DOM MenuItem 对象用于表示 HTML 元素。此标签定义上下文菜单中每个菜单项的内容和操作。这也可以针对某些类型的输入进行配置,例如复选框和单选按钮。
句法:
- 访问菜单对象
var item = document.getElementById("menuItem"); - 创建菜单对象
var item = document.createElement("MENUITEM");
特性:
- icon:此属性设置或返回可用于表示菜单项的图像。
- label:该属性设置或返回菜单项的标签值。标签是显示给用户的文本。
- type:该属性设置或返回菜单项的类型值。这允许将菜单项更改为复选框或单选按钮。
- 已检查:此属性设置或返回是否应默认检查菜单项。
- 命令:该属性设置或返回菜单项的命令属性值。
- disabled:该属性设置或返回菜单项默认禁用,使其不可点击。
- radiogroup:该属性设置或返回菜单项的radiogroup 的值。这用于区分单选按钮组。
- default:这个属性设置或返回的是菜单项应该是默认命令。这可用于提交表单。
示例 1:访问 MenuItem 对象。
DOM menuItem Object
GeeksForGeeks
DOM menuItem Object
Right-click inside this box to
see the context menu. This only
works in Firefox!
输出:
点击按钮前: 
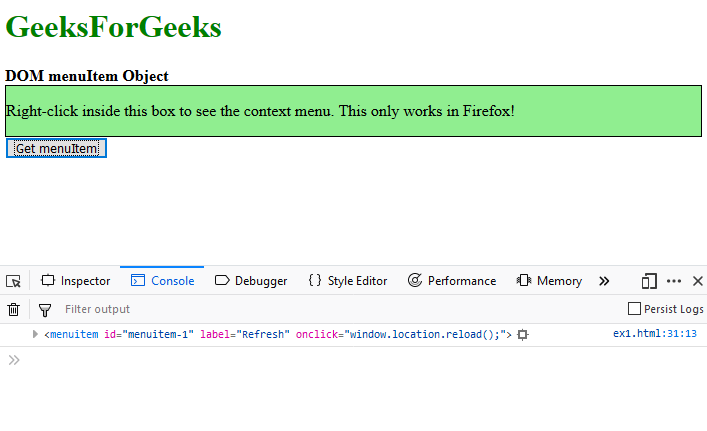
点击按钮后: 
示例 2:创建 MenuItem 对象。
DOM menuItem Object
GeeksForGeeks
DOM menuItem Object
Right-click inside this
box to see the context menu.
This only works in Firefox!
输出:
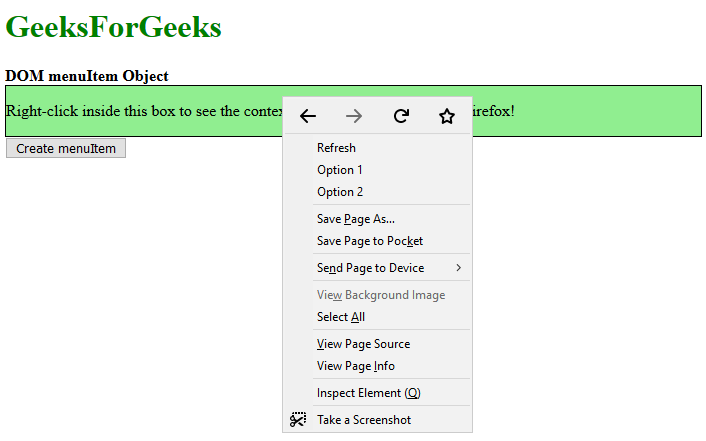
点击按钮前: 
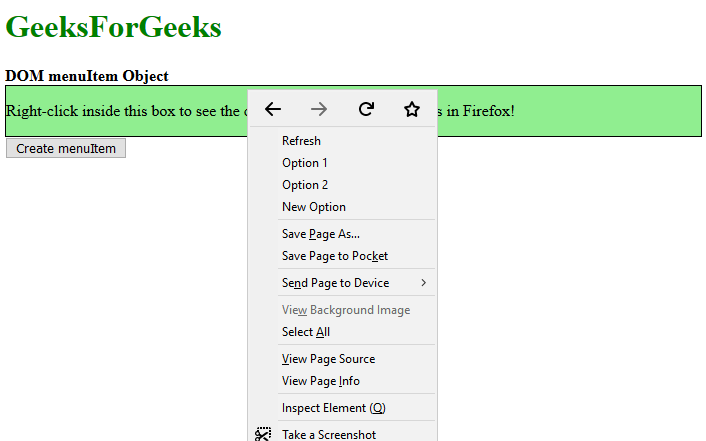
点击按钮后: 
支持的浏览器:
- 火狐浏览器