jQuery Mobile 弹出默认选项
jQuery Mobile是一套基于 HTML5 的用户交互小部件工具箱,用于构建在 jQuery 之上的各种用途。
它旨在构建可用于移动设备、选项卡和桌面的快速响应式网站。弹出窗口在页面上方打开一个新的小窗口,其中包含一些数据。通过嵌套到页面上的链接来打开弹出窗口。
在本文中,我们将学习实现jQuery Mobile Popup默认值 选项。默认值 选项不允许小部件的数据值。这提高了启动时间 jQuery 的自动增强代码不会从小部件中获取数据值。
语法:默认情况下,默认选项设置为false 。我们可以使用以下语法对其进行更改。该参数采用布尔值。
$("#divID").popup({
defaults: true
});获取默认选项。
var defaults = $("#divID").popup( "option", "defaults" );设置默认选项。
$("#divID").popup( "option", "defaults", true );
CDN 链接:为您的项目使用以下 CDN。
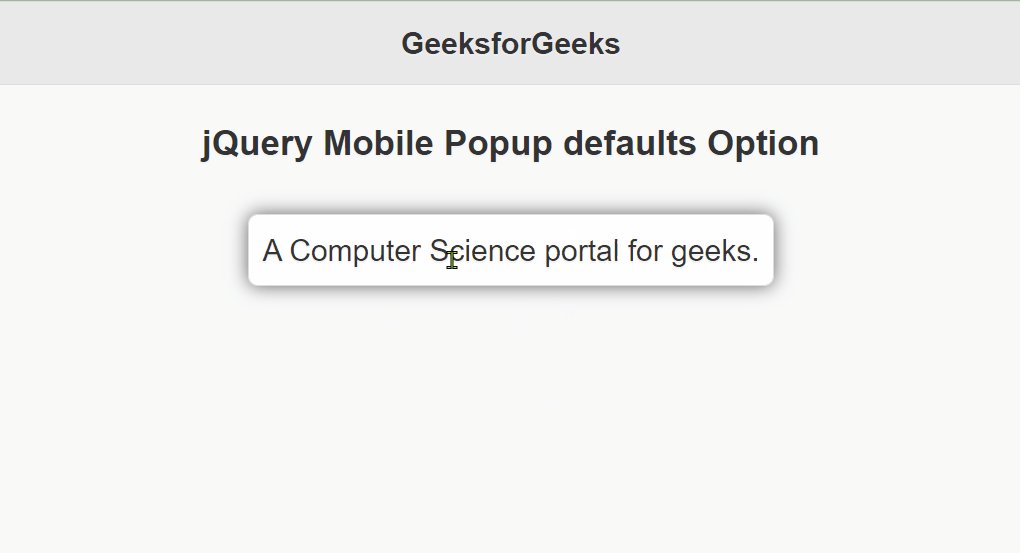
示例:在以下示例中,我们有数据主题 设置为“b”(暗) ,但因为默认值 选项 设置为true ,它将不起作用。
HTML
GeeksforGeeks
jQuery Mobile Popup defaults option
GeeksforGeeks
A Computer Science portal for geeks.
输出:

参考:https://api.jquerymobile.com/popup/#option-defaults