- php MVC框架(1)
- php MVC框架
- MVC框架教程
- MVC框架教程(1)
- MVC框架-资源
- MVC框架-资源(1)
- MVC框架-简介
- MVC框架-简介(1)
- MVC框架-视图
- Spring-MVC框架(1)
- Spring – MVC 框架
- Spring-MVC框架
- Spring – MVC 框架(1)
- MVC框架-视图(1)
- AJAX-浏览器支持
- AJAX-浏览器支持(1)
- 讨论MVC框架
- 讨论MVC框架(1)
- MVC框架介绍(1)
- MVC框架介绍
- MVC框架-布局
- MVC框架-布局(1)
- CodeIgniter-MVC框架
- CodeIgniter-MVC框架(1)
- MVC框架-控制器(1)
- MVC框架-控制器
- MVC框架-高级示例
- MVC框架-高级示例(1)
- MVC框架-体系结构(1)
📅 最后修改于: 2020-10-21 04:53:08 🧑 作者: Mango
您可能知道,Ajax是异步JavaScript和XML的简写。 MVC框架包含对不干扰Ajax的内置支持。您可以使用辅助方法来定义Ajax功能,而无需在所有视图中添加代码。 MVC中的此功能基于jQuery功能。
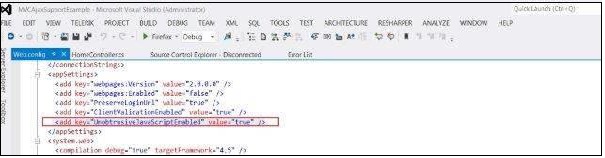
要在MVC应用程序中启用不干扰AJAX的支持,请打开Web.Config文件,并使用以下代码在appSettings部分内设置UnobtrusiveJavaScriptEnabled属性。如果该密钥已经存在于您的应用程序中,则可以忽略此步骤。

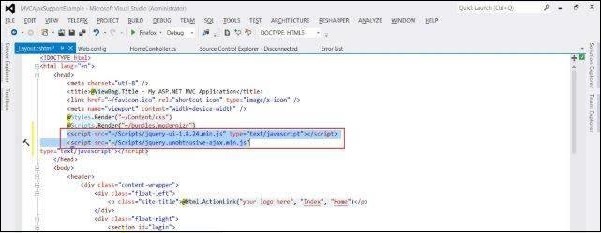
之后,打开位于Views / Shared文件夹下的通用布局文件_Layout.cshtml文件。我们将使用以下代码在此处添加对jQuery库的引用-

创建一个简单的Ajax应用程序
在下面的示例中,我们将创建一个表单,该表单将显示系统中的用户列表。我们将放置一个具有三个选项的下拉列表:“管理员”,“普通”和“访客”。当您选择这些值之一时,它将使用不显眼的AJAX设置显示此类别的用户列表。
步骤1-创建一个模型文件Model.cs并复制以下代码。
using System;
namespace MVCAjaxSupportExample.Models {
public class User {
public int UserId { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public DateTime BirthDate { get; set; }
public Role Role { get; set; }
}
public enum Role {
Admin,
Normal,
Guest
}
}
步骤2-创建一个名为UserController.cs的Controller文件,并使用以下代码在其中创建两个操作方法。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MVCAjaxSupportExample.Models;
namespace MVCAjaxSupportExample.Controllers {
public class UserController : Controller {
private readonly User[] userData =
{
new User {FirstName = "Edy", LastName = "Clooney", Role = Role.Admin},
new User {FirstName = "David", LastName = "Sanderson", Role = Role.Admin},
new User {FirstName = "Pandy", LastName = "Griffyth", Role = Role.Normal},
new User {FirstName = "Joe", LastName = "Gubbins", Role = Role.Normal},
new User {FirstName = "Mike", LastName = "Smith", Role = Role.Guest}
};
public ActionResult Index() {
return View(userData);
}
public PartialViewResult GetUserData(string selectedRole = "All") {
IEnumerable data = userData;
if (selectedRole != "All") {
var selected = (Role) Enum.Parse(typeof (Role), selectedRole);
data = userData.Where(p => p.Role == selected);
}
return PartialView(data);
}
public ActionResult GetUser(string selectedRole = "All") {
return View((object) selectedRole);
}
}
}
步骤3-现在,使用以下代码创建名为GetUserData的局部视图。该视图将用于根据下拉菜单中选择的角色来呈现用户列表。
@model IEnumerable
@Html.DisplayNameFor(model => model.FirstName)
@Html.DisplayNameFor(model => model.LastName)
@Html.DisplayNameFor(model => model.BirthDate)
@foreach (var item in Model) {
@Html.DisplayFor(modelItem => item.FirstName)
@Html.DisplayFor(modelItem => item.LastName)
@Html.DisplayFor(modelItem => item.BirthDate)
}
步骤4-现在使用以下代码创建一个View GetUser。该视图将从先前创建的控制器的GetUserData Action异步获取数据。
@using MVCAjaxSupportExample.Models
@model string
@{
ViewBag.Title = "GetUser";
AjaxOptions ajaxOpts = new AjaxOptions {
UpdateTargetId = "tableBody"
};
}
Get User
First
Last
Role
@Html.Action("GetUserData", new {selectedRole = Model })
@using (Ajax.BeginForm("GetUser", ajaxOpts)) {
@Html.DropDownList("selectedRole", new SelectList(
new [] {"All"}.Concat(Enum.GetNames(typeof(Role)))))
}
步骤5-最后,更改Route.config条目以启动用户控制器。
defaults: new { controller = "User", action = "GetUser", id = UrlParameter.Optional }
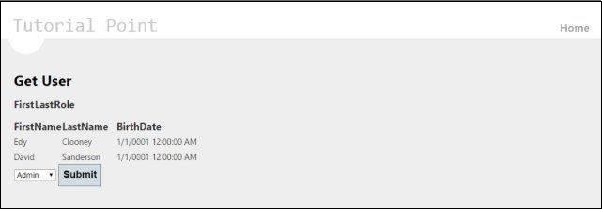
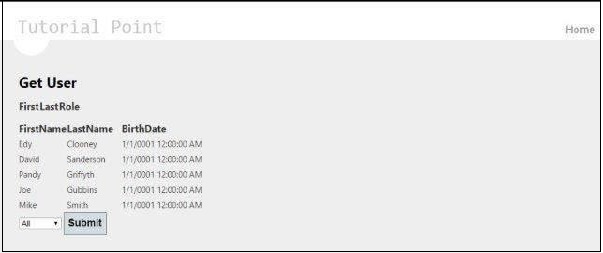
步骤6-运行应用程序,如下图所示。

如果您从下拉菜单中选择“管理员”,它将去取所有具有“管理员”类型的用户。这是通过AJAX发生的,不会重新加载整个页面。