在为手机和平板电脑开发应用程序的过程中,标准做法是针对不同的屏幕尺寸使用不同的 UI 布局以获得更好的用户体验。如果用户对不同的字体大小有偏好设置或想要缩减动画。这就是 MediaQuery 发挥作用的地方,您可以获取有关当前设备大小以及用户首选项的信息,并相应地设计布局。 MediaQuery 提供当前应用程序屏幕尺寸的更高级别视图,还可以提供有关设备及其布局首选项的更多详细信息。实际上,MediaQuery 始终存在。它可以通过在 build 方法中调用MediaQuery.of来简单地访问。
从那里您可以查找有关您正在运行的设备的各种有趣信息,例如屏幕的大小,并相应地构建您的布局。 MediaQuery 还可用于检查当前设备的方向或可用于检查用户是否修改了默认字体大小。它还可以用于确定屏幕的某些部分是否被系统 UI 遮挡,类似于安全区域小部件。
例子:
使用mediaQuery.of 会自动使小部件在每次更改时根据当前设备大小和布局首选项自行重建。
Dart
class Home extends StatelessWidget {
var size,height,width;
@override
Widget build(BuildContext context) {
// getting the size of the window
size = MediaQuery.of(context).size;
height = size.height;
width = size.width;
return Scaffold(
appBar: AppBar(
title: Text("Geeks For Geeks"),
backgroundColor: Colors.green,
),
body: Container(
color: Colors.yellow,
height: height/2,//half of the height size
width: width/2,//half of the width size
),
);
}
}Dart
class Home extends StatelessWidget {
var orientation, size,height,width;
@override
Widget build(BuildContext context) {
// getting the orientation of the app
orientation = MediaQuery.of(context).orientation;
//size of the widow
size = MediaQuery.of(context).size;
height = size.height;
width = size.width;
return Scaffold(
appBar: AppBar(
title: Text("Geeks For Geeks"),
backgroundColor: Colors.green,
),
// checking the orientation
body: orientation == Orientation.portrait?Container(
color: Colors.blue,
height: height/4,
width: width/4,
):Container(
height: height/3,
width: width/3,
color: Colors.red,
),
);
}
}Dart
void main() {
WidgetsFlutterBinding.ensureInitialized();
SystemChrome.setPreferredOrientations([DeviceOrientation.portraitUp]);
runApp(MyHomePage());
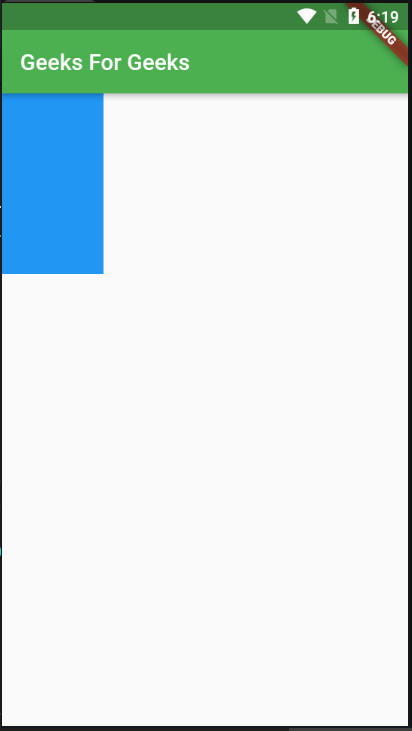
}输出:

示例 2:获取设备方向并相应地重建。
Dart
class Home extends StatelessWidget {
var orientation, size,height,width;
@override
Widget build(BuildContext context) {
// getting the orientation of the app
orientation = MediaQuery.of(context).orientation;
//size of the widow
size = MediaQuery.of(context).size;
height = size.height;
width = size.width;
return Scaffold(
appBar: AppBar(
title: Text("Geeks For Geeks"),
backgroundColor: Colors.green,
),
// checking the orientation
body: orientation == Orientation.portrait?Container(
color: Colors.blue,
height: height/4,
width: width/4,
):Container(
height: height/3,
width: width/3,
color: Colors.red,
),
);
}
}
输出:

注意:您可以通过将这些代码放在main.js 中的 runApp()之前来更改方向。dart文件
Dart
void main() {
WidgetsFlutterBinding.ensureInitialized();
SystemChrome.setPreferredOrientations([DeviceOrientation.portraitUp]);
runApp(MyHomePage());
}