HTML DOM 中的 Style top 属性用于设置或返回定位元素的顶部位置,包括填充、滚动条、边框和边距。
句法:
- 它用于返回 top 属性:
object.style.top - 它用于设置 top 属性:
object.style.top = "auto|length|%|initial|inherit"
属性值说明:
- auto-此值自动设置浏览器的默认顶部值。
- length-此值设置指定长度单位的最高值。这个指定的长度可以是正数也可以是负数。
- %-百分比值以父元素宽度的指定百分比设置最高值。
- initial-此值将 top 属性设置为其浏览器的默认值。
- 继承 –此值将 top 属性设置为其父元素的值。
返回值:一个字符串,表示定位元素的顶部位置。
示例 1:
HTML | DOM Style top Property
GeeksforGeeks
HTML DOM Style top Property
输出:
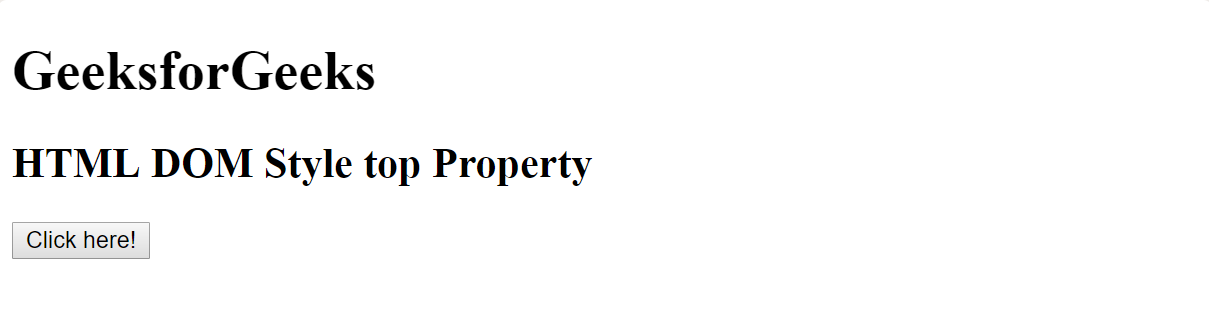
- 点击按钮前:

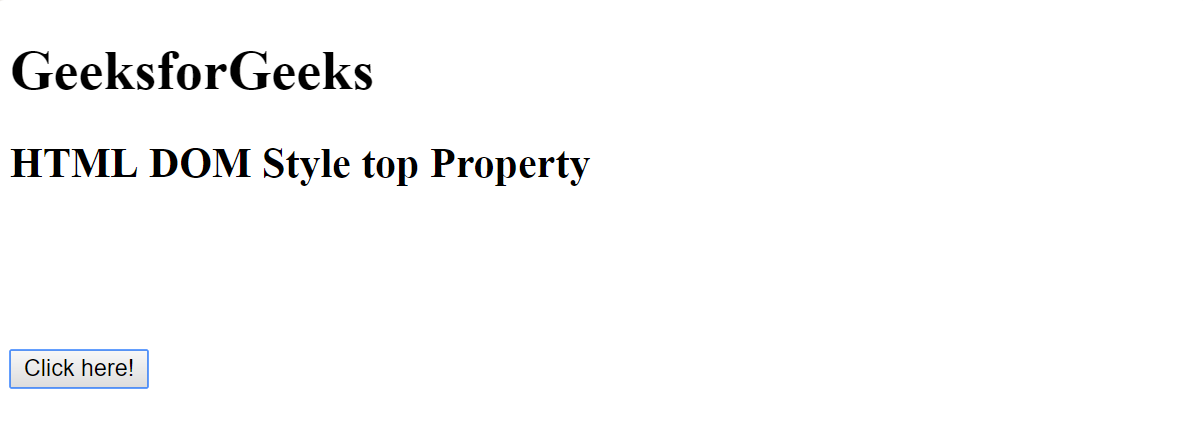
- 单击按钮后(注意单击此处按钮向下移动):

示例 2:
HTML | DOM Style top Property HTML|DOM Style top Property
Welcome to Geeks for Geeks.
输出:
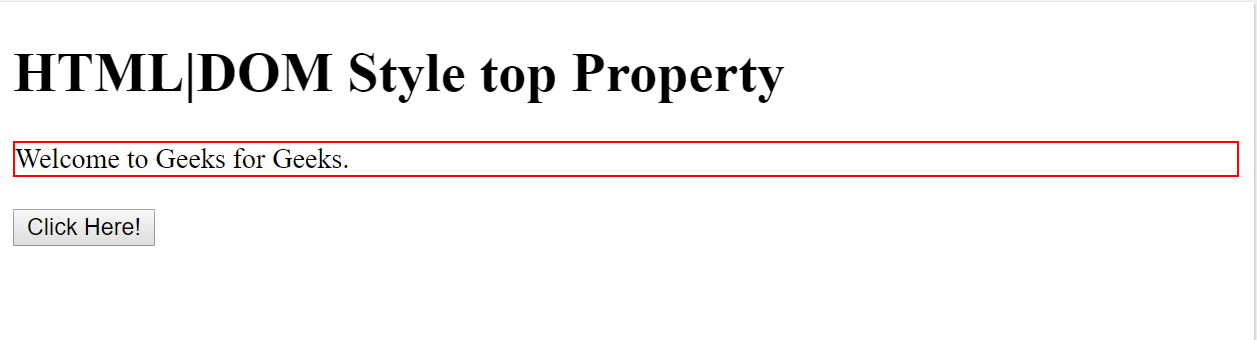
- 点击按钮前:

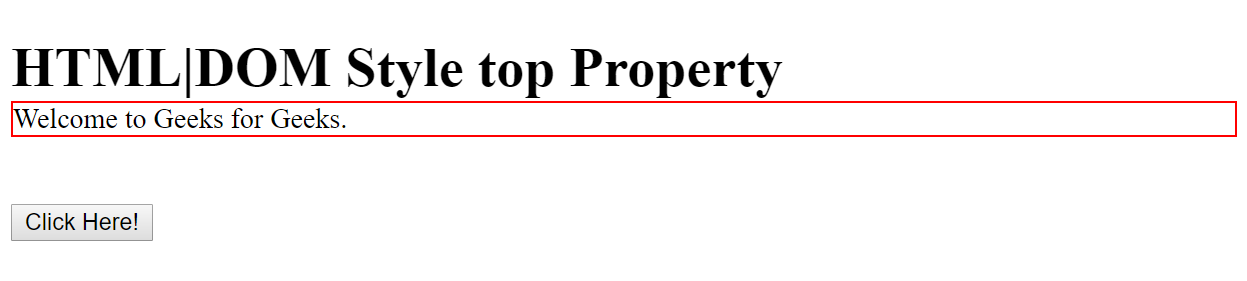
- 点击按钮后:

支持的浏览器: DOM样式top属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器
- 点击按钮前: