我们可以使用Flutter的image_picker包从图库中添加图像。为此,您需要使用真实设备。
按照以下步骤显示图库中的图像:
第 1 步:创建一个新的flutter应用程序:
flutter create
第 2 步:现在,从 main 中删除代码。 dart文件以添加您自己的代码。
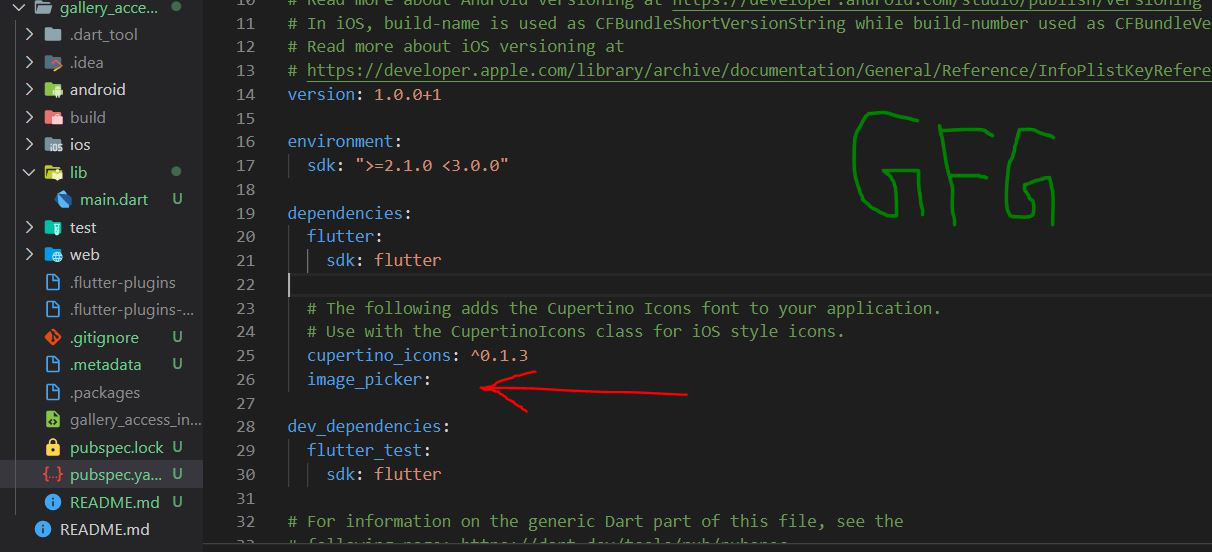
第 3 步:将依赖项添加到您的pubspec.yaml文件中:

第 4 步:在下面的代码中使用 主要的。dart文件:
主要的。dart
Dart
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:image_picker/image_picker.dart';
void main() {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new GalleryAccess(),
debugShowCheckedModeBanner: false,
);
}
}
class GalleryAccess extends StatefulWidget {
@override
State createState() {
return new GalleryAccessState();
}
}
class GalleryAccessState extends State {
File galleryFile;
@override
Widget build(BuildContext context) {
//display image selected from gallery
imageSelectorGallery() async {
galleryFile = await ImagePicker.pickImage(
source: ImageSource.gallery,
// maxHeight: 50.0,
// maxWidth: 50.0,
);
setState(() {});
}
return new Scaffold(
appBar: new AppBar(
title: new Text('Gallery Access'),
backgroundColor: Colors.green,
actions: [
Text("GFG",textScaleFactor: 3,)
],
),
body: new Builder(
builder: (BuildContext context) {
return Center(
child: new Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
new RaisedButton(
child: new Text('Select Image from Gallery'),
onPressed: imageSelectorGallery,
),
SizedBox(
height: 200.0,
width: 300.0,
child: galleryFile == null
? Center(child: new Text('Sorry nothing selected!!'))
: Center(child: new Image.file(galleryFile)),
)
],
),
);
},
),
);
}
} 输出:
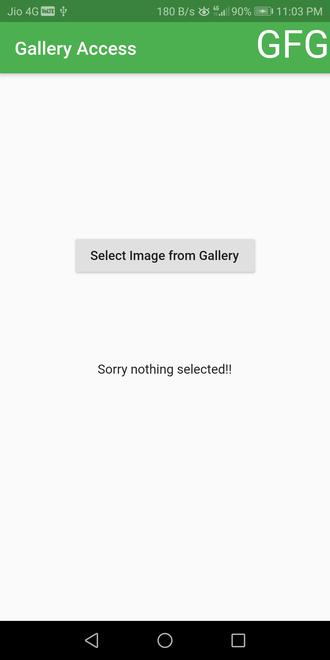
当没有选择图像时,将导致:

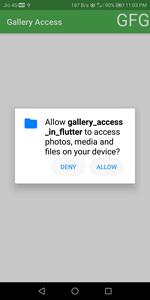
按下按钮后,它将要求访问您设备上的照片、媒体和文件,如下所示:

当授予访问照片的权限并且从图库中选择任何图像时,它将显示在屏幕上,如下所示:

解释:
- 在main.js中导入image_picker包。dart文件。
- 对于图库图片,我们有异步函数imageSelectorGallery()并等待图库图片。
- 加载后将显示图像。
想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!