在网上冲浪时,每个用户都会遇到许多按钮、文本等,这些按钮、文本等会在用户点击时重定向到同一标签或不同标签中的不同网页。同样,当开发者将 URL 链接到应用程序中的按钮或文本时,应用程序将通过以下方式在点击时打开网站:
- 在浏览器中(默认)
- 应用内
在浏览器中打开网站时,它涉及两个工作应用程序。用户正在使用的应用程序之一是浏览器。但是,在应用程序内打开方面,它只涉及一个应用程序。开发人员可以根据用户的需要使用这些功能中的每一个。
Flutter的URL:
在Flutter,一切都是小部件,同样, Flutter也使用了很多插件或依赖项,以使应用程序运行得更快更容易。在这种情况下,“ url_launcher ”插件可用于在移动应用程序中启动 URL。
将插件添加到Flutter应用程序的步骤如下:
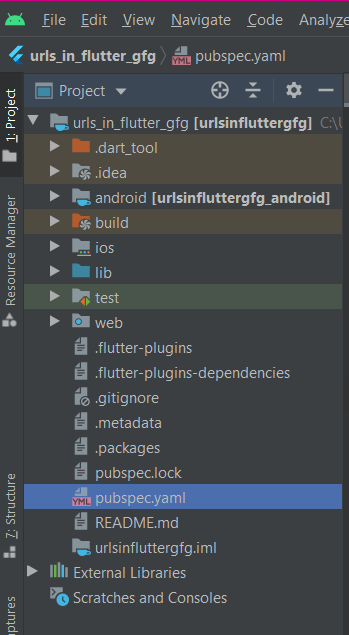
步骤 1:从项目文件夹中打开“pubspec.yaml”文件。

pubspec.yaml
第 2 步:在 pubspec.yaml 文件中,在依赖项下键入“ url_launcher :”。
代码如下所示:
Dart
dependencies:
flutter:
sdk: flutter
url_launcher:Dart
_launchURLBrowser() async {
const url = 'https://www.geeksforgeeks.org/';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}Dart
_launchURLApp() async {
const url = 'https://www.geeksforgeeks.org/';
if (await canLaunch(url)) {
await launch(url, forceSafariVC: true, forceWebView: true);
} else {
throw 'Could not launch $url';
}
}Dart
RaisedButton(
onPressed: _launchURLBrowser,
child: Text('Open in Browser'),
),
RaisedButton(
onPressed: _launchURLApp,
child: Text('Open in App'),
),Dart
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
import 'package:url_launcher/url_launcher.dart';
void main() => runApp(MyApp());
_launchURLBrowser() async {
const url = 'https://www.geeksforgeeks.org/';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}
_launchURLApp() async {
const url = 'https://www.geeksforgeeks.org/';
if (await canLaunch(url)) {
await launch(url, forceSafariVC: true, forceWebView: true);
} else {
throw 'Could not launch $url';
}
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Geeks for Geeks'),
backgroundColor: Colors.green,
),
body: SafeArea(
child: Center(
child: Column(
children: [
Container(
height: 250.0,
),
Text(
'Welcome to GFG!',
style: TextStyle(
fontSize: 30.0,
color: Colors.green,
fontWeight: FontWeight.bold,
),
),
Container(
height: 20.0,
),
RaisedButton(
onPressed: _launchURLBrowser,
child: Text('Open in Browser'),
textColor: Colors.black,
padding: const EdgeInsets.all(5.0),
),
Container(
height: 20.0,
),
RaisedButton(
onPressed: _launchURLApp,
child: Text('Open in App'),
textColor: Colors.black,
padding: const EdgeInsets.all(5.0),
),
],
),
),
),
),
);
}
}第 3 步:现在单击应用程序(Android Studio)顶部的“Pub Get”按钮。
Step 4:控制台中的“Process finished with exit code 0”显示依赖添加成功。
第 5 步:现在通过添加“ import ‘package:url_launcher/url_launcher.xml ”来导入插件或包。dart’ ;”代码到“main.js”的顶部。 dart”文件。
浏览器中的网址:
现在,让我们创建一个可以在用户单击链接到 URL 的按钮时调用的函数,以在浏览器中打开它。
Dart
_launchURLBrowser() async {
const url = 'https://www.geeksforgeeks.org/';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}
这就是我们在上面的函数所做的:
- 该函数在此处被命名为“_launchURLBrowser”并且该函数被声明为“async”,因此它返回一个promise。
- “url”变量被分配了所需的网址,作为一个字符串。它被声明为一个“const”,这样变量在任何情况下都不会改变。
- 如果有可能启动 URL,则只有通过使用 url 变量作为属性调用 launch()函数来启动 url。
- 否则,它将抛出/打印带有 URLs 值的文本,作为错误消息。
应用中的网址:
现在,让我们创建一个函数,只要用户单击链接到 URL 的按钮即可在应用程序中打开它时调用该函数。
Dart
_launchURLApp() async {
const url = 'https://www.geeksforgeeks.org/';
if (await canLaunch(url)) {
await launch(url, forceSafariVC: true, forceWebView: true);
} else {
throw 'Could not launch $url';
}
}
这就是我们在上面的函数所做的:
- 该函数在此处被命名为“_launchURLApp”并且该函数被声明为“async”,因此它返回一个promise。
- “url”变量被分配了所需的网址,作为一个字符串。它被声明为一个“const”,这样变量在任何情况下都不会改变。
- 如果有可能启动 URL,则只有通过使用 url 变量作为属性调用 launch()函数来启动 url。
为了在应用程序内打开 URL,必须满足两个条件。
- forceWebView: true — 这有助于应用程序启动应用程序的 Web 视图,以便网站在应用程序本身内部打开。
- forceSafariVC: true — 在 iOS 设备中,这有助于应用程序在默认浏览器以外的 Safari 视图控制器中打开网站。
- 5) 否则,它将抛出/打印带有 url 值的文本,作为错误消息。
注意:在浏览器打开时, forceWebView和forceSafariVC默认设置为“false”。
调用函数:
上面的函数可以在代码中需要时调用,通过调用函数的名称。示例如下:
Dart
RaisedButton(
onPressed: _launchURLBrowser,
child: Text('Open in Browser'),
),
RaisedButton(
onPressed: _launchURLApp,
child: Text('Open in App'),
),
在上面的代码块中,我们做了两件事:
- 这将创建两个凸起的按钮,上面分别带有“在浏览器中打开”和“在应用程序中打开”的文本。
- 对于onPressed属性,我们分别调用_launchURLBrowser和_launchURLApp,这样,当按下第一个按钮时,URL 在浏览器中打开,当按下第二个按钮时,URL 在应用程序本身中打开。
完整的源代码:
Dart
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
import 'package:url_launcher/url_launcher.dart';
void main() => runApp(MyApp());
_launchURLBrowser() async {
const url = 'https://www.geeksforgeeks.org/';
if (await canLaunch(url)) {
await launch(url);
} else {
throw 'Could not launch $url';
}
}
_launchURLApp() async {
const url = 'https://www.geeksforgeeks.org/';
if (await canLaunch(url)) {
await launch(url, forceSafariVC: true, forceWebView: true);
} else {
throw 'Could not launch $url';
}
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Geeks for Geeks'),
backgroundColor: Colors.green,
),
body: SafeArea(
child: Center(
child: Column(
children: [
Container(
height: 250.0,
),
Text(
'Welcome to GFG!',
style: TextStyle(
fontSize: 30.0,
color: Colors.green,
fontWeight: FontWeight.bold,
),
),
Container(
height: 20.0,
),
RaisedButton(
onPressed: _launchURLBrowser,
child: Text('Open in Browser'),
textColor: Colors.black,
padding: const EdgeInsets.all(5.0),
),
Container(
height: 20.0,
),
RaisedButton(
onPressed: _launchURLApp,
child: Text('Open in App'),
textColor: Colors.black,
padding: const EdgeInsets.all(5.0),
),
],
),
),
),
),
);
}
}
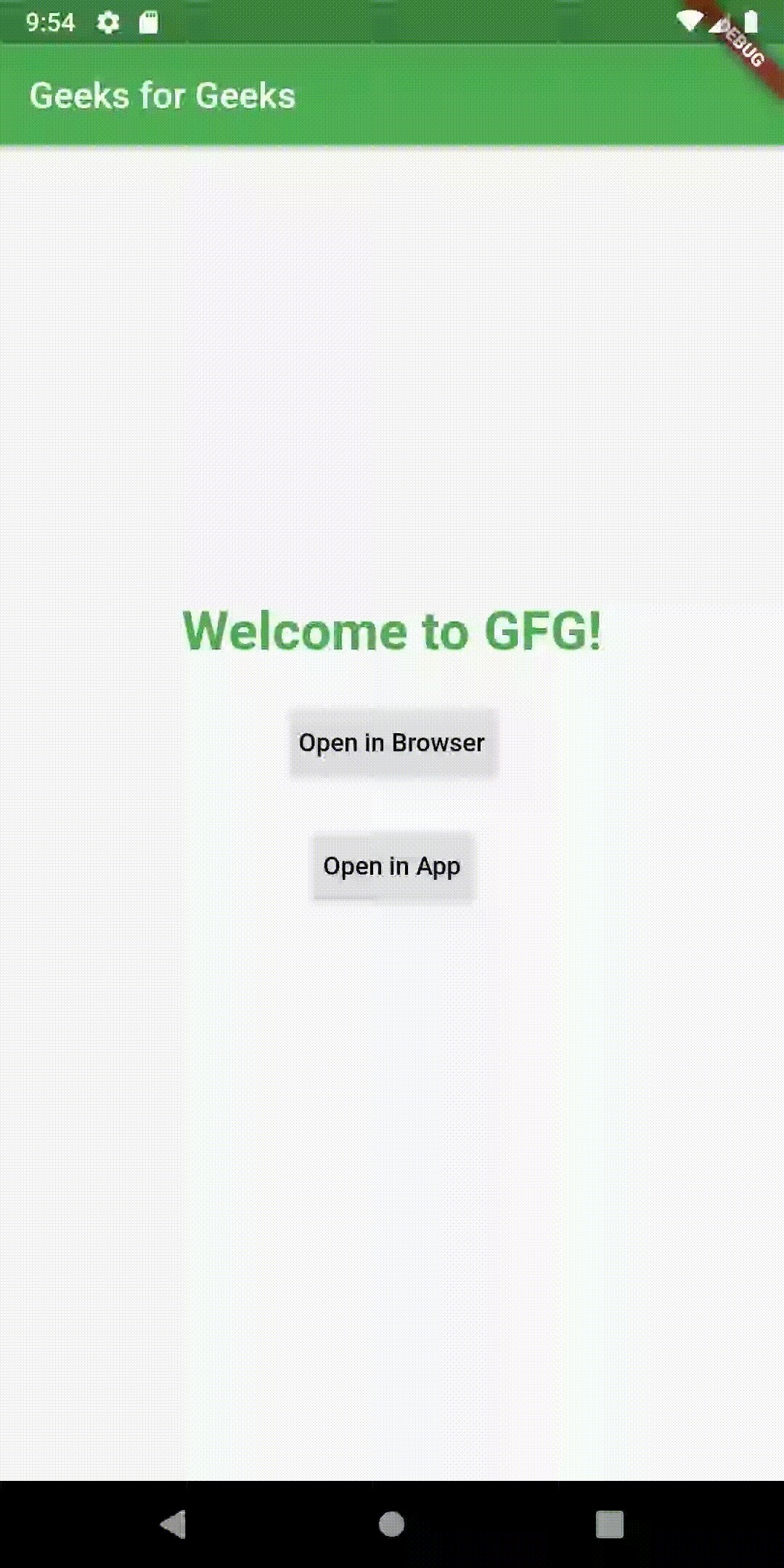
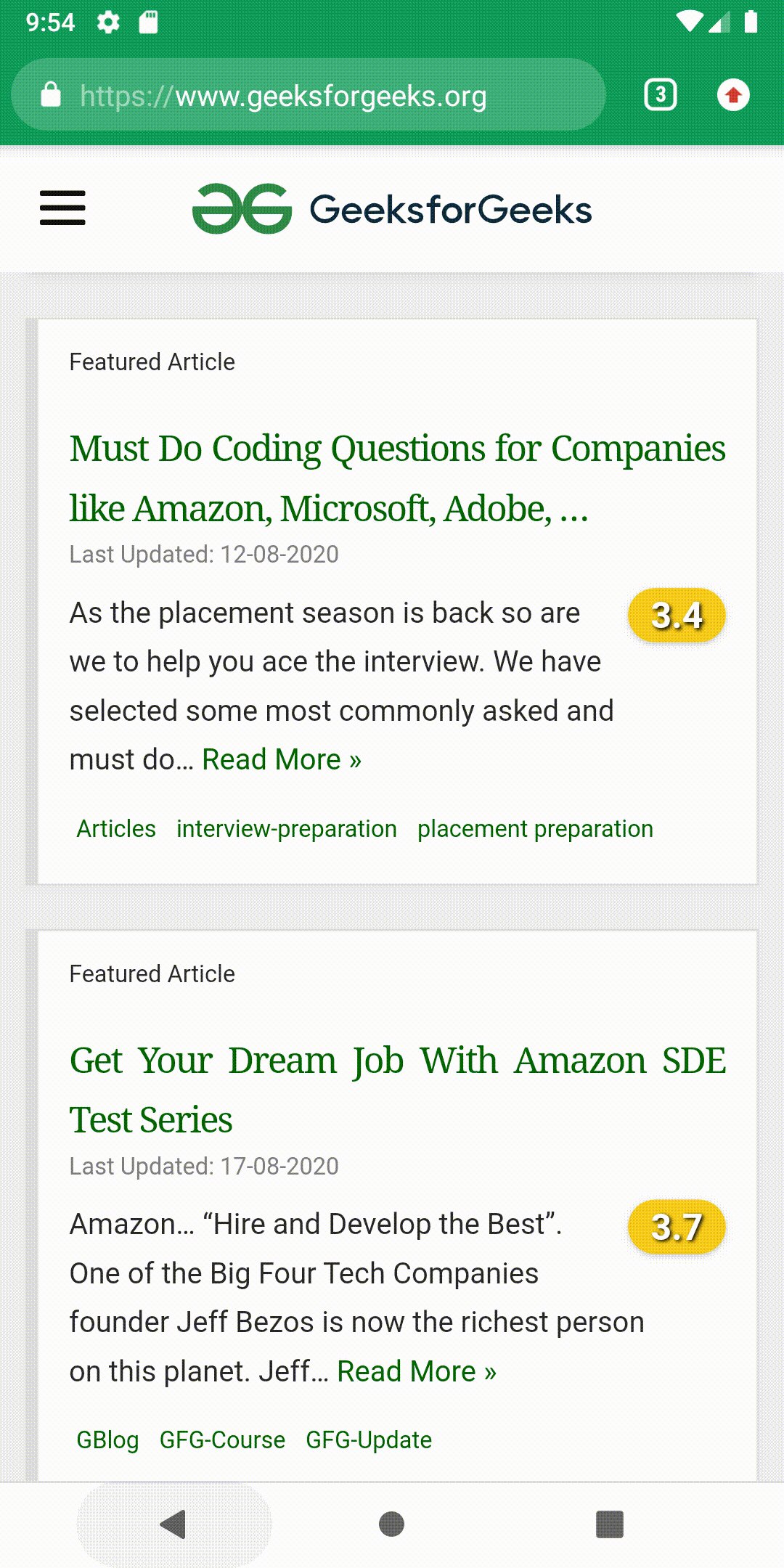
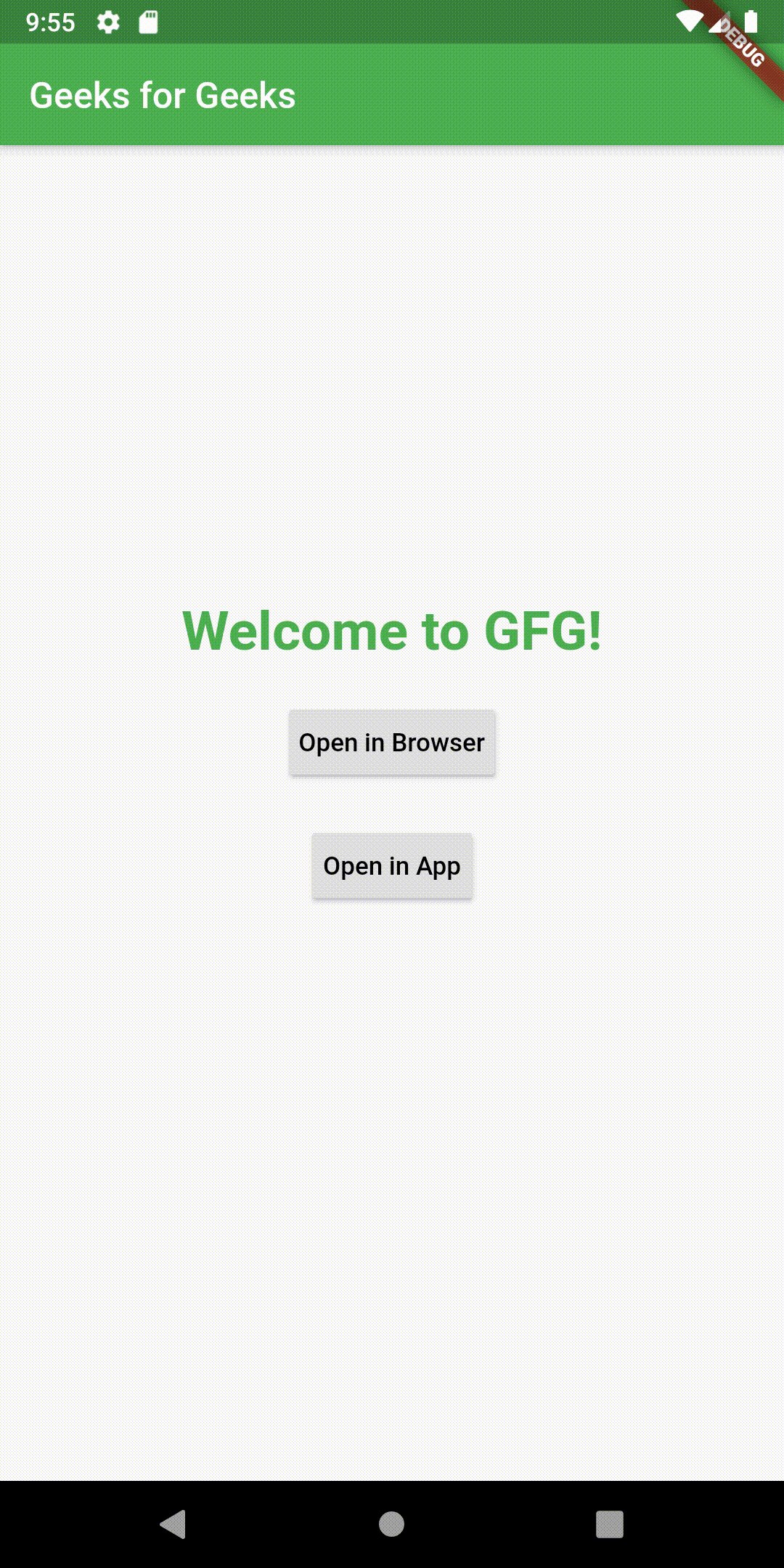
输出: