- MVC 框架捆绑(1)
- MVC 框架捆绑
- php MVC框架
- php MVC框架(1)
- MVC框架教程
- MVC框架教程(1)
- MVC框架-资源
- MVC框架-资源(1)
- MVC框架-简介
- MVC框架-简介(1)
- MVC框架-视图
- Spring-MVC框架(1)
- MVC框架-视图(1)
- Spring – MVC 框架(1)
- Spring-MVC框架
- Spring – MVC 框架
- 在Android中捆绑示例(1)
- 在Android中捆绑示例
- 讨论MVC框架
- 讨论MVC框架(1)
- MVC框架介绍
- MVC框架介绍(1)
- MVC框架-布局
- MVC框架-布局(1)
- CodeIgniter-MVC框架(1)
- CodeIgniter-MVC框架
- MVC框架-控制器(1)
- MVC框架-控制器
- MVC框架-高级示例
📅 最后修改于: 2020-10-21 04:53:34 🧑 作者: Mango
捆绑和压缩是两项性能改进技术,可改善应用程序的请求加载时间。当前大多数主流浏览器将每个主机名的同时连接数限制为六个。这意味着一次,所有其他请求将由浏览器排队。
启用捆绑和缩小
要在MVC应用程序中启用捆绑和最小化,请在解决方案中打开Web.config文件。在此文件中,在system.web下搜索编译设置-
默认情况下,您将看到debug参数设置为true,这意味着捆绑和最小化是禁用的。将此参数设置为false。
捆绑
为了提高应用程序的性能,ASP.NET MVC提供了内置功能,可以将多个文件捆绑为一个文件,这又由于减少了HTTP请求而提高了页面加载性能。
捆绑是一个简单的逻辑文件组,可以用唯一的名称进行引用,并通过单个HTTP请求加载。
默认情况下,MVC应用程序的BundleConfig(位于App_Start文件夹中)带有以下代码-
public static void RegisterBundles(BundleCollection bundles) {
// Following is the sample code to bundle all the css files in the project
// The code to bundle other javascript files will also be similar to this
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}
上面的代码基本上将Content / themes / base文件夹中存在的所有CSS文件捆绑到一个文件中。
缩小
缩小是另一种这样的性能改进技术,它通过缩短变量名,删除不必要的空格,换行符,注释等来优化javascript,css代码。这反过来又减小了文件大小,并帮助应用程序更快地加载。
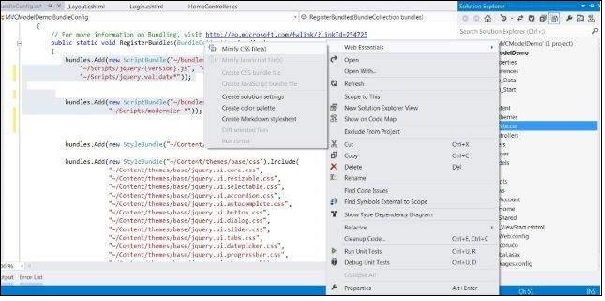
使用Visual Studio和Web Essentials扩展进行缩小
要使用此选项,您必须首先在Visual Studio中安装Web Essentials扩展。此后,当您右键单击任何CSS或javascript文件时,它将向您显示创建该文件的缩小版本的选项。

因此,如果您有一个名为Site.css的css文件,它将创建其最小版本为Site.min.css。
现在,当您的应用程序下次在浏览器中运行时,它将捆绑并缩小所有css和js文件,从而提高了应用程序的性能。