几十年来,我们一直在互联网上浏览我们最喜欢的网站,并获得我们想要的任何快速响应……但是您是否曾尝试了解应用程序的每个部分如何协同工作以及如何在后台处理请求?如果您对技术有点熟悉,那么您可能会有一个通用的答案,即您的请求发送到 Web 服务器,然后 Web 服务器处理请求并执行所有后端逻辑。之后,它将响应发送回 Web 浏览器,然后您会在屏幕前看到结果。

嗯,这是完全正确的,但是如果您深入了解,您会发现您的 Web 应用程序具有不同组件和层的复杂架构。您的请求通过这些不同的层和组件,然后您从服务器端获得响应。这是一个相当长的过程,但如果您的目标是成为一名优秀的 Web 应用程序开发人员,那么了解 Web 应用程序架构的基础非常重要。首先让我们了解一些关于 Web 应用程序的事情。
在构建应用程序时,您需要牢记三个原则……
- 从客户的角度来看,应用程序不应该很复杂,它应该令人愉悦并且应该解决他们的大部分问题。
- 从业务方面来看,您的 Web 应用程序应该与其产品/市场契合度保持一致。
- 从工程师的角度来看,应用程序应该具有可扩展性、功能性,并且应该能够承受高流量负载。
我们将在 Web 应用程序架构中讨论以上几点,我们将详细了解核心概念、架构如何工作、其组件和类型。
什么是 Web 应用程序架构?
您知道网站和网络应用程序之间有区别吗? (你可能认为两者是一样的)。 Web 应用程序是运行在浏览器上的程序,它主要具有三个形式特征。
- 解决特定问题,即使只是查找一些信息
- 与桌面应用程序一样具有交互性
- 与内容管理系统一起使用。
如果我们谈论网站,那么传统上它只是静态页面的组合。当一个网站同时包含静态和动态页面时,它就变成了一个 Web 应用程序(是的!!它是 确实,所有现代网站都是Web 应用程序的示例。 )
Web 应用程序架构是一种机制,它让我们澄清客户端和服务器之间的连接是如何建立的。它决定了应用程序中的组件如何相互通信。无论应用程序的大小和复杂程度如何,它们都遵循相同的原则,只是细节可能有所不同。
用技术术语来说,当用户在网站上发出请求时,应用程序的各个组件、用户界面、中间件系统、数据库、服务器和浏览器会相互交互。 Web 应用程序架构是一个框架,它将这种关系联系在一起并维护这些组件之间的交互。
当用户与网站交互并从服务器端获取响应时,整个过程会在几秒钟内执行。这里我们需要注意的最重要的事情是已经传递给浏览器的代码。这段代码可能有也可能没有特定的指令,告诉浏览器如何响应不同类型的用户输入。这就是为什么 Web 应用程序架构包括整个软件应用程序的所有子组件和外部应用程序交换的原因。由于大量的全球网络流量,Web 应用程序架构必须处理可靠性、可扩展性、安全性和健壮性。
Web 请求如何工作?
让我们举一个例子,你想访问Flipkart.com 。
- 您在浏览器中输入 flipkart.com:当您在 Web 浏览器中输入 URL 并按 Enter 键时,Web 浏览器需要知道页面所在服务器的地址。因此它将请求发送到 DNS(域名服务器,它是域名及其 IP 地址的仓库)。之后,浏览器使用 HTTPS 协议将请求发送到找到的 IP 地址。如果您之前已经从同一浏览器访问过 Flipkart.com,那么它会从缓存中提取地址。
- Web 服务器处理请求:在下一步中,Web 服务器将请求发送到存储区域以定位页面及其后的所有数据。在这里,业务逻辑(也称为域逻辑和应用程序逻辑)出现在画面中。 BL 负责路由,这意味着如何访问每条数据。它专门针对每个应用程序规范此工作流程。当 BL 处理请求时,它将它发送到存储以定位查找的数据。
- 您得到回复:当回复返回时,它会显示在您的屏幕前。显示在屏幕上的任何网站的网页(图形界面)称为应用程序的前端。在这里您可以看到所有用于访问信息的 UI 和 UX 组件。
Web 应用程序架构如何工作?

所有 Web 应用程序都运行在客户端和服务器端。当用户发出请求时,双方主要运行两个程序。
- 在浏览器中运行并根据用户输入工作的代码。
- 服务器中响应 HTTP 请求的代码
在处理 Web 应用程序时,Web 开发人员决定服务器上代码的功能和浏览器上代码的功能。它们还定义了相对于彼此如何这两个意愿的函数。可以使用Python、JavaScript、C#、 PHP、Ruby on Rails 等语言编写服务器端代码。如果任何代码能够响应 HTTP 请求,它都可以在服务器上运行。服务器端代码主要负责创建用户请求的页面。它还存储不同类型的数据,例如用户个人资料、推文、页面等。 最终用户无法看到服务器端代码(除非出现罕见故障)
客户端语言包括 HTML、CSS 和 JavaScript 的组合。此代码由浏览器解析,用户可以查看和编辑。只有通过 HTTP 请求,客户端代码才能与服务器通信。此外,它不能直接从服务器读取文件。
Web 应用程序架构组件
Web 应用程序架构适用于各种组件。这些组件可以分为两个区域。
1. 用户界面应用组件:顾名思义,这个类别与用户界面/体验更相关。在此类别中,网页的作用与显示、仪表板、日志、通知、统计信息、配置设置等有关,与 Web 应用程序的功能或工作无关。
2. 结构组件:该类别主要涉及用户与之交互的 Web 应用程序的功能、控件和数据库存储。顾名思义,它更多地是关于 Web 应用程序的结构部分。该结构部分包括……
- Web 浏览器或客户端
- Web 应用程序服务器
- 数据库服务器
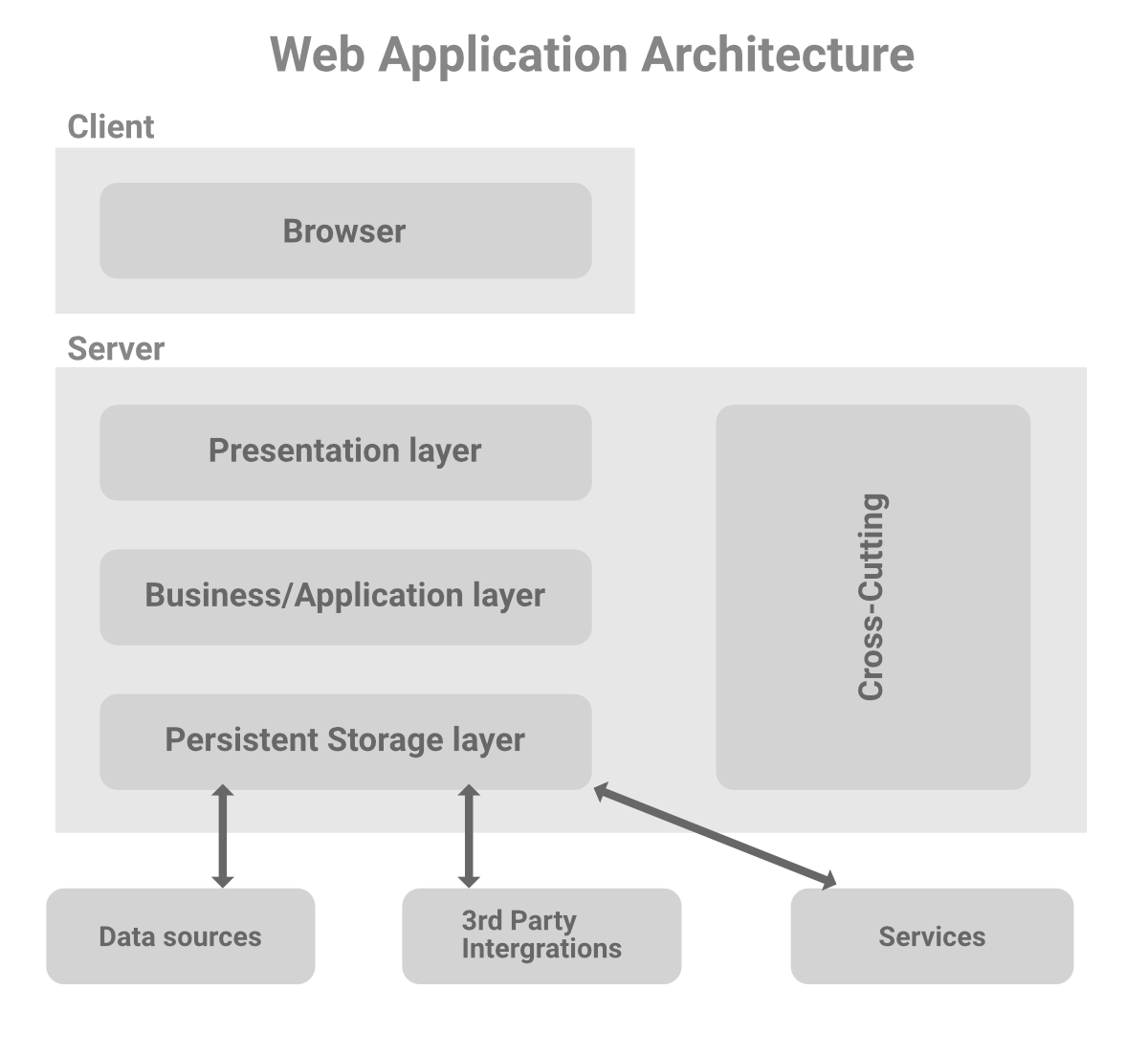
Web 应用程序三层架构层
Web 应用程序架构模式被分成许多不同的层或层,称为多层或三层架构。您可以轻松地独立更换和升级每一层。

表示层:客户端可以通过浏览器访问该层,它包括用户界面组件和 UI 流程组件。正如我们已经讨论过的,这些 UI 组件是使用 HTML、CSS 和 JavaScript(及其框架或库)构建的,其中每个组件在构建用户界面时都扮演着不同的角色。
业务层:也称为业务逻辑或域逻辑或应用层。它接受来自浏览器的用户请求,对其进行处理,并规范访问数据的路径。整个工作流程都在这一层进行编码。您可以以在网站上预订酒店为例。旅行者将通过一系列事件来预订酒店房间,整个工作流程将由业务逻辑处理。
持久层:它也被称为存储或数据访问层。该层收集所有数据调用并提供对应用程序持久存储的访问。业务层与持久层紧密相连,因此逻辑知道要与哪个数据库对话,检索数据的过程变得更加优化。服务器和数据库管理系统软件存在于数据存储基础设施中,用于与数据库本身、应用程序和用户界面进行通信以检索数据并对其进行解析。您可以将数据存储在硬件服务器或云中。
与架构中存在的主要层分离的 Web 应用程序的其他一些部分是……
- 横切代码:这部分处理通信、操作管理和安全。它会影响系统的所有部分,但绝不能与它们混合。
- 第三方集成:使用第三方API,我们可以集成支付网关、社交登录、旅游网站中的GDS等。
Web 应用程序架构的类型
1. 单页应用程序:今天,许多现代 Web 应用程序被设计为单页 Web 应用程序,只包含最需要的元素和信息,以生成直观和交互式的用户体验。在单页面应用程序中,内容或信息在当前页面上更新,而不是为用户执行的每个操作从服务器加载新页面。
- 该应用程序仅请求必要的内容详细信息,并防止用户体验中断。
- AJAX、Asynchronous JavaScript 和 XML 主要用于页面通信。
- 用户可以在页面内容更新的同时继续与页面交互(更快的交互)。
2. 微服务:这些 是执行特定单一功能的小型轻量级服务。应用程序中的组件不相互依赖,因此无需使用相同的编程语言开发每个组件。这使开发人员可以灵活地选择自己选择的语言或技术堆栈。它提高了开发人员的生产力并加快了开发过程。
3.无服务器架构:在这种方法中,开发人员从第三方云基础设施服务提供商那里外包服务器和基础设施管理。这种方法的优点是它允许应用程序执行所需的或自定义的逻辑,而不必担心与基础设施相关的任务。这种方法主要是那些不想管理或支持他们为其开发 Web 应用程序的服务器和硬件的公司的首选。
结论
希望这有助于理解 Web 应用程序的完整架构。 Web 应用程序不断发展,许多现代 Web 开发应用程序已经取代了以前的遗留结构和基本组件。 Web 应用程序的许多特性,例如健壮性、安全性、可扩展性、可靠性、响应性,取决于人们选择使用的 Web 应用程序架构。正确的 Web 应用程序架构为未来的扩展和可扩展性计划铺平了道路。因此,在某人开始应用程序的开发过程之前探索需求和目标总是好的。