有时,在我们的应用程序中发生特定操作时显示消息非常有用。让我们假设,我们有一个项目列表,我们想从列表中删除任何项目,然后在删除这些项目后,应该显示一些消息来通知用户该项目已被删除。如果我们想撤消操作,那么我们可以简单地执行并显示带有一些消息的小吃栏。通常,当我们创建小吃栏时,它会使用上下文来创建小吃栏,而且语法也不是那么容易。为了克服这个问题,我们可以使用 GetX 用简单的代码创建 Snackbar,而无需使用任何上下文。
按照以下步骤使用 GetX 创建小吃店:
- 使用以下命令创建一个新的flutter应用程序:
flutter create APP_NAME- 将获取包添加到pubspec.yaml文件:

- 在main 中导入get包。dart文件:
import 'package:get/get.dart';- 要创建应用程序,请使用 GetMaterialApp 而不是 MaterialApp,因为我们使用的是 GetX 库。
- 创建应用程序后,在中心创建一个按钮。
- 之后,使用Get.snackbar(title, message);创建 Snackbar ;
- 向小吃店提供标题和消息。
- 我们可以为该小吃店添加一些额外的美感,例如背景颜色、文本颜色、小吃店持续时间、小吃店位置、onTap() 属性等。
主要的。dart文件:
Dart
import 'package:flutter/material.dart';
import 'package:get/get.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return GetMaterialApp(
title: 'Scaffold demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('GeeksforGeeks Scaffold'),
centerTitle: true,
backgroundColor: Colors.green,
),
body: Center(
child: ElevatedButton(
child: Text('Open Snackbar'),
onPressed: (){
Get.snackbar(
"GeeksforGeeks",
"Hello everyone",
icon: Icon(Icons.person, color: Colors.white),
snackPosition: SnackPosition.BOTTOM,
);
},
),
),
);
}
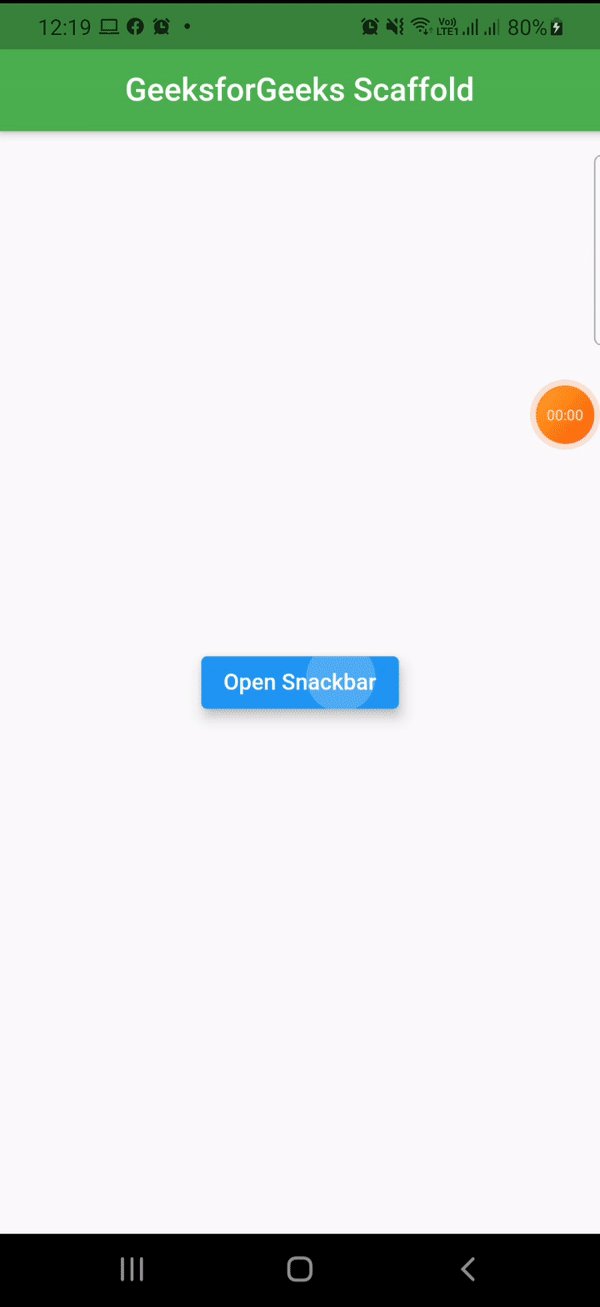
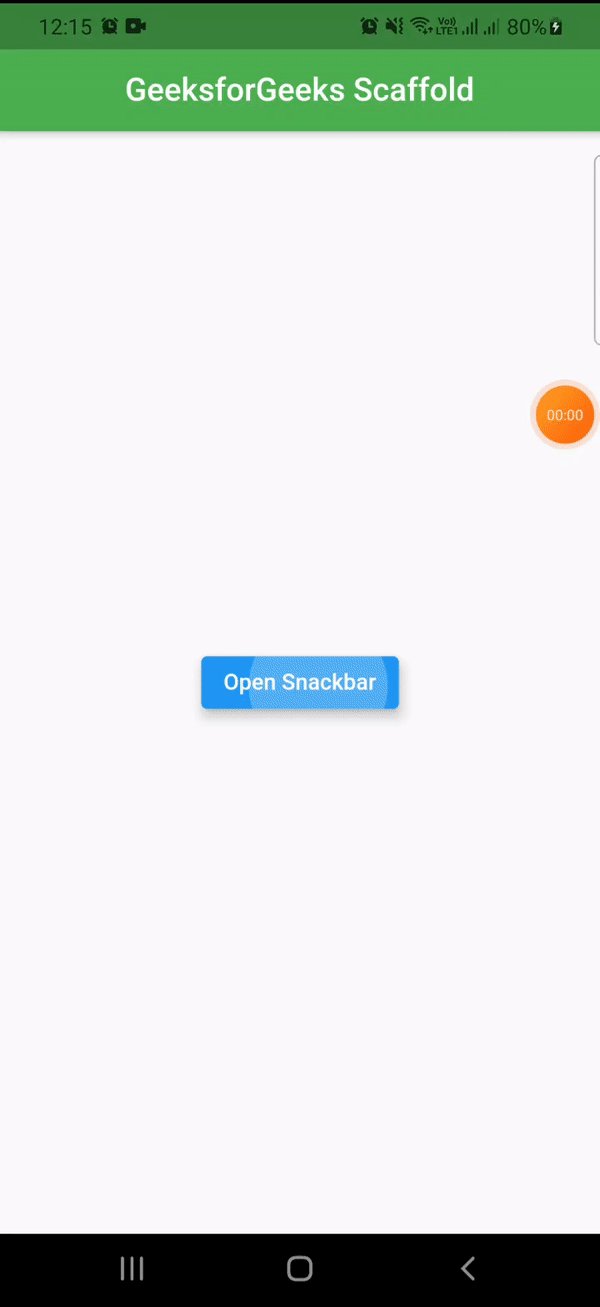
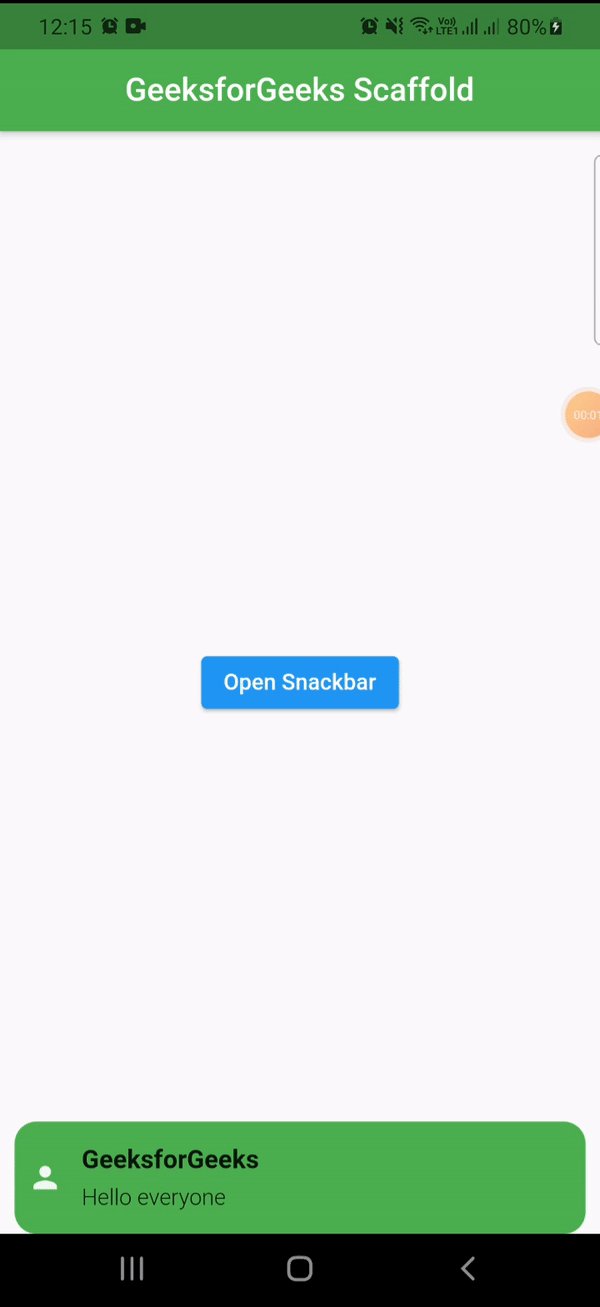
}输出:
Get.snackbar(
"GeeksforGeeks",
"Hello everyone",
icon: Icon(Icons.person, color: Colors.white),
snackPosition: SnackPosition.BOTTOM,
backgroundColor: Colors.green,
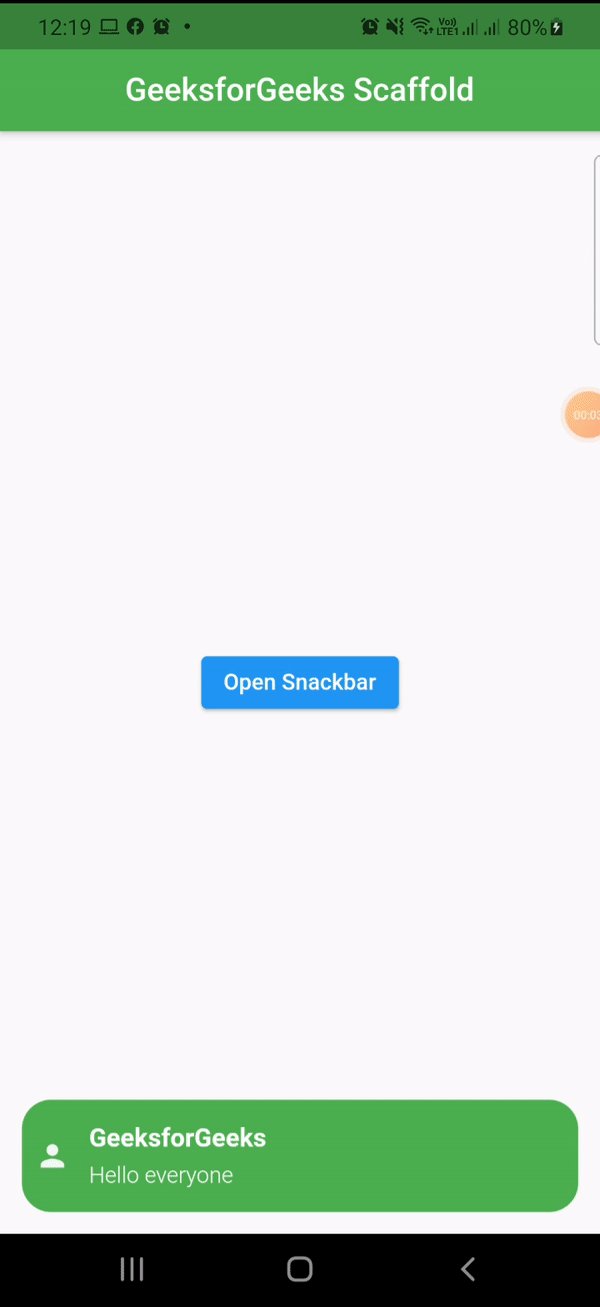
);如果我们使用上述属性运行我们的应用程序,那么输出将是:

Get.snackbar(
"GeeksforGeeks",
"Hello everyone",
icon: Icon(Icons.person, color: Colors.white),
snackPosition: SnackPosition.BOTTOM,
backgroundColor: Colors.green,
borderRadius: 20,
margin: EdgeInsets.all(15),
colorText: Colors.white,
duration: Duration(seconds: 4),
isDismissible: true,
dismissDirection: SnackDismissDirection.HORIZONTAL,
forwardAnimationCurve: Curves.easeOutBack,
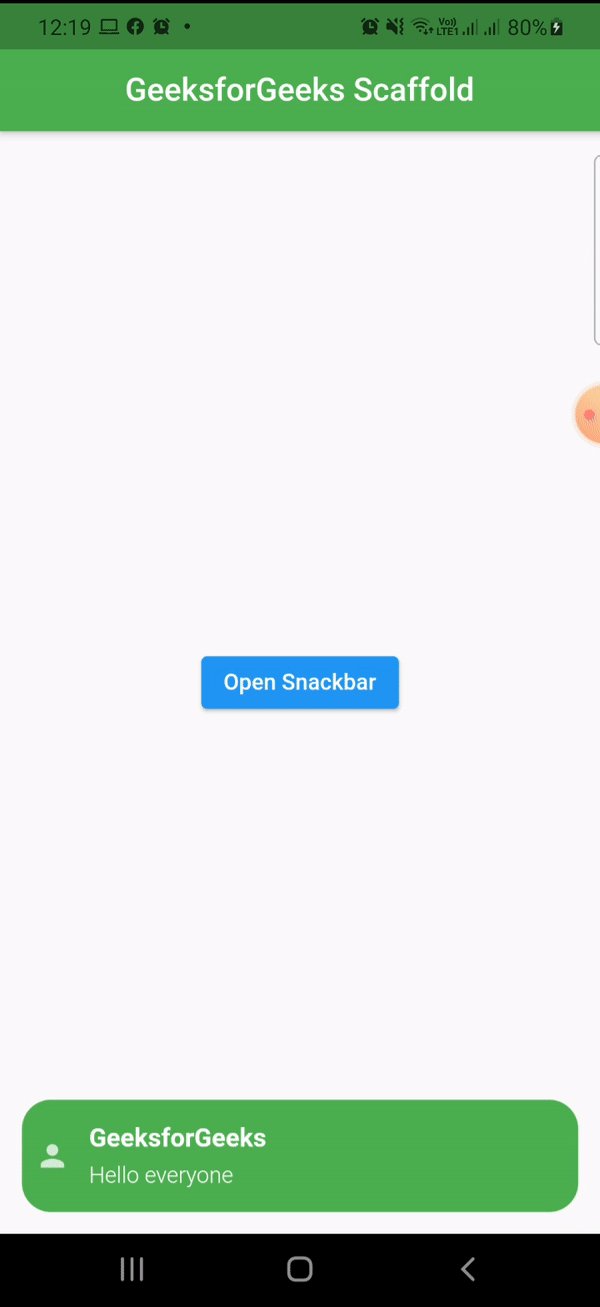
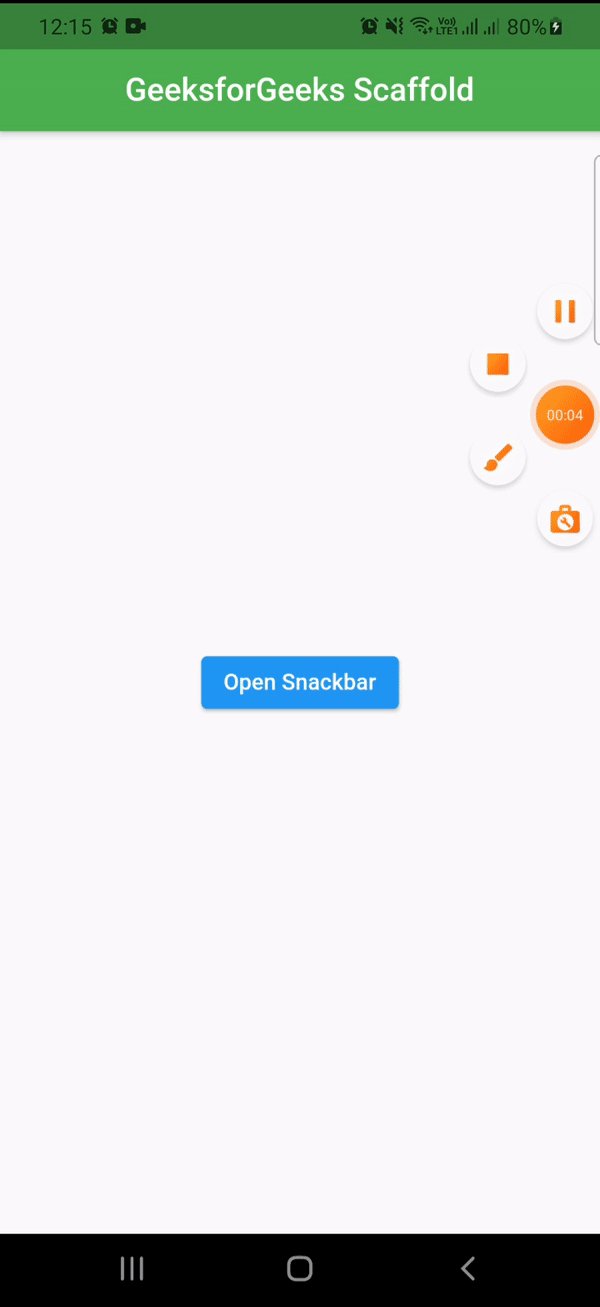
);如果我们使用上述属性运行,输出将是: