在这里,我们将构建一个简单的骰子应用程序,点击即可滚动。为此,我们将添加一个按钮,当我们点击它时,骰子应该滚动。我们可以通过将Image Widget包装在FlatButton Widget 中并在设置为FlatButton 的 onPressed属性的回调函数随机更改骰子图像来实现这一点。
我们将使用 Stateful Widgets 创建这个应用程序。有状态小部件是在运行时更改其属性的小部件。它们是动态的,即它们是可变的,并且可以在其生命周期内多次绘制。它可以响应用户交互触发的事件或接收到诸如复选框、单选按钮、滑块、InkWell、表单和文本字段等数据时更改其外观。
对Flutter Development 进行初始设置并创建一个项目。现在,按照以下步骤构建应用程序。
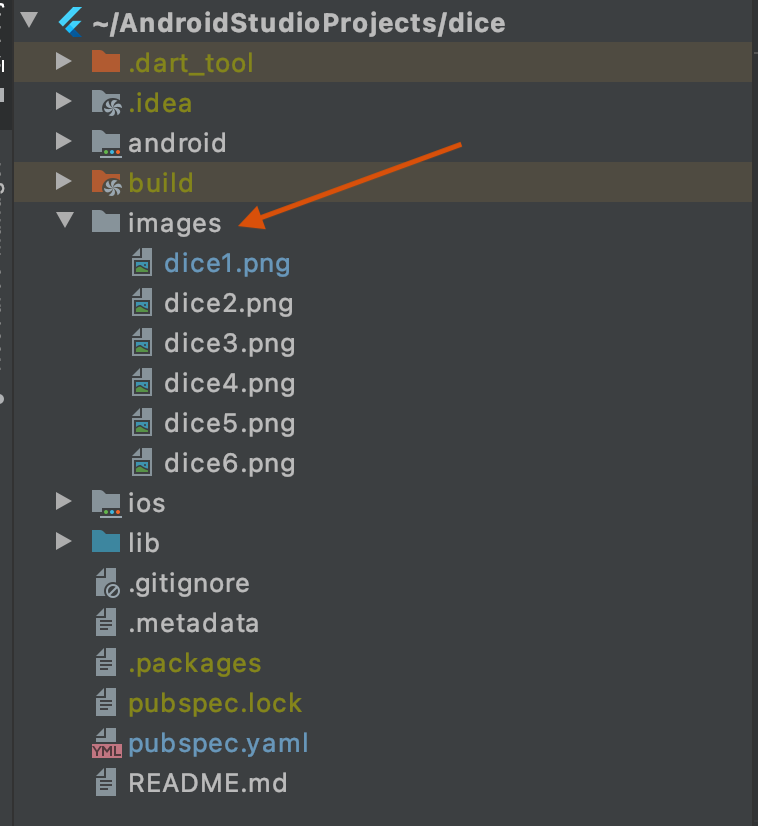
步骤1:创建一个图像文件夹,并在文件夹中添加所需的图像。

在图像文件夹中添加骰子图像
第 2 步:将图像包含在pubspec.yaml文件中。
flutter:
uses-material-design: true
assets:
- images/注意:在pubspec.yaml 中使用适当的缩进。
第 4 步:与主要工作。dart文件。
每当我们更改 State 对象的内部状态时,我们应该在传递给setState的函数中进行更改:
setState(() { myState = newValue; });转到主要。 dart文件并参考以下代码。下面是主要的代码。dart文件。
Dart
import 'package:flutter/material.dart';
import 'dart:math';
void main() {
return runApp(
MaterialApp(
home: Scaffold(
backgroundColor: Colors.black,
appBar: AppBar(
title: Text('GFG | Dice'),
backgroundColor: Color.fromRGBO(15, 157, 88, 1),
),
body: Dice(),
),
),
);
}
class Dice extends StatefulWidget {
@override
_DiceState createState() => _DiceState();
}
class _DiceState extends State {
int dice_no = 1;
void update() {
setState(() {
//Random.nextInt(n) returns random integer from 0 to n-1
dice_no = Random().nextInt(6) + 1;
});
}
@override
Widget build(BuildContext context) {
return Center(
child: Expanded(
child: Padding(
padding: const EdgeInsets.all(50.0),
child: FlatButton(
child: Image.asset('images/dice$dice_no.png'),
onPressed: () {
update();
},
),
),
),
);
}
} 输出:
注意:您可以从以下位置下载所需的图像 她e。