Marquee 是一个可以无限滚动的flutter小部件。它在每轮滚动后暂停,并具有持续时间、曲线等功能,并且是高度可定制的。它用于大多数社交媒体应用程序中的大型内容交付。它通常用作横幅以在应用程序中发布公告,因为它很容易吸引用户的眼球。
它的定义如下:
Syntax:
Marquee(
text: 'Some sample text that takes some space.',
style: TextStyle(fontWeight: FontWeight.bold),
scrollAxis: Axis.horizontal,
crossAxisAlignment: CrossAxisAlignment.start,
blankSpace: 20.0,
velocity: 100.0,
pauseAfterRound: Duration(seconds: 1),
startPadding: 10.0,
accelerationDuration: Duration(seconds: 1),
accelerationCurve: Curves.linear,
decelerationDuration: Duration(milliseconds: 500),
decelerationCurve: Curves.easeOut,
)
关键参数:
- 文本:它包含滚动中显示的文本。
- style:用于自定义和设计卷轴
- bankSpace:它决定了每个后续滚动之间的间隙
- 速度:它决定了滚动滚动文本的速度
- pauseAfterRound:用于设置滚动必须在多少次迭代后停止
现在,让我们用一个简单的例子来看看它的实现。
例子:
在这里,我们将构建一个带有两个滚动条的简单应用程序。为此,请执行以下步骤:
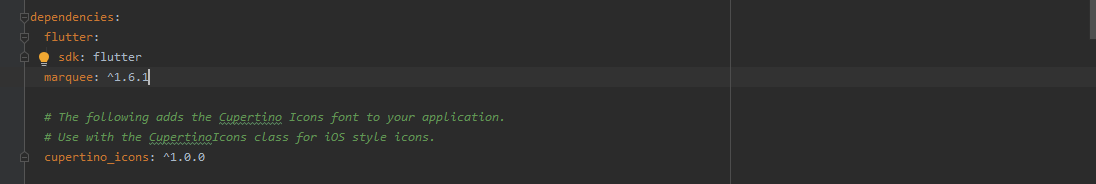
1. 添加依赖:
应在pubspec.yaml 文件的依赖项部分添加选框依赖项,如下所示:

2. 导入依赖:
将依赖项导入到main. dart文件,使用以下代码行:
import 'package:marquee/marquee.dart';
3. 构建应用程序:
在这个阶段,我们将使用StatelessWidget扩展为我们的应用程序提供一个简单的结构,如下所示:
Dart
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Marquee',
home: Scaffold(
appBar: AppBar(
title: const Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body:
),
);
}Dart
Widget _buildMarquee() {
return Marquee(
text: 'GeeksforGeeks.org was created'
' with a goal in mind to provide well written,'
' well thought and well explained solutions for'
' selected questions. The core team of five super geeks constituting'
' of technology lovers and computer science enthusiasts'
' have been constantly working in this direction ',
);
}Dart
Widget _buildComplexMarquee() {
return Marquee(
text: 'GeeksforGeeks is a one-stop destination for programmers.',
style: TextStyle(fontWeight: FontWeight.bold),
scrollAxis: Axis.horizontal,
crossAxisAlignment: CrossAxisAlignment.start,
blankSpace: 20.0,
velocity: 100.0,
pauseAfterRound: Duration(seconds: 1),
showFadingOnlyWhenScrolling: true,
fadingEdgeStartFraction: 0.1,
fadingEdgeEndFraction: 0.1,
numberOfRounds: 3,
startPadding: 10.0,
accelerationDuration: Duration(seconds: 1),
accelerationCurve: Curves.linear,
decelerationDuration: Duration(milliseconds: 500),
decelerationCurve: Curves.easeOut,
);
}Dart
Widget _wrapWithStuff(Widget child) {
return Padding(
padding: EdgeInsets.all(16.0),
child: Container(height: 50.0, color: Colors.white, child: child),
);
}
}Dart
import 'package:flutter/material.dart';
import 'package:marquee/marquee.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
// root of the application
Widget build(BuildContext context) {
return MaterialApp(
title: 'Marquee',
home: Scaffold(
appBar: AppBar(
title: const Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: ListView(
padding: EdgeInsets.only(top: 50.0),
children: [
_buildMarquee(),
_buildComplexMarquee(),
].map(_wrapWithStuff).toList(),
),
),
);
}
// Primary Marquee text
Widget _buildMarquee() {
return Marquee(
text: 'GeeksforGeeks.org was created'
' with a goal in mind to provide well written,'
' well thought and well explained solutions for'
' selected questions. The core team of five super geeks constituting'
' of technology lovers and computer science enthusiasts'
' have been constantly working in this direction ',
);
}
//Secondary Marquee text
Widget _buildComplexMarquee() {
return Marquee(
text: 'GeeksforGeeks is a one-stop destination for programmers.',
style: TextStyle(fontWeight: FontWeight.bold),
scrollAxis: Axis.horizontal,
crossAxisAlignment: CrossAxisAlignment.start,
blankSpace: 20.0,
velocity: 100.0,
pauseAfterRound: Duration(seconds: 1),
showFadingOnlyWhenScrolling: true,
fadingEdgeStartFraction: 0.1,
fadingEdgeEndFraction: 0.1,
numberOfRounds: 3,
startPadding: 10.0,
accelerationDuration: Duration(seconds: 1),
accelerationCurve: Curves.linear,
decelerationDuration: Duration(milliseconds: 500),
decelerationCurve: Curves.easeOut,
);
}
// Styling the Marquee
Widget _wrapWithStuff(Widget child) {
return Padding(
padding: EdgeInsets.all(16.0),
child: Container(height: 50.0, color: Colors.white, child: child),
);
}
}4. 构建选框:
我们将在应用程序中有两组不同的选取框。第一个将相当简单,命名为_buildMarquee ,定义如下:
Dart
Widget _buildMarquee() {
return Marquee(
text: 'GeeksforGeeks.org was created'
' with a goal in mind to provide well written,'
' well thought and well explained solutions for'
' selected questions. The core team of five super geeks constituting'
' of technology lovers and computer science enthusiasts'
' have been constantly working in this direction ',
);
}
第二个选取框是我们将在本文上面讨论的探索其属性的地方。我们将第二个选取框命名为_buildComplexMarquee并将其定义如下:
Dart
Widget _buildComplexMarquee() {
return Marquee(
text: 'GeeksforGeeks is a one-stop destination for programmers.',
style: TextStyle(fontWeight: FontWeight.bold),
scrollAxis: Axis.horizontal,
crossAxisAlignment: CrossAxisAlignment.start,
blankSpace: 20.0,
velocity: 100.0,
pauseAfterRound: Duration(seconds: 1),
showFadingOnlyWhenScrolling: true,
fadingEdgeStartFraction: 0.1,
fadingEdgeEndFraction: 0.1,
numberOfRounds: 3,
startPadding: 10.0,
accelerationDuration: Duration(seconds: 1),
accelerationCurve: Curves.linear,
decelerationDuration: Duration(milliseconds: 500),
decelerationCurve: Curves.easeOut,
);
}
第一个选取框和第二个选取框之间的间隙是使用一个简单的小部件定义的,如下所示:
Dart
Widget _wrapWithStuff(Widget child) {
return Padding(
padding: EdgeInsets.all(16.0),
child: Container(height: 50.0, color: Colors.white, child: child),
);
}
}
现在将选取框添加到我们在第 3 步中创建的应用程序的正文中。
完整的源代码:
Dart
import 'package:flutter/material.dart';
import 'package:marquee/marquee.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
// root of the application
Widget build(BuildContext context) {
return MaterialApp(
title: 'Marquee',
home: Scaffold(
appBar: AppBar(
title: const Text('GeeksForGeeks'),
backgroundColor: Colors.green,
),
body: ListView(
padding: EdgeInsets.only(top: 50.0),
children: [
_buildMarquee(),
_buildComplexMarquee(),
].map(_wrapWithStuff).toList(),
),
),
);
}
// Primary Marquee text
Widget _buildMarquee() {
return Marquee(
text: 'GeeksforGeeks.org was created'
' with a goal in mind to provide well written,'
' well thought and well explained solutions for'
' selected questions. The core team of five super geeks constituting'
' of technology lovers and computer science enthusiasts'
' have been constantly working in this direction ',
);
}
//Secondary Marquee text
Widget _buildComplexMarquee() {
return Marquee(
text: 'GeeksforGeeks is a one-stop destination for programmers.',
style: TextStyle(fontWeight: FontWeight.bold),
scrollAxis: Axis.horizontal,
crossAxisAlignment: CrossAxisAlignment.start,
blankSpace: 20.0,
velocity: 100.0,
pauseAfterRound: Duration(seconds: 1),
showFadingOnlyWhenScrolling: true,
fadingEdgeStartFraction: 0.1,
fadingEdgeEndFraction: 0.1,
numberOfRounds: 3,
startPadding: 10.0,
accelerationDuration: Duration(seconds: 1),
accelerationCurve: Curves.linear,
decelerationDuration: Duration(milliseconds: 500),
decelerationCurve: Curves.easeOut,
);
}
// Styling the Marquee
Widget _wrapWithStuff(Widget child) {
return Padding(
padding: EdgeInsets.all(16.0),
child: Container(height: 50.0, color: Colors.white, child: child),
);
}
}
输出:
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!