自适应 UI 是任何应用程序的组成部分。随着应用程序现在必须函数上宽范围的设备,从平板电脑,PC,以及移动具有不同的屏幕尺寸。这是应用程序需要根据屏幕大小调整自身的地方,而不管应用程序内容的大小。
Flutter提供了一个auto_size_text依赖,它根据屏幕大小调整屏幕并操纵自身以提供自适应的用户体验。上述依赖调整应用程序中文本的大小。在本文中,我们将通过构建一个简单的应用程序来详细探索相同的依赖项。
要构建应用程序,请按照以下步骤操作:
- 将依赖项添加到 pubspec.yaml 文件。
- 导入依赖intpo main。dart文件。
- 创建一个 StatelessWidget 来为应用程序提供一个结构
- 添加示例文本以适应
现在,让我们详细讨论上述步骤。
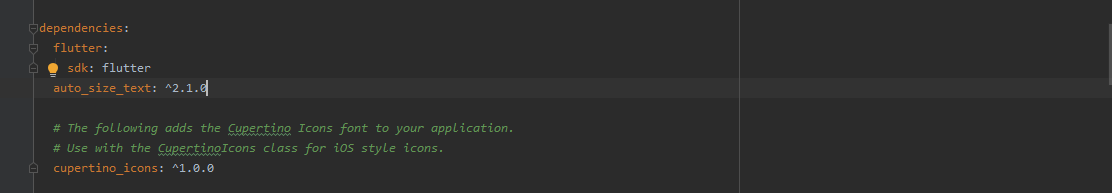
添加依赖:
要将依赖添加到pubspec.yaml 文件,请将auto_size_text添加到flutter依赖中,如下所示:

导入依赖:
可以将依赖项导入到 main 中。 dart文件如下:
import 'package:auto_size_text/auto_size_text.dart';创建应用程序结构:
使用 StatelessWidget 为应用程序提供一个简单的结构,如下所示:
Dart
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar:AppBar(title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,),
),
),
);
}
}Dart
child: SizedBox(
width: 200.0,
height: 140.0,
child: AutoSizeText(
'Hello Geeks!. We will break this line into 3 lines !!',
style: TextStyle(fontSize: 30.0),
maxLines: 3,
),
),Dart
import 'package:auto_size_text/auto_size_text.dart';
import 'package:flutter/material.dart';
void main() {
runApp(App());
}
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar:AppBar(title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,),
body: Center(
child: SizedBox(
width: 200.0,
height: 140.0,
child: AutoSizeText(
'Hello Geeks!. We will break this line into 3 lines !!',
style: TextStyle(fontSize: 30.0),
maxLines: 3,
),
),
),
),
);
}
}Dart
import 'package:auto_size_text/auto_size_text.dart';
import 'package:flutter/material.dart';
void main() {
runApp(App());
}
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar:AppBar(title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,),
body: Center(
child: SizedBox(
width: 200.0,
height: 140.0,
child: AutoSizeText(
'Hello Geeks! We will break this line into 3 lines !!',
style: TextStyle(fontSize: 30.0),
maxLines: 2,
),
),
),
),
);
}
}添加示例文本:
应用程序正文中的文本可以添加到 sizedBox 中,如下所示:
Dart
child: SizedBox(
width: 200.0,
height: 140.0,
child: AutoSizeText(
'Hello Geeks!. We will break this line into 3 lines !!',
style: TextStyle(fontSize: 30.0),
maxLines: 3,
),
),
完整的源代码:
Dart
import 'package:auto_size_text/auto_size_text.dart';
import 'package:flutter/material.dart';
void main() {
runApp(App());
}
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar:AppBar(title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,),
body: Center(
child: SizedBox(
width: 200.0,
height: 140.0,
child: AutoSizeText(
'Hello Geeks!. We will break this line into 3 lines !!',
style: TextStyle(fontSize: 30.0),
maxLines: 3,
),
),
),
),
);
}
}
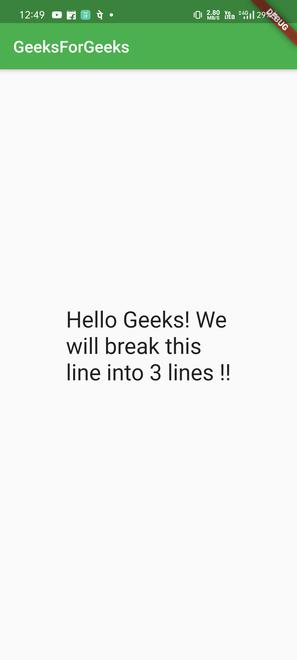
输出:

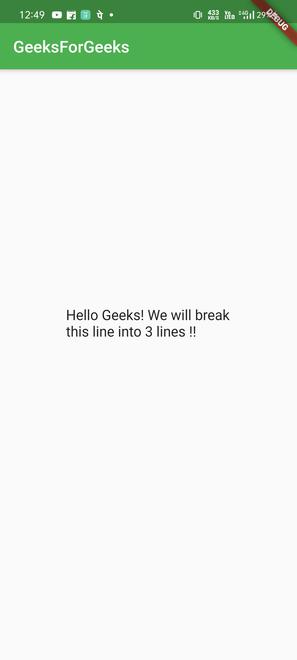
如果您希望文本适合 2 行而不是 3 行,请对代码进行以下更改:
Dart
import 'package:auto_size_text/auto_size_text.dart';
import 'package:flutter/material.dart';
void main() {
runApp(App());
}
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar:AppBar(title: Text('GeeksForGeeks'),
backgroundColor: Colors.green,),
body: Center(
child: SizedBox(
width: 200.0,
height: 140.0,
child: AutoSizeText(
'Hello Geeks! We will break this line into 3 lines !!',
style: TextStyle(fontSize: 30.0),
maxLines: 2,
),
),
),
),
);
}
}
输出:

想要一个更快节奏和更具竞争力的环境来学习 Android 的基础知识吗?
单击此处前往由我们的专家精心策划的指南,旨在让您立即做好行业准备!