HTML DOM 中的 HashChangeEvent 是 URL 的哈希值更改时触发的事件之间的接口。 URL 的锚点部分跟在 # 符号之后。
支持的标签
- <身体>
属性/方法:
- newURL:此属性用于在片段标识符更改后返回文档的 URL。
句法:
event.newURL- oldURL:该属性用于返回哈希(锚定部分)更改之前的文档的 URL。
句法:
event.oldURLonhashchange 事件:当当前 URL 的哈希值发生更改时发生此属性。句法:
示例 1:
HTML
HTML DOM HashChangeEvent
Click on the button to see the change in URL
HTML
HTML DOM HashChangeEvent
Click the button
输出:
点击按钮前:

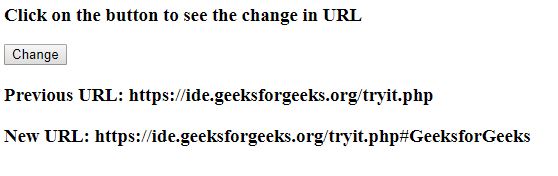
点击按钮后:

示例 2:
HTML
HTML DOM HashChangeEvent
Click the button
输出:
点击按钮前:

点击按钮后:

支持的浏览器: DOM HashChangeEvent 属性支持的浏览器如下:
- 谷歌浏览器 5.0
- 浏览器 8.0
- 火狐 3.6
- Safari 5.0
- 歌剧 10.6