Flutter是由Google创建的用于开发跨平台移动应用程序的开源移动应用程序开发SDK。 Flutter使即使是新手程序员都可以非常轻松快捷地构建高质量和响应迅速的本机移动应用程序。无需任何应用开发经验!
本文将向您展示如何构建一个简单的Hello Flutter应用程序,然后在自己的Android设备上运行该应用程序!
为什么要在本机Java开发上使用Flutter ?
与本机Java和其他SDK相比, Flutter具有一些独特的功能,例如:
- 快速开发: Flutter利用可嵌套的可自定义小部件来创建应用程序界面,类似于HTML的结构。您可以参考此以获取详细信息: Flutter for Web Devs。
- Hot Reload :立即查看代码中所做的更改,而无需重新编译。
- 最后,它是本机的:在后台,代码库被编译为Java,以确保与本机应用程序所提供的性能相同。
- 节省系统资源: Flutter可以在资源较低的系统上轻松运行。
设置Flutter
- 步骤1:设定Flutter SDK
- 在此处下载最新的SDK: Flutter SDK存档
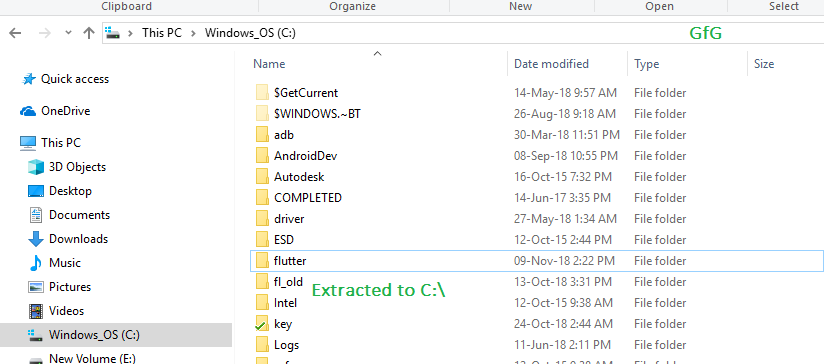
- 解压缩该zip文件,并将包含的’ flutter ‘文件夹放置在所需目录中。

在这里,将文件夹提取到C:\驱动器
注意:建议不要在可能需要管理员权限的目录中安装Flutter ,例如“ C:\ Program Files \”
- 步骤2:将Flutter添加到PATH中:尽管不是必需的,但是建议设置PATH变量以使Flutter可以从系统上的任何位置轻松访问。
- 在“控制面板”中转到“为您的帐户编辑环境变量” 。您可以在搜索栏中搜索此设置。
- 在“用户变量”下,检查是否有一个名为PATH的条目:
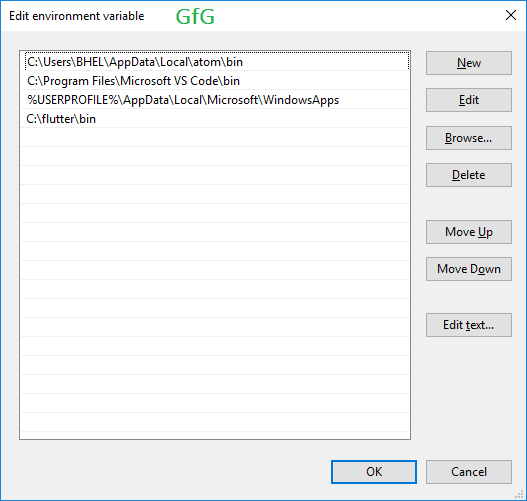
- 如果存在,则将新路径添加到’ flutter\ bin’。
- 如果该条目不存在,请创建一个名为Path的新条目,然后将完整位置添加到’ flutter\ bin’(请参见示例图像)
- 设置PATH变量使其工作后,重新启动Windows。

包括flutter\ bin目录后的Path设置会是什么样子

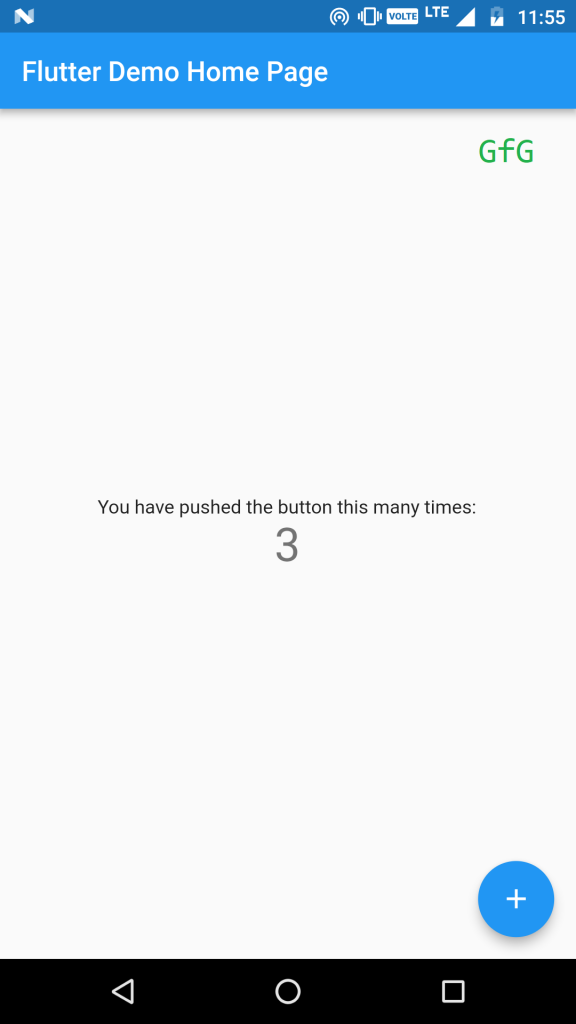
我们刚运行的默认Counter App
- 步骤3:设置Android Studio :Android Studio自动下载Flutter与Android配合使用所需的开发工具。
- 在此处下载Android Studio:Android Studio
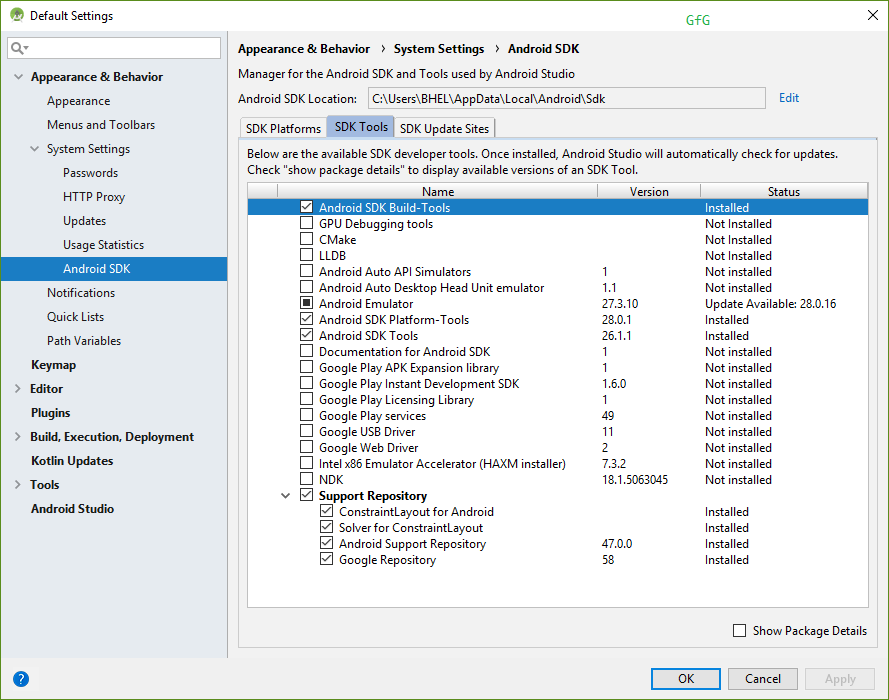
- 启动Android Studio,然后按照SDK Manager向导下载所有必需的构建工具。

Android Studio SDK管理器
- 步骤4:设置Visual Studio Code :Visual Studio Code(或VS Code)是可以在Flutter开发中使用的轻型代码编辑器。在本文中,使用VS代替Android Studio,因为它更轻巧,并且具有最少的必需功能。
- 下载并安装VS Code:VS Code下载。
- 为了帮助开发,建议使用两个VS Code扩展。
从VS Code的扩展选项卡安装Flutter和Dart插件。您可以参考:为Flutter设置VS代码扩展
要安装的VS Code扩展
- 安装Git Bash :可选,但建议使用命令提示符。 Git Bash提供了许多常见的unix命令,这些命令对于某些快速任务很有用。
在此处下载适用于Windows的Git Bash:Git下载 - 运行Flutter医生:医生Flutter是flutter一个内置的工具,可以用来检查Flutter安装的状态。设置PATH变量后,您可以打开命令提示符并执行:
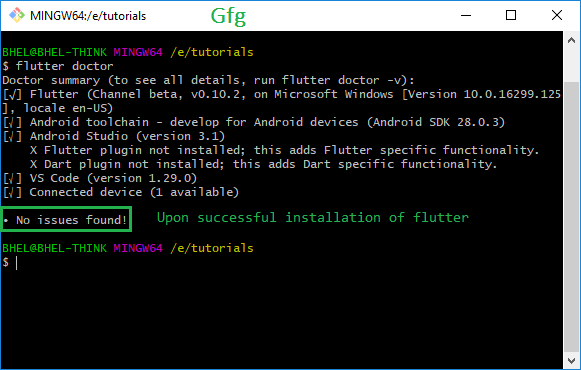
flutter doctor这将检查Flutter运行所需的一切,并给出遇到的任何错误的详细报告。

成功设置后, flutter Doctor不会显示任何错误
创建一个空的模板项目
- 导航到要创建项目的位置。打开命令提示符(您也可以通过右键单击在此处使用上下文“ Git Bash” ,以在此位置打开Git Bash)并键入用于创建新项目的命令:
flutter create project_name例如:对于名为“ helloflutter”的项目,执行
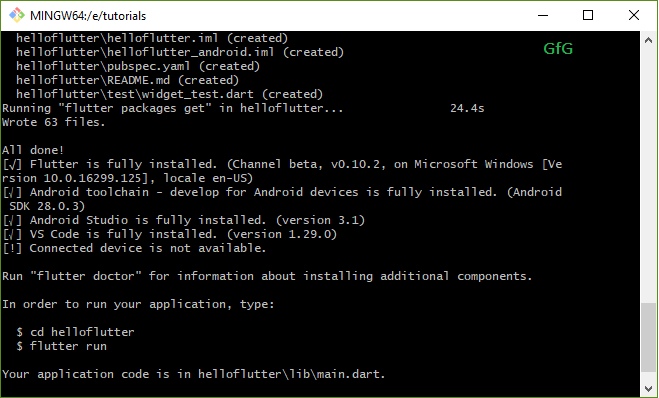
flutter create helloflutter将创建一个名为helloflutter的新Flutter项目

创建名为helloflutter的新项目
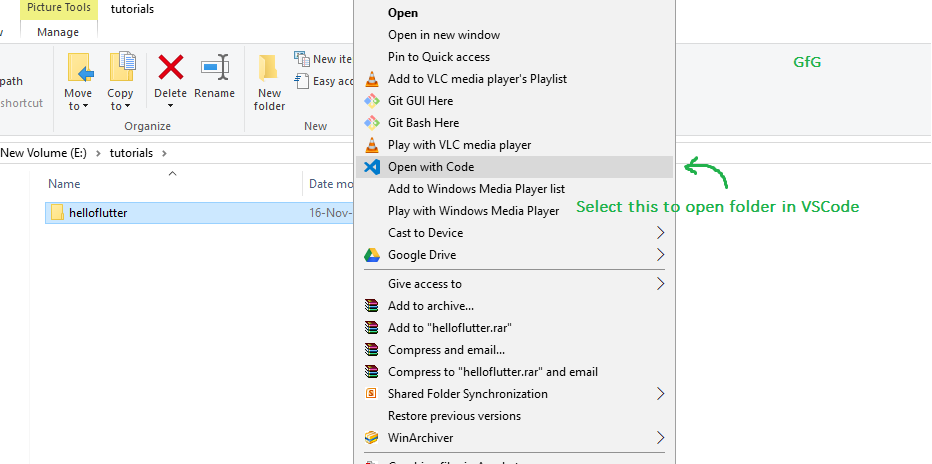
- 在VS Code中打开此文件夹。您可以右键单击并使用上下文菜单直接打开VS Code,或者先启动VS Code,然后将其作为项目打开。

右键菜单打开VS Code中的文件夹
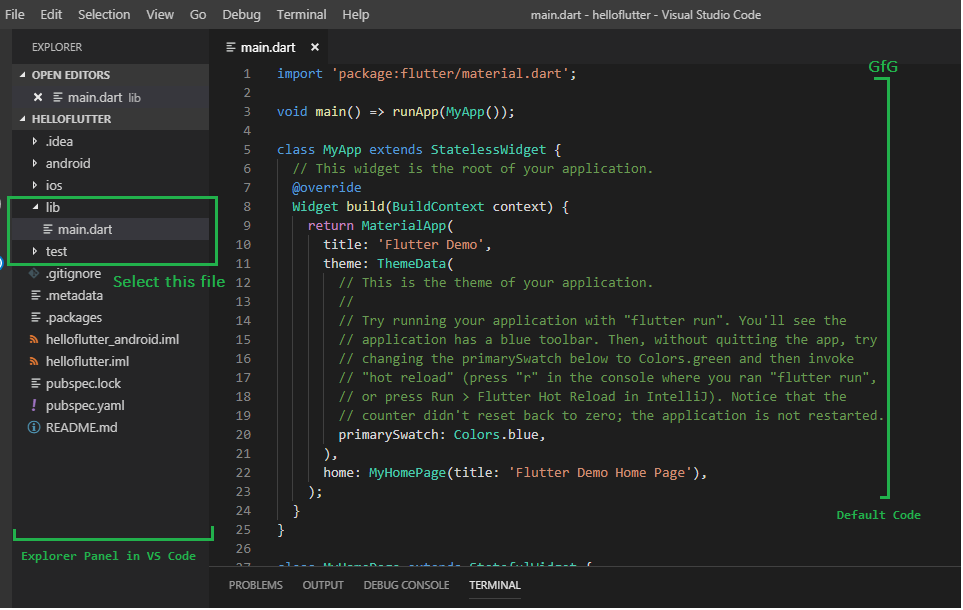
- 左侧显示所有文件和文件夹的大面板称为“资源管理器面板” 。导航到“ lib”文件夹,然后选择“ main”。 dart文件。该文件是应用开始执行的入口。

找到主要的。 lib文件夹中的dart文件
打开的代码是模板应用程序的代码。尝试立即运行这个简单的应用程序!
说你好Flutter!
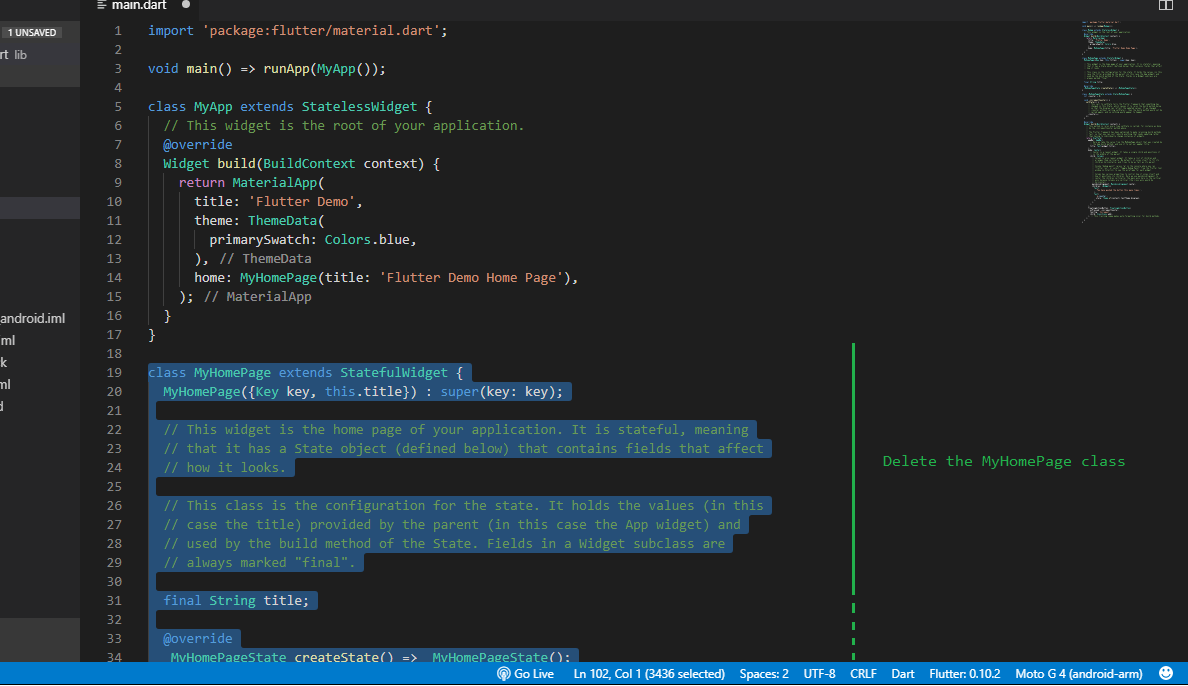
- 删除MyHomePage小部件。

删除MyHomePage小部件
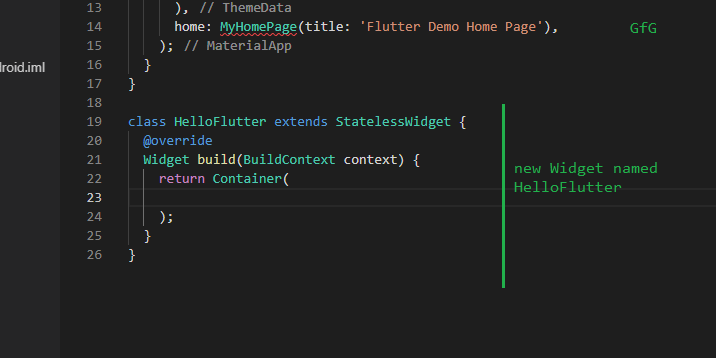
- 创建一个新的Stateless Widget,并将其命名为HelloFlutter 。
无状态小部件用于定义不必处理其内部状态更改的小部件。它们主要用于构建一旦绘制就不需要更新的组件。
class HelloFlutter extends StatelessWidget { @override Widget build(BuildContext context) { return Container( ); } }
添加了新的无状态小部件HelloFlutter
- 将“容器”小部件替换为“脚手架”小部件:
脚手架实现基本的材料设计视觉布局结构。该小部件提供用于显示抽屉,应用栏和应用程序主体的API。脚手架的body属性将在此处用于显示应用程序的内容。
class HelloFlutter extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( ); } } - 在支架的主体中声明一个容器小部件。容器小部件是有用的小部件,它结合了常见的绘画,定位和大小调整小部件。您可以使用容器包装任何窗口小部件并控制上述属性。
class HelloFlutter extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( body: Container( ), ); } }容器窗口小部件具有对齐属性,这将有助于将窗口小部件定位到屏幕中心。使用Alignment类设置对齐方式:
alignment: Alignment.center - 在容器窗口小部件的子属性中,声明一个文本窗口小部件:
文本小部件用于显示和处理文本。创建完文本小部件后,将“ Hello Flutter”放入圆括号中的单引号中。文本小部件将显示单引号之间的任何内容。
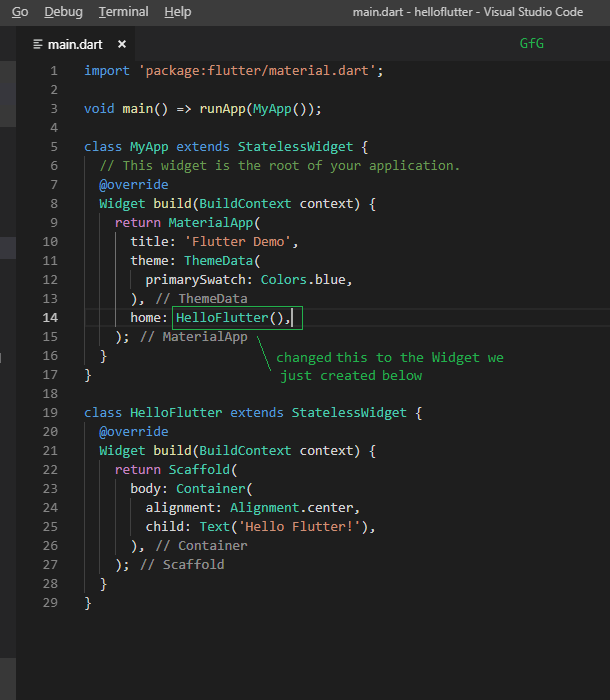
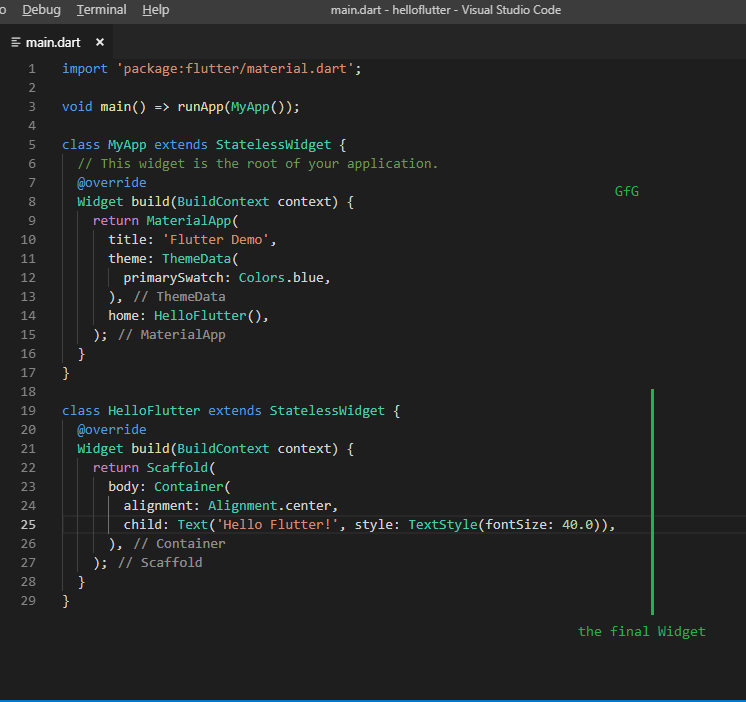
class HelloFlutter extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( body: Container( alignment: Alignment.center, child: Text('Hello Flutter!'), ), ); } } - 最后,在上面的主要MyApp类的home属性中,将其从MyHomePage(…)更改为HelloFlutter()。这使MyApp主类可以引用刚刚创建的HelloFlutter。

更改home属性以调用我们制作的Widget
- 现在,使用“ flutter run ”命令运行该应用程序。

运行应用
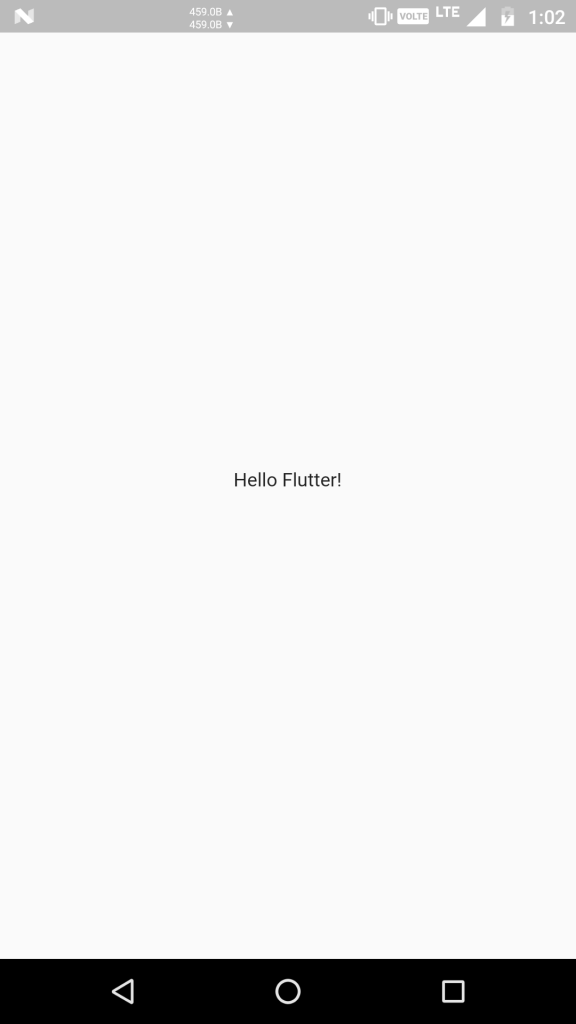
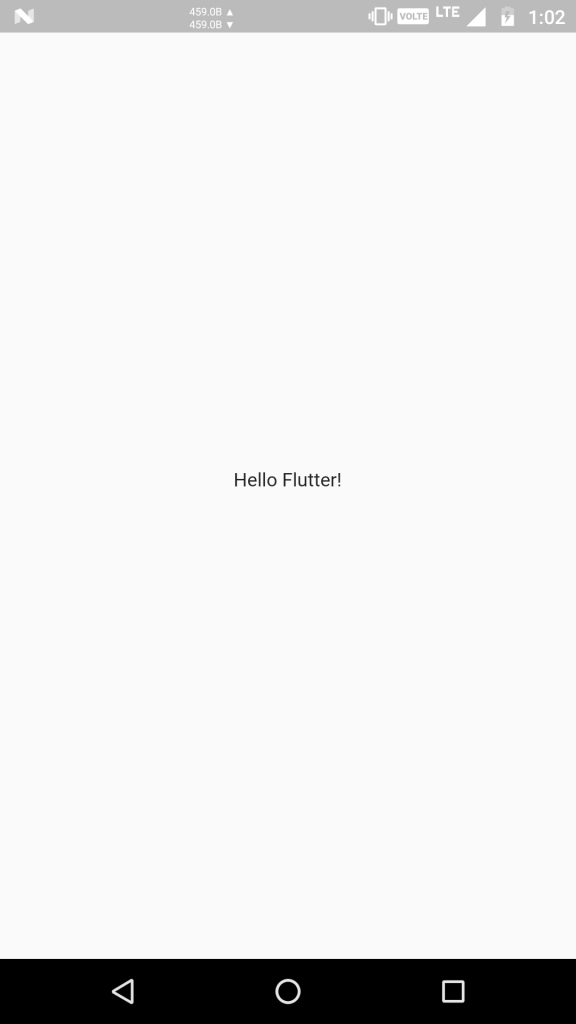
文字“ Hello Flutter!”将显示在屏幕中间。
完整的代码:

运行HelloFlutter应用
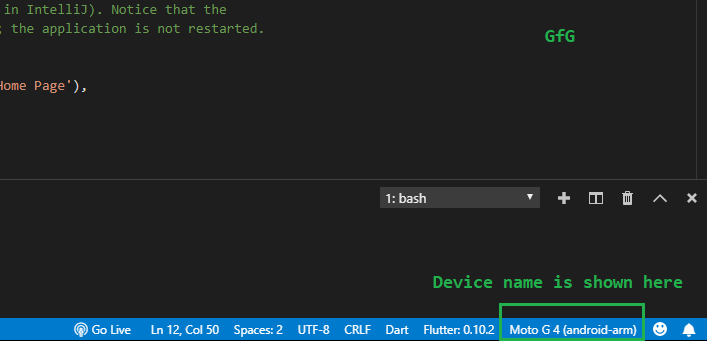
- 将物理设备连接到PC并启用开发人员模式。如果PC成功识别了该设备,则该设备名称将显示在VS Code的右下角。

设备名称将显示在此处
如果您想设置模拟器,请参阅:设置Android模拟器。模拟的设备也将类似地显示在此处。
- 按下组合键[CTRL +`] (控制键+反引号),打开集成终端。
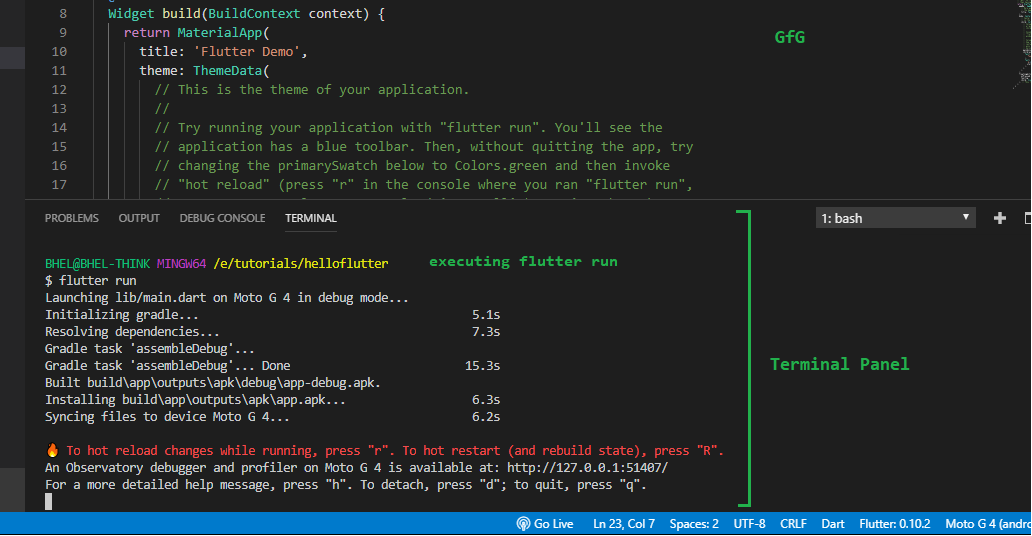
- 运行命令:
flutter run等待几分钟。首次运行时,某些下载和安装会在与gradle相关的后台进行。随后的编译会快很多。

执行’ flutter run’和默认应用程序的编译
- 编译后,该应用将被安装并自动在连接的设备或仿真器上运行。

运行应用
- 在终端中按“ d”以停止应用程序。这就是任何应用程序的编译和运行情况。
参考:完整代码