Flutter是Google创建的开源移动应用开发 SDK,用于开发跨平台移动应用。 Flutter使即使是新手程序员也可以极其轻松快速地构建高质量且响应迅速的原生移动应用程序。无需任何应用程序开发经验!
本文将向您展示如何构建一个简单的Hello Flutter应用程序,然后在您自己的 Android 设备上运行它!
为什么要使用Flutter不是原生Java开发?
与原生Java和其他 SDK 相比, Flutter具有一些独特的功能,例如:
- 快速开发: Flutter利用可以嵌套在一起的可定制小部件来创建应用程序界面,类似于 HTML 的结构方式。你可以参考这个: Flutter for Web Devs。
- 热重载:立即查看代码中所做的更改,无需重新编译。
- 它最终是原生的:在底层,代码库被编译成Java,确保与原生应用程序提供的性能相同。
- 轻量化系统资源: Flutter可以轻松地在资源较少的系统上运行。
设置Flutter
- 第 1 步:设置Flutter SDK
- 在此处下载最新的 SDK: Flutter SDK Archive
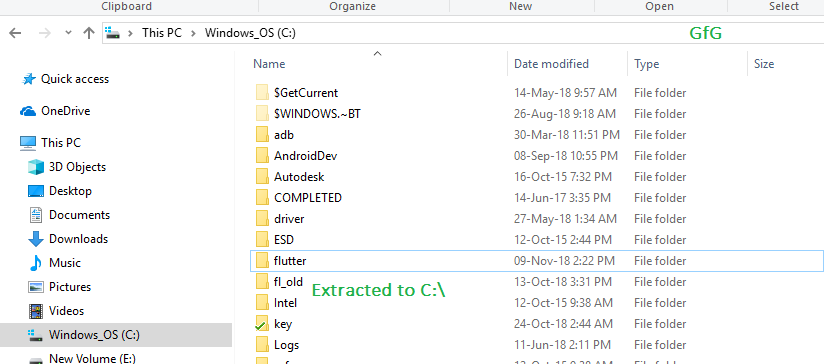
- 解压缩 zip 文件并将包含的“ flutter ”文件夹放在所需目录中。

这里将文件夹解压缩到 C:\ 驱动器
注意:建议不要将Flutter安装在可能需要管理员权限的目录中,例如“C:\Program Files\”
- 第 2 步:将Flutter添加到 PATH :虽然不是必需的,但建议设置PATH 变量以使Flutter可以从系统的任何位置轻松访问。
- 在控制面板中转到为您的帐户编辑环境变量。您可以在搜索栏中搜索此设置。
- 在用户变量下检查是否有一个名为 PATH 的条目:
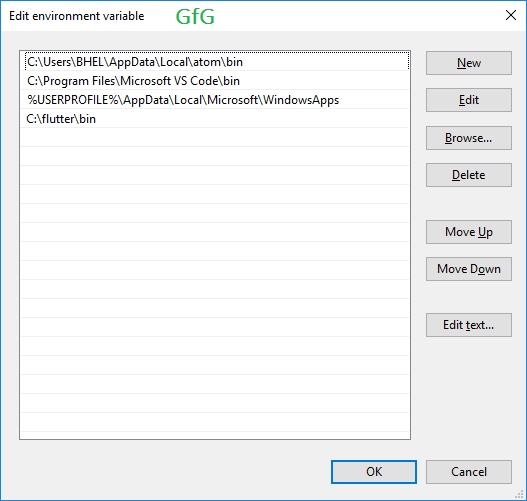
- 如果存在,flutter\bin”添加一个新路径。
- 如果该条目不存在,则创建一个名为 Path 的新条目,然后将完整位置添加到 ‘ flutter\bin’(参见示例图像)
- 设置 PATH 变量后重新启动 Windows 使其工作。

包含flutter\bin 目录后 Path 设置的样子

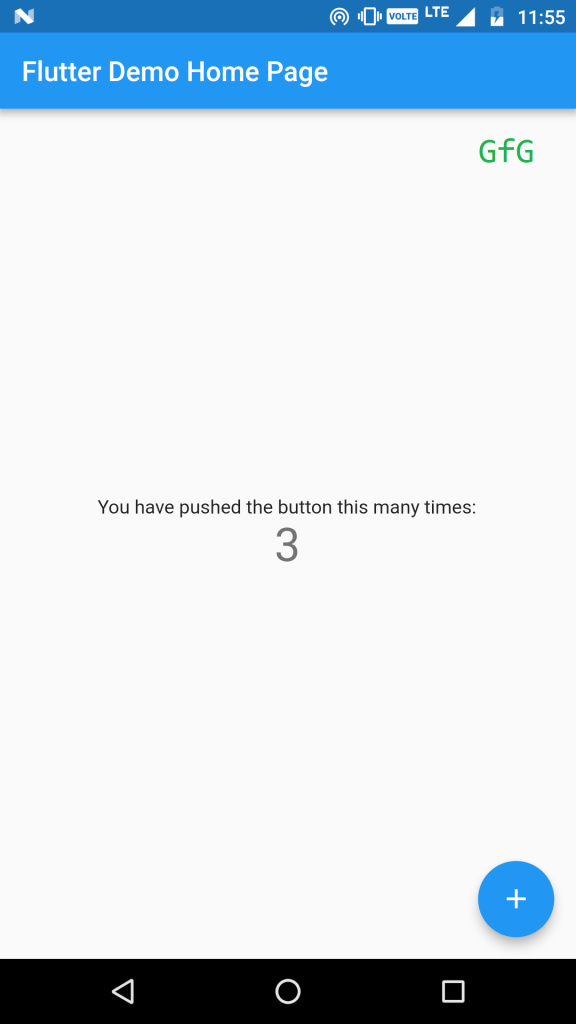
我们刚刚运行的默认计数器应用程序
- 第 3 步:设置 Android Studio :Android Studio 会自动下载Flutter与 Android 配合使用所需的开发工具。
- 在此处下载 Android Studio:Android Studio
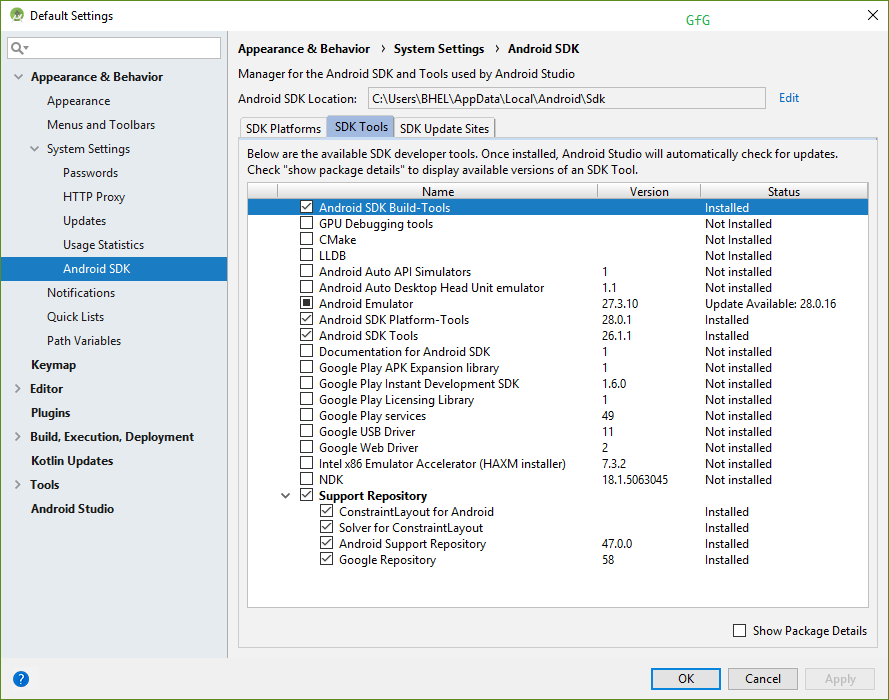
- 启动 Android Studio 并按照 SDK Manager 向导下载所有必需的构建工具。

Android Studio SDK 管理器
- 第 4 步:设置 Visual Studio Code :Visual Studio Code(或 VS Code)是一个轻量级的代码编辑器,可用于Flutter开发。在本文中,使用 VS 代替 Android Studio,因为它更轻巧且具有最少的所需功能。
- 下载并安装 VS Code:VS Code 下载。
- 为了帮助开发,建议使用两个 VS Code 扩展。
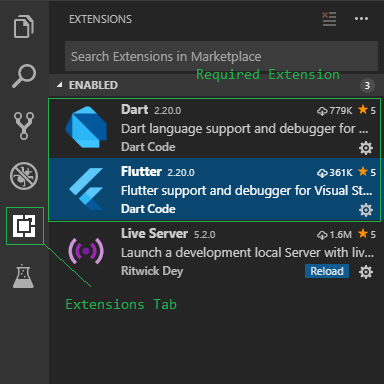
从 VS Code 的扩展选项卡安装Flutter和Dart插件。可以参考:Set Up VS Code Extensions for Flutter
要安装的 VS Code 扩展
- 安装 Git Bash :可选,但建议使用命令提示符。 Git Bash 提供了许多对一些快速任务有用的常用 unix 命令。
在此处下载适用于 Windows 的 Git Bash:Git 下载 - 运行Flutter医生:医生Flutter是flutter一个内置的工具,可以用来检查Flutter安装的状态。设置 PATH 变量后,您可以打开命令提示符并执行:
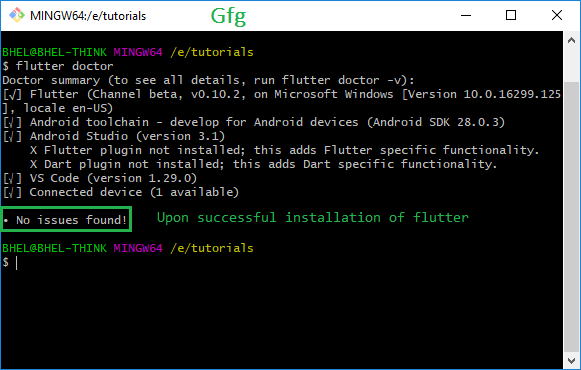
flutter doctor这将检查Flutter运行所需的一切,并给出它遇到的任何错误的详细报告。

设置成功后, flutter doctor 将不会显示任何错误
创建一个空的模板项目
- 导航到要创建项目的位置。打开命令提示符(您也可以通过右键单击使用上下文“Git Bash here” ,在此位置打开 Git Bash)并输入用于创建新项目的命令:
flutter create project_name例如:对于名为‘helloflutter’的项目,执行
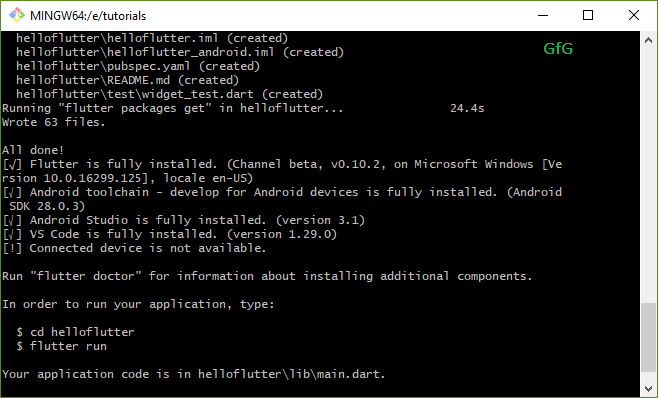
flutter create helloflutter将创建一个名为helloflutter的新Flutter项目

新建一个名为helloflutter的项目
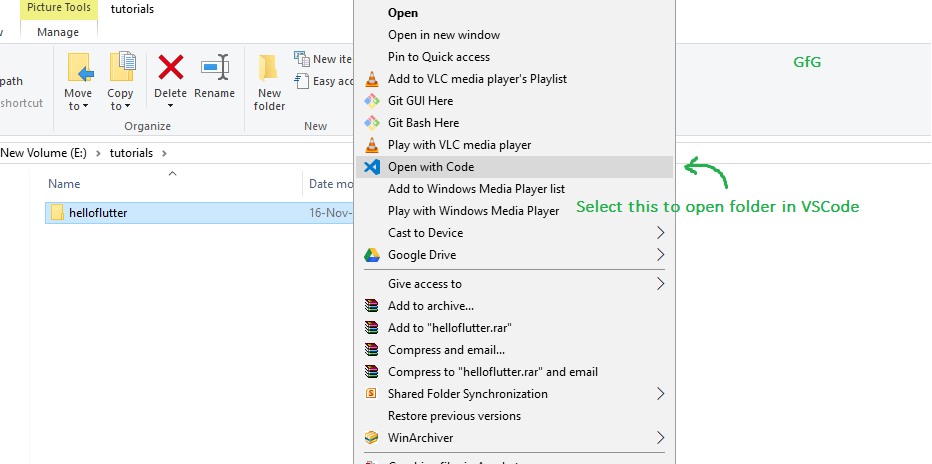
- 在 VS Code 中打开此文件夹。您可以右键单击并使用上下文菜单直接打开到 VS Code 中,也可以先启动 VS Code,然后将该文件夹作为项目打开。

在 VS Code 中打开文件夹的上下文菜单
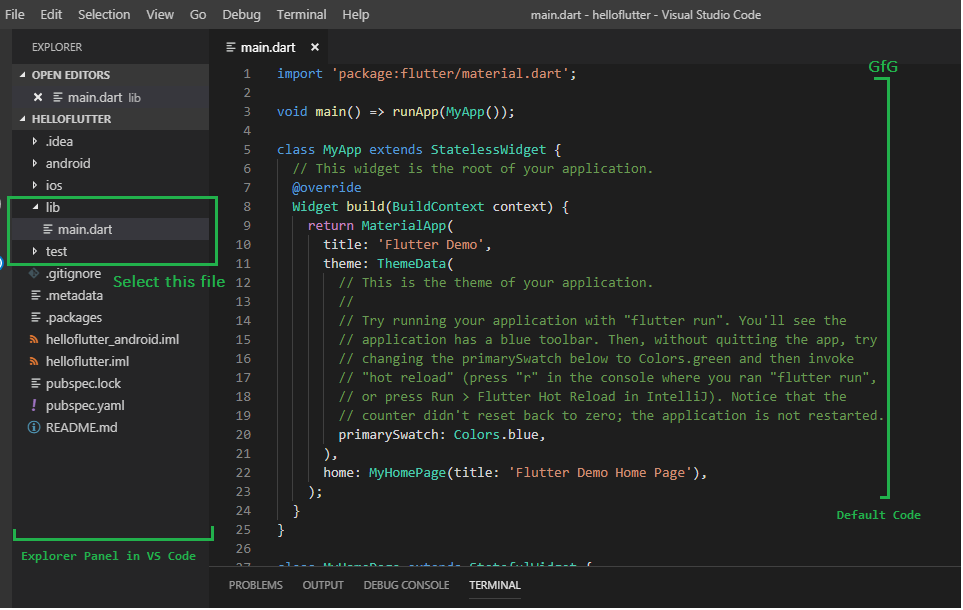
- 左侧显示所有文件和文件夹的大面板称为资源管理器面板。导航到“lib”文件夹并选择“main.c” 。 dart’文件。此文件是应用程序开始执行的入口点。

定位主要。 lib文件夹中的dart文件
打开的代码是模板应用程序的代码。立即尝试运行这个简单的应用程序!
向Flutter振问好!
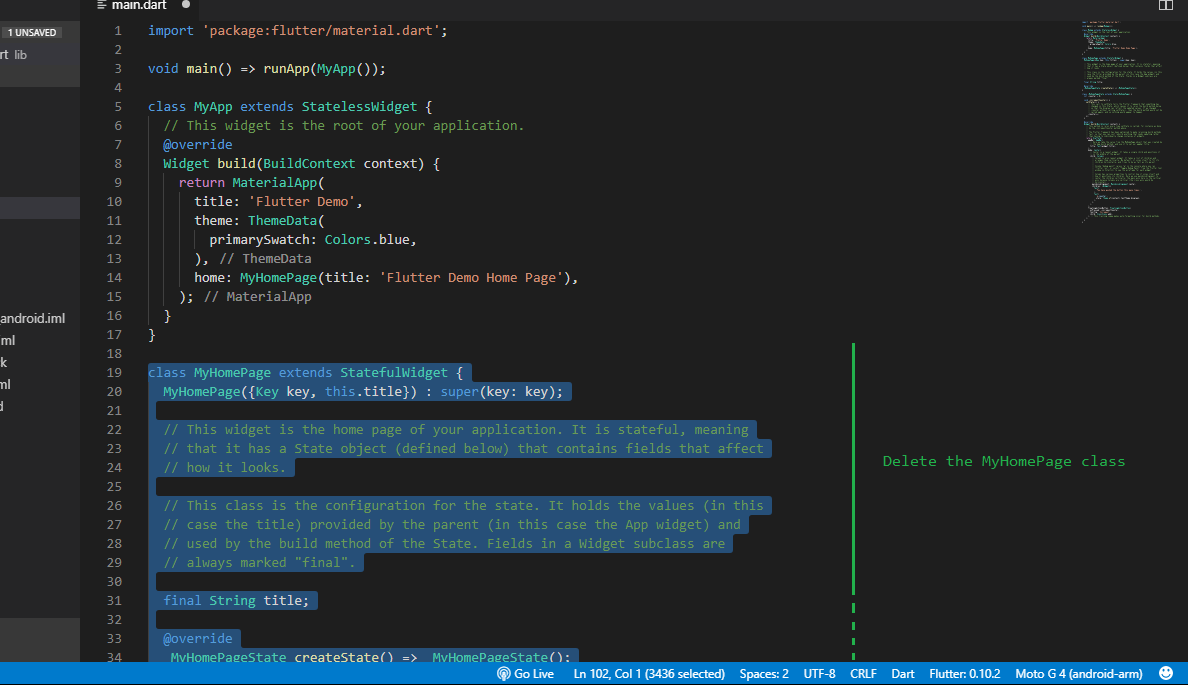
- 删除 MyHomePage 小部件。

删除 MyHomePage 小部件
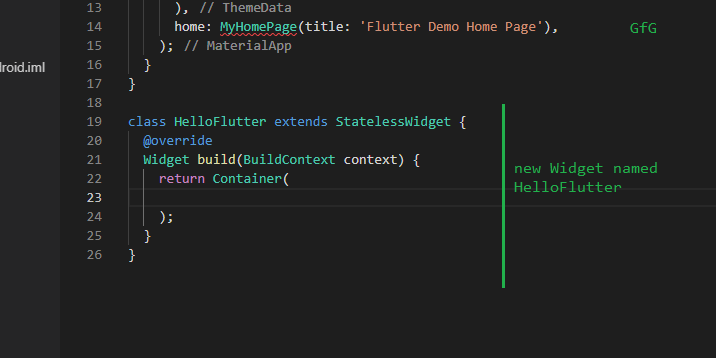
- 创建一个新的无状态小部件并将其命名为HelloFlutter 。
无状态小部件用于定义不必处理其内部状态更改的小部件。它们主要用于构建一旦绘制就不需要更新的组件。
class HelloFlutter extends StatelessWidget { @override Widget build(BuildContext context) { return Container( ); } }
添加了新的无状态小部件 HelloFlutter
- 用Scaffold小部件替换Container小部件:
一个 Scaffold 实现了基本的 Material Design 视觉布局结构。这个 Widget 提供了用于显示抽屉、应用栏和应用主体的 API。这里将使用 Scaffold 的body属性来显示应用程序的内容。
class HelloFlutter extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( ); } } - 在 Scaffold 的主体中声明一个Container Widget。 Container Widget 是一个有用的小部件,它结合了常见的绘制、定位和大小调整小部件。您可以使用 Container 包装任何小部件并控制上述属性。
class HelloFlutter extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( body: Container( ), ); } }Container 小部件有一个对齐属性,这将有助于将小部件定位到屏幕的中心。使用 Alignment 类设置对齐方式:
alignment: Alignment.center - 在 Container Widget 的child属性中,声明一个Text Widget:
Text Widget 处理显示和处理文本。创建 Text Widget 后,将‘Hello Flutter’放在单引号中的括号之间。单引号之间的任何内容都由文本小部件显示。
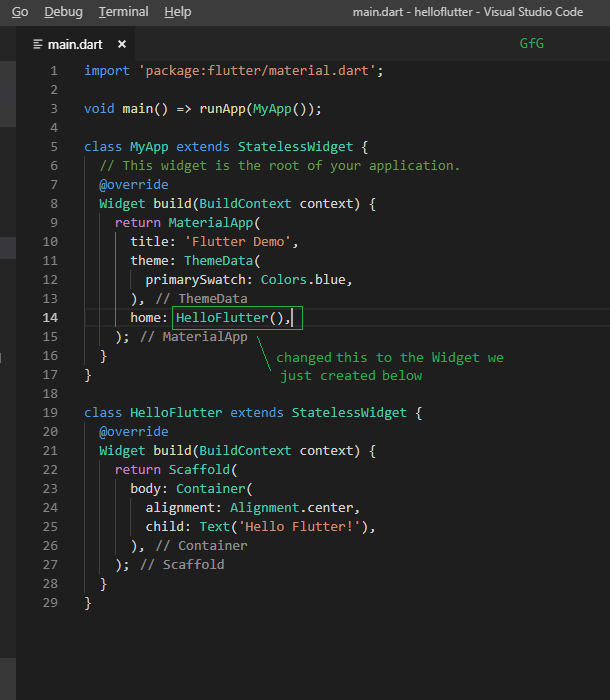
class HelloFlutter extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( body: Container( alignment: Alignment.center, child: Text('Hello Flutter!'), ), ); } } - 最后,在上面主 MyApp 类的home属性中,将其从 MyHomePage(…) 更改为 HelloFlutter()。这允许主 MyApp 类引用刚刚创建的 HelloFlutter。

改变 home 属性来调用我们制作的 Widget
- 现在使用“ flutter run ”命令运行应用程序。

运行应用程序
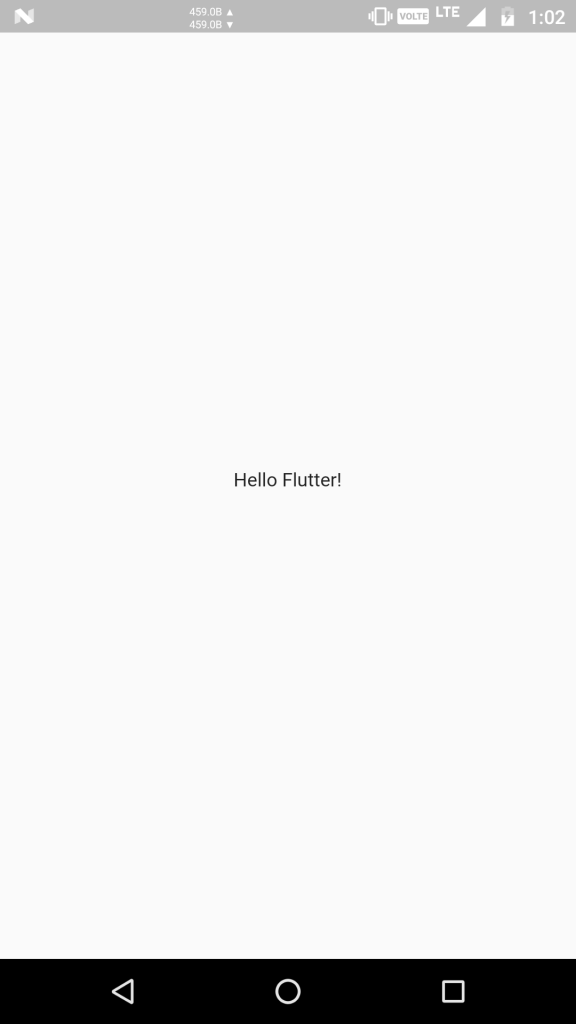
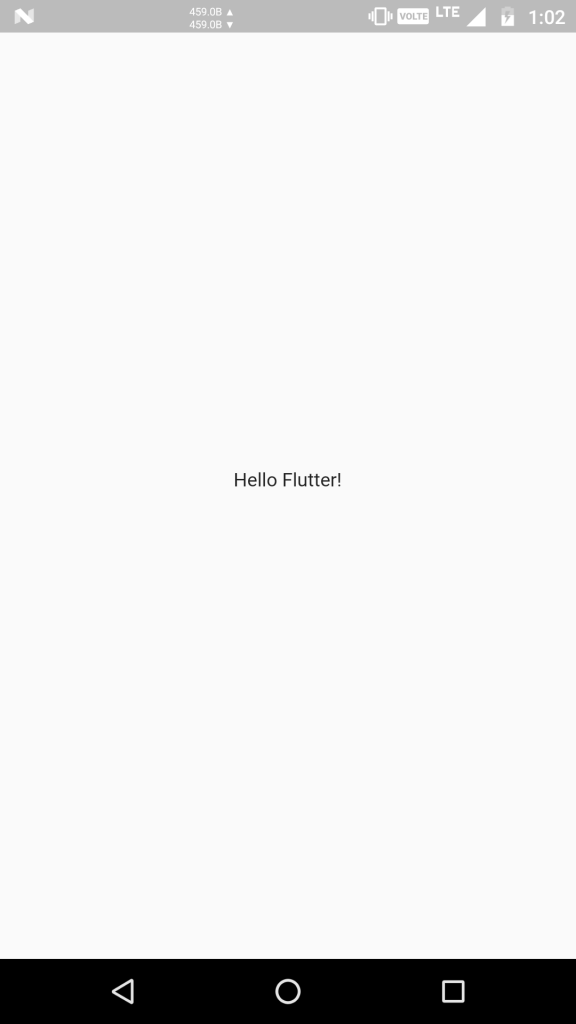
文本“你好Flutter!”将出现在屏幕中间。
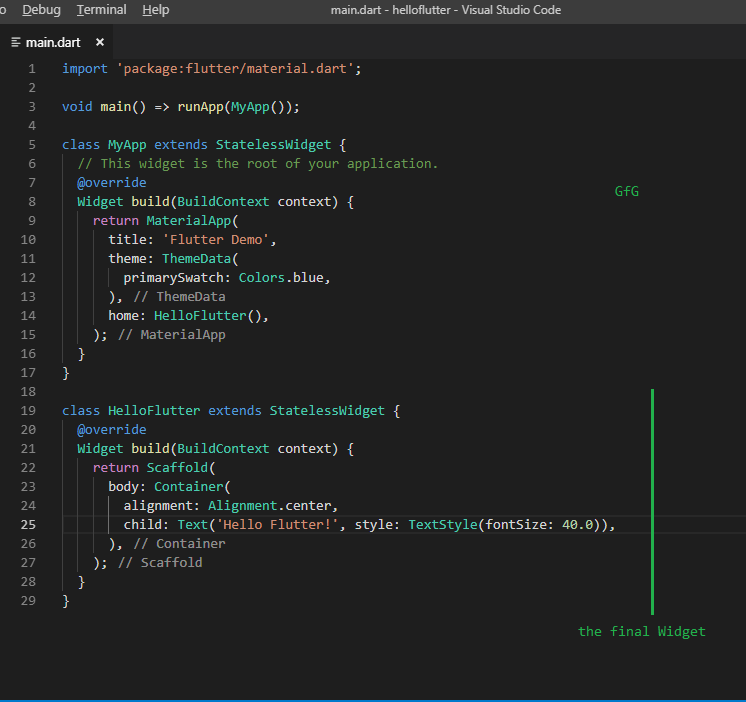
完整代码:

运行 HelloFlutter 应用
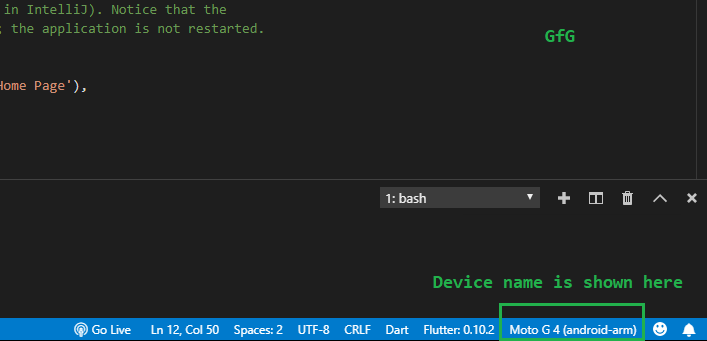
- 将物理设备连接到 PC 并启用开发人员模式。如果设备被 PC 成功识别,设备名称将出现在 VS Code 的右下角。

设备名称将显示在此处
如果您想设置模拟器,请参阅:设置 Android 模拟器。模拟设备也将类似地显示在此处。
- 按组合键[CTRL + `] (Control 键 + 反引号)打开集成终端。
- 运行命令:
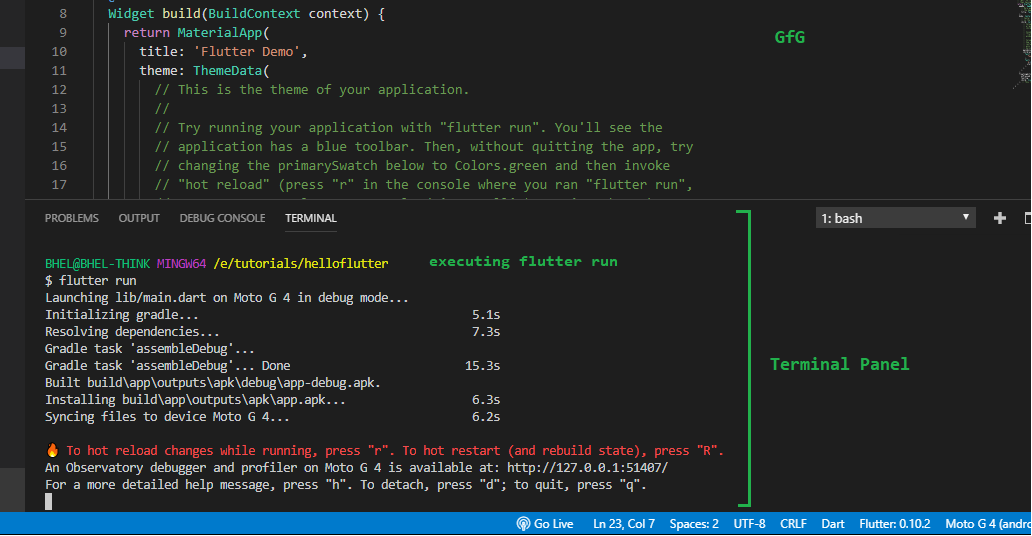
flutter run等待几分钟。由于这是第一次运行,因此在与 gradle 相关的后台进行了一些下载和安装。后续编译会快很多。

执行 ‘ flutter run’ 并编译默认应用
- 编译后,应用程序将自动安装并在连接的设备或模拟器上运行。

运行应用程序
- 通过在终端中按“d”来停止应用程序。这就是任何应用程序的编译和运行的样子。
参考:完整代码