expand_card 包用于在Flutter轻松实现可扩展卡。图像和 GIF 也可以用作背景以增强卡片的美感,当卡片展开时,美感会扩大。扩展卡具有广泛的属性,可以通过操作来改变扩展卡的效果。在本文中,我们将研究扩展卡的属性和实现。
扩展卡的特性:
- background:用于设置卡片的背景。
- borderRadius:它设置卡片的半径。
- 领先:它设置卡片滑动后的动作。
- gif:卡片中使用的 GIF 的路径。
- onExpansionChanged:设置扩展卡片的属性。
- 尾随:用于替换旋转箭头的小部件。
- initialExpanded:设置卡片的初始状态。
现在,让我们通过一个简单的例子来看看它的实现。为此,我们将构建一个简单的应用程序并在其中实现扩展卡。为此,请按照以下步骤操作:
- 将expand_card依赖项添加到pubspec.yaml 文件中。
- 将依赖项导入到 main.js 中。dart文件。
- 构建一个基本应用程序以进一步实现扩展卡。
- 调用应用主体中的ExpansionCard方法
- 分别设置卡片收缩和展开时的属性。
现在,让我们详细看一下这些步骤。
添加依赖:
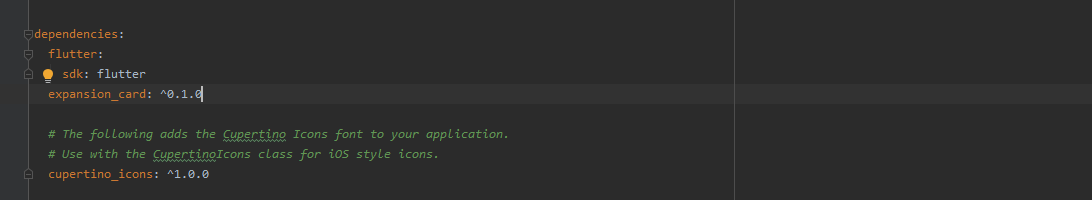
要添加expansion_card依赖到pubspec.yaml文件的相关部分遵循下面的图片:

导入依赖:
将依赖添加到 main. dart文件,使用以下代码行:
import 'package:expansion_card/expansion_card.dart';
构建应用程序:
创建一个类(比如 Myapp)并通过无状态小部件扩展它 建立应用程序的根。通过StatelessWidget扩展另一个类(比如 MainApp)来为应用程序提供一个appbar和一个主体,如下所示:
Dart
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(home: MainApp());
}
}
class MainApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey,
// content of the app goes here
body:
);
}
}Dart
Center(
child: ExpansionCard(
),
),Dart
body: Center(
child: ExpansionCard(
borderRadius: 20,
background: Image.asset(
"assets/gfg.png",
fit: BoxFit.cover,
),
title: Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"GeeksForGeeks",
style: TextStyle(
fontSize: 30,
color: Colors.black,
),
),
Text(
"A Computer Science Portal",
style: TextStyle(fontSize: 20, color: Colors.black),
),
],
),
), Dart
import 'package:expansion_card/expansion_card.dart';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(home: MainApp());
}
}
class MainApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey,
body: Center(
child: ExpansionCard(
borderRadius: 20,
background: Image.asset(
"assets/gfg.png",
fit: BoxFit.cover,
),
title: Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"GeeksForGeeks",
style: TextStyle(
fontSize: 30,
color: Colors.black,
),
),
Text(
"A Computer Science Portal",
style: TextStyle(fontSize: 20, color: Colors.black),
),
],
),
),
children: [
Container(
margin: EdgeInsets.symmetric(horizontal: 7),
child: Text("Main Content",
style: TextStyle(fontSize: 20, color: Colors.black)),
)
],
)));
}
} 调用扩展卡:
在MainApp 类的主体中调用扩展卡,如下所示:
Dart
Center(
child: ExpansionCard(
),
),
设置扩展卡属性:
现在设计的扩展卡是如何在这个阶段,ExpansionCard部件内部应该函数。在这里,我们将使用GeeksFoeGeeks徽标作为卡片的背景,在收缩阶段显示主要文本,在卡片展开时显示辅助文本。
Dart
body: Center(
child: ExpansionCard(
borderRadius: 20,
background: Image.asset(
"assets/gfg.png",
fit: BoxFit.cover,
),
title: Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"GeeksForGeeks",
style: TextStyle(
fontSize: 30,
color: Colors.black,
),
),
Text(
"A Computer Science Portal",
style: TextStyle(fontSize: 20, color: Colors.black),
),
],
),
),
完整的源代码:
Dart
import 'package:expansion_card/expansion_card.dart';
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(home: MainApp());
}
}
class MainApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey,
body: Center(
child: ExpansionCard(
borderRadius: 20,
background: Image.asset(
"assets/gfg.png",
fit: BoxFit.cover,
),
title: Container(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"GeeksForGeeks",
style: TextStyle(
fontSize: 30,
color: Colors.black,
),
),
Text(
"A Computer Science Portal",
style: TextStyle(fontSize: 20, color: Colors.black),
),
],
),
),
children: [
Container(
margin: EdgeInsets.symmetric(horizontal: 7),
child: Text("Main Content",
style: TextStyle(fontSize: 20, color: Colors.black)),
)
],
)));
}
}
输出:
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!