jQuery Mobile 页面默认选项
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Page默认选项。当此选项的值设置为true时,这意味着其他小部件选项具有默认值,并导致 jQuery Mobile 的小部件自动增强代码删除从数据属性中检索选项值的步骤。此选项有助于缩短启动时间。它是布尔类型,默认值为 false。
语法:使用指定的默认选项初始化页面。
$( "Selector" ).page({ defaults: true });设置默认选项:
$( "Selector" ).page( "option", "defaults", true );获取默认选项:
var disabled = $( "Selector" ).page( "option", "defaults" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
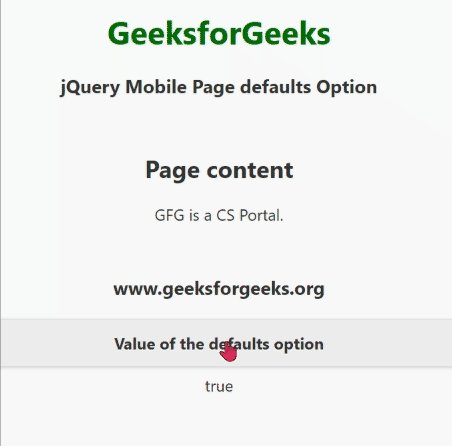
示例:此示例描述了 jQuery Mobile 页面默认选项。
HTML
GeeksforGeeks
jQuery Mobile Page defaults Option
Page content
GFG is a CS Portal.
www.geeksforgeeks.org
输出:

jQuery Mobile 页面默认选项
参考: https://api.jquerymobile.com/page/#option-defaults