jQuery Mobile Loader 默认选项
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Loader默认选项。当此选项的值设置为 true 时,这意味着其他小部件选项具有默认值,并导致 jQuery Mobile 的小部件自动增强代码删除从数据属性中检索选项值的步骤。此选项有助于缩短启动时间。它是布尔类型,默认值为 false。
句法:
使用默认选项初始化 Listview。
$( ".selector" ).loader({
defaults: true
});设置默认选项。
$( ".selector" ).loader( "option", "defaults", true );获取默认选项。
var themeClass = $( ".selector" ).loader( "option", "defaults" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
示例:此示例描述了 jQuery Mobile Loader默认选项。
HTML
GeeksforGeeks
jQuery Mobile Loader defaults Option
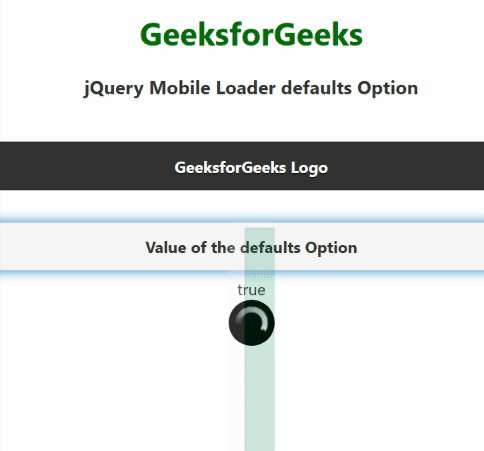
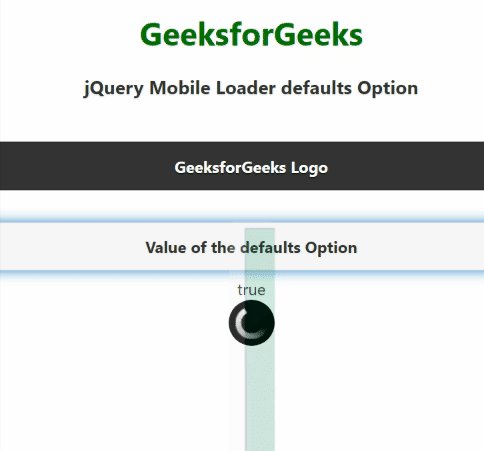
输出:

jQuery Mobile Loader 默认选项
参考: https://api.jquerymobile.com/loader/#option-defaults