DOM Input Time step 属性用于设置或返回数字字段的 step 属性的值。 HTML 中的 step 属性用于指定 Time 字段中秒和毫秒的合法间隔。 step 属性可以与 min 和 max 属性一起使用以创建合法值。
例如。如果step属性值为“2”则合法;数字将是 0,2,4,6,8 等。
句法:
- 它返回 step 属性。
timeObject.step - 它用于设置 step 属性。
timeObject.step = number- 当秒数达到 60 时,使用数字“1”、“2”、“10”或“30”。
对于毫秒:
- 它以 (.) 开头,当毫秒数达到 1000 时使用数字“.010”、“.050”、“.20”。
- 谷歌浏览器
- 浏览器 10.0 +
- 火狐
- 歌剧
- 苹果浏览器
属性值:它包含一个值,即数字,用于指定时间字段的合法 nnuber 间隔。
- 秒:
返回值:它返回一个字符串值,表示秒或毫秒的合法数字间隔。
示例 1:此示例说明如何返回属性。
DOM Input Time step Property GeeksForGeeks
DOM Input Time step Property
输出:
点击按钮前:
点击按钮后:

示例 2:此示例说明如何设置属性。
DOM Input Time step Property GeeksForGeeks
DOM Input Time step Property
输出:
点击按钮前:
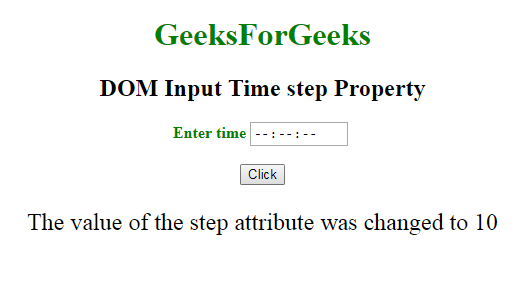
点击按钮后:

支持的浏览器: DOM input Time step 属性支持的浏览器如下:
- 当秒数达到 60 时,使用数字“1”、“2”、“10”或“30”。