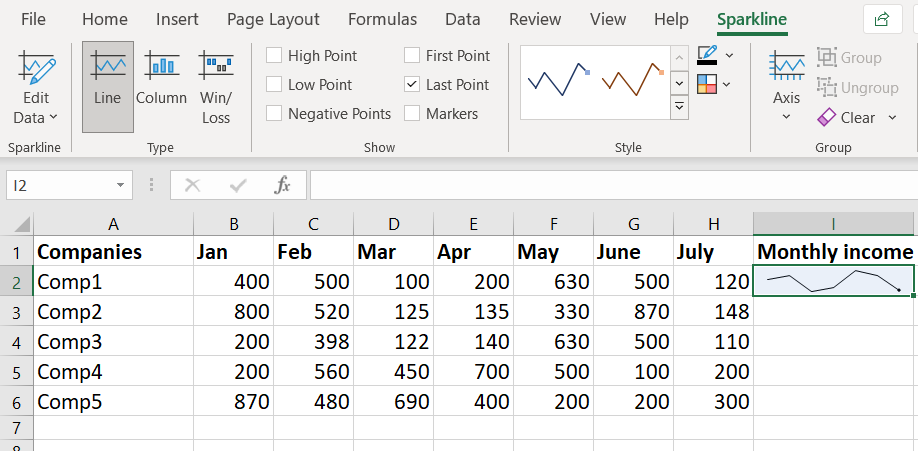
- 最后一个点:标记迷你图上最右边(最后一个)的点。

迷你图中的最后一个点标记
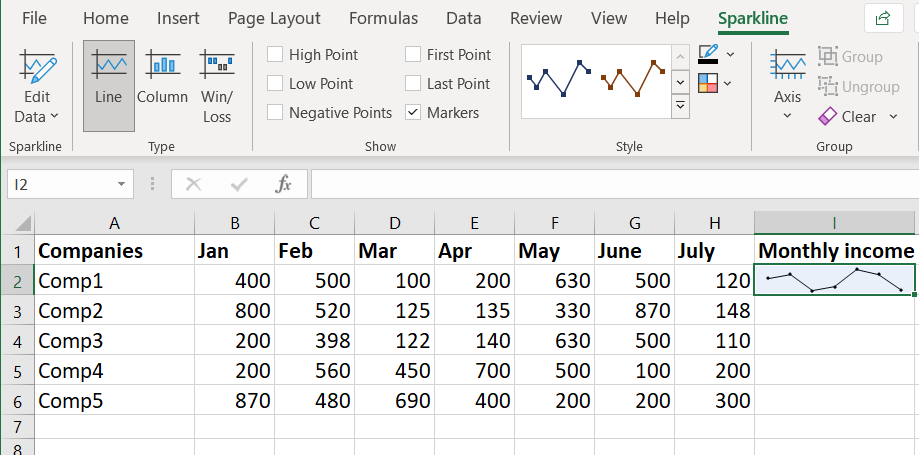
- 标记:标记迷你图上的所有边缘点。

迷你图上的标记
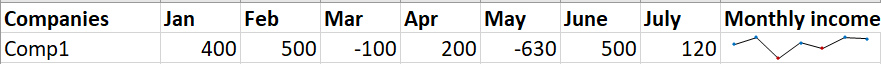
- 负点:用不同的颜色标记图形中的负点 如下图所示:

负点标记用不同的颜色标记负点
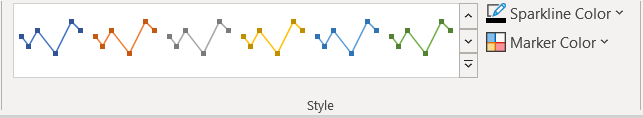
使用样式子菜单:
在样式子菜单中,我们可以选择迷你图的样式,有多种选择(不同颜色)。我们还可以使用迷你图颜色和标记颜色选项设置迷你图的颜色和标记颜色。

迷你图菜单中的样式选项卡
使用组子菜单:

迷你图中的“组”选项卡
在 Axis 部分,您可以通过许多选项重新设置迷你图的格式。选项之一是Plot Data Right-to-Left ,在这种情况下,数据从最右边的数据到最左边的数据绘制在迷你图上。这如下图所示。第一个图显示从左到右绘制的数据,第二个图显示从右到左绘制的相同数据。

数据从左到右绘制
现在,如果我们选择选项Plot Data Right-to-Left ,它将从最右边到最左边的值绘制相同的数据,如下图所示。

从右到左绘制相同的数据
有关 Group、Ungroup 的详细信息, 并清除:
- 组:它将所有迷你图组合在一起。简而言之,您可以将所有迷你图视为具有相同的特征,并对其中任何一个应用样式,为该组中的所有其他迷你图设置样式。如果我们更改一个迷你图的颜色,所有其他迷你图都会受到影响。
- 取消组合:取消组合选项反转由组选项来完成的效果,它再次让火花线为不同的实体。
- 清除:此选项可以清除/删除选定的迷你图或选定的迷你图组(该组中的所有迷你图)。